jQuery正在成为Web开发人员***的JavaScript库,作为Web开发者,除了要了解语言和框架的应用技巧外,如何提升语言本身的性能也是开发人员应该思考的问题。文章就以jQuery为例,为大家提供了10个有效提升jQuery性能的小技巧。
更多jQuery内容,51CTO推荐专题:jQuery从入门到精通
1. 使用***版本
jQuery一直处于不断的开发和改进过程中。John和他的团队不断研究着提升程序性能的新方法。

如果你不想时刻关注是否有新版本,然后再花时间下载上传,Google就又能帮你一把了。他们的服务器上存储了大量Ajax库供您选择。
<!-- 利用一个简单的script标签调用API -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
/* 加载 jQuery v1.3.2 */
google.load ("jquery", "1.3.2", {uncompressed: false});
/* 加载完成后弹出消息 */
function onLoad() {
alert ("jQuery + Google API!");
}
google.setOnLoadCallback (onLoad);
</script>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
另一个更为简单快速的方法是直接使用脚本链接。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用***版,下面这句代码就够了:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js"></script>
- 1.
- 2.
特定版本的还可以这样加载:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
- 1.
- 2.
#p#
2. 合并、最小化脚本
大部分浏览器都不能同时处理多个脚本文件,所以它们都是排队加载——加载时间也相应地延长了。考虑到你网站的每个页面都会加载这些脚本,你应该考虑把它们放到单个文件中,然后利用压缩工具(比如Dean Edwards的这款)把它们最小化。更小的文件无疑将带来更快的加载速度。
引自YUI compressor,一款jQuery官方推荐的压缩脚本的工具:JavaScript和CSS压缩的目的是在保持脚本的执行性能的同时,减少数据传递的字节数(可以通过减小原始文件,也可以利用gzip。大多数产品级的网络服务器都把gzip作为HTTP协议的一部分)。
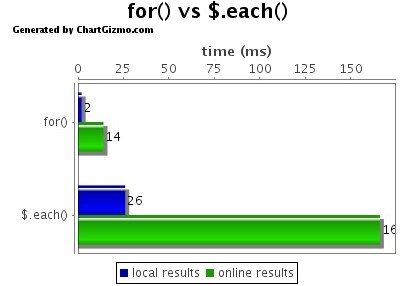
3. 用for替代each
原生函数总是比辅助组件更快。如果遇到需要遍历对象的情况(如从远程接收的JSON对象),你***重写你的(JSON)对象为一个数组,数组的循环处理要容易些。利用Firebug,我们能测定每个函数的执行时间。
var array = new Array ();
for (var i = 0; i < 10000; i++) {
array[i] = 0;
}
console.time('native'); //原生for函数
var l = array.length;
for (var i = 0; i < l; i++) {
array[i] = i;
}
console.timeEnd('native');
console.time('jquery'); //jQuery的each方法
$.each(array, function(i) {
array[i] = i;
});
console.timeEnd('jquery');
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.

上面的结果显示原生代码只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒。而且这还只是我在本机上测试一个基本上啥也没做的函数的结果,当遇到更复杂的情况,例如设置css属性或DOM操作时,时间差异肯定更大。
#p#
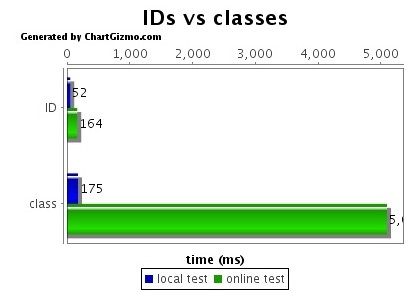
4. 用ID替代class选择器
利用ID选择对象要好得多,因为这时jQuery会使用浏览器的原生函数getElementByID()来获取对象,查询速度很快。因此,比起利用那些方便的css选择技巧,使用更为复杂的选择器也是值得的(jQuery也为我们提供了复杂选择器)。
你也可以手工书写自己的选择器(其实比你想象中简单),或者为你想要选择的元素指定一个有ID的容器。
//下例创建一个列表并且填充条目内容
//然后每个条目都被选择一次
//首先使用class选择
console.time('class');
var list = $('#list');
var items = '<ul>';
for (i =0; i < 1000; i++) {
items += '<li>item</li>';
}
items += '</ul>';
list.html(items);
for (i = 0; i < 1000; i++) {
var s = $('.item' + i);
}
console.timeEnd('class');
//然后利用ID选择
console.time('id');
var list = $('#list');
var items = '<ul>';
for (i = 0; i < 1000; i++) {
items += '<li id="item' + i + '">item</li>';
}
items += '</ul>';
list.html(items);
for (i = 0; i < 1000; i++) {
var s = $('#item' + i);
}
console.timeEnd('id');
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
上面的例子很好地说明了不同选择方式之间的显著性能差异。请看下图,利用class来做选择,时间无限增大,甚至超过了五秒:

