在HTTP协议中,包括一种协议caching协议。那么对于这个协议的使用很多朋友都是不太清楚的。那么我们现在就针对这个协议的一些应用来为大家进行一下介绍。HTTP中caching协议用好了,可以极大的减小服务器负载和减少网络带宽。十分有必要深入了解下HTTP的caching协议。
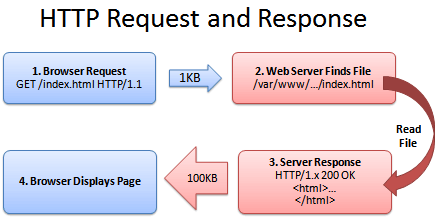
先来看下HTTP的caching协议请求/响应过程:

HTTP请求/响应
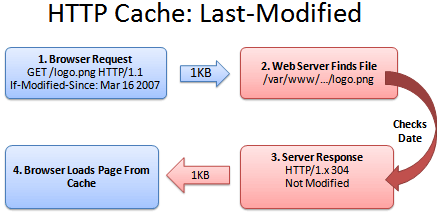
用Last-Modified 头
在***次请求的响应头返回 Last-Modified 内容,时间格式如:Wed, 22 Jul 2009 07:08:07 GMT。是零时区的 GMT 时间,servlet 中可以用 response.addDateHeader("Last-Modified", date.getTime()); 加入响应头。如图:

last-modified 和 If-Modified-Since
Last-Modified 与 If-Modified-Since 对应的,前者是响应头,后者是请求头。服务器要处理 If-Modified-Since 请求头与Last-Modified 对比看是否有更新,如果没有更新就返回 304 响应,否则按正常请求处理。如果要在动态内容中使用它们,那就要程序来处理了。
ps:servlet 取 If-Modified-Since 可以用 long last = requst.getDateHeader("If-Modified-Since");#p#
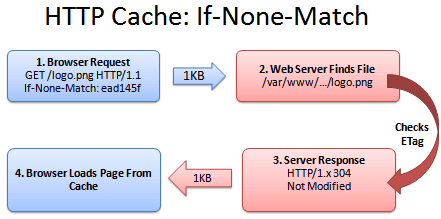
HTTP的caching协议用Etag头
很多时间可能不能用时间来确定内容是否有更新。那可以用Etag头,etag 是以内容计算一个标识。计算的方式可以自己决定,比如可以用 crc32、md5等。

Etag和If-None-Match
Etag与If-None-Match是对应的,前者是响应头,后者是请求头。服务器要判断请求内容计算得到的Etag是否与请求头 If-None-Match 是否一致,如果一致就表示没有更新,返回304就可,否则按正常请求处理。可以参考:用 HTTPServletResponseWrapper 实现Etag过滤器。#p#
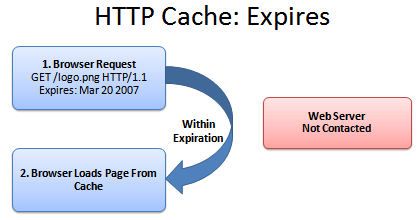
HTTP的caching协议用Expires头,过期时间
当请求的内容有 Expires 头的时候,浏览器会在这个时间内不去下载这个请求的内容(这个行为对 F5 或 Ctrl+F2 无效,用 IE7,Firefox 3.5 试了,有效的比如:在地址输入后回车)。

expires过期时间
在 servlet 中可以用 response.addDateHeader("Expires", date.getTime()); 添加过期内容。
ps:在HTTPwatch中可以看到 Result 为 (Cached) 状态的。
HTTP的caching协议用 max-age 的 Cache-Control 头
max-age 的值表示,多少秒后失效,在失效之前,浏览器不会去下载请求的内容(当然,这个行为对 F5 或 Ctrl+F2 无效)。比如:服务器写 max-age 响应:response.addHeader("Cache-Control", "max-age=10");
ps:如果你还要加一些 Cache-Control 的内容,比如:private,***不要写两个 addHeader,而是一个 response.addHeader("Cache-Control", "private, max-age=10"); 否则 ie 可能对 max-age 无效,原因它只读***个 Cache-Control 头。
HTTP的caching协议小结:
Last-