5. 给选择器指定前后文
如果你一定要利用class来指定目标,至少为选择器指定上下文,以免jQuery费精力去遍历整个DOM文档,与其这样写:
$('.class').css ('color' '#123456');
- 1.
- 2.
也就是说:
$('.class', '#class-container').css ('color', '#123456');
- 1.
- 2.
这样做要快得多,因为它不用遍历整个DOM。只要找到#class-container就好了。
#p#
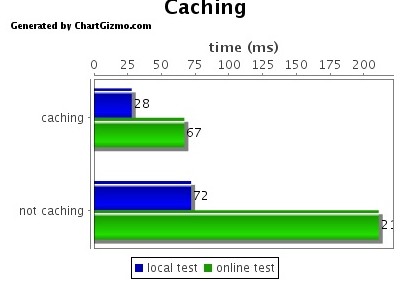
6. 建立缓存
不要犯不断重新选择同一个东西的错误。你应该把你要处理的元素缓存为一个变量。更不要在一个循环里重复选择同一个元素!这样做十分影响速度!
$('#item').css('color', '#123456');
$('#item').html('hello');
$('#item').css('background-color', '#ffffff');
// 这样写更好
$('#item').css('color', '#123456').html('hello').css('background-color', '#ffffff');
// 甚至这样
var item = $('#item');
item.css('color', '#123456');
item.html('hello');
item.css('background-color', '#ffffff');
// 遇到循环,这样做非常不好
console.time('no cache');
for (var i = 0; i < 1000; i++) {
$('#list').append(i);
}
console.timeEnd('no cache');
// 下面这样要好得多
console.time('cache');
var item = $('#list');
for (var i = 0; i < 1000; i++) {
item.append (i);
}
console.timeEnd('cache');
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
如下图所示,即使是相对较短的迭代,缓存的效果还是很明显的。

#p#
7. 避免DOM操作
DOM操作应该越少越好,因为诸如prepend(),append(),after()的插入动作都很费时。上面的例子如果用html()会更快:
var list = '';
for (var i = 0; i < 1000; i++) {
list += '<li>' + i + '</li>';
}
$('#list').html (list);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
8. 避免使用concat(),利用join()处理长字串
听起来可能挺奇怪,不过这样做真的能提升速度,尤其是当连接特别长的字串时。先建立一个数组,放入你想要串联的东西。join()方法比字符串的concat()函数要快得多。
var array = [];
for (var i = 0; i <= 10000; i++) {
array[i] = '<li>' + i + '</li>';
}
$('#list').html(array.join (''));
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
近期一项由Tom Trenka发起的测试中,得出了下表的结果:

9. 返回false值
您可能已经注意到,如果函数执行后不返回false,你就会被跳转到页面顶部。如果页面较长,这种反应是很烦人的。所以,与其这样:
$('#item').click(function() {
// stuff here
});
- 1.
- 2.
- 3.
- 4.
- 5.
不如多加一句:
$('#item').click(function() {
// stuff here
return false;
);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
10. 额外小贴士 – 小抄和参考文档

这条建议并不直接提升函数的执行速度,不过如果你肯花时间在这上面,研究研究这些小抄和参考文档,你将来定能节约很多时间。
文章转自PHP爱好者 译者:慵云
英文原地址:http://net.tutsplus.com/tutorials/javascript-ajax/10-ways-to-instantly-increase-your-jquery-performance/
译文原地址:http://blog.benhuoer.com/posts/10-tips-for-jquery-performance.html
【编辑推荐】







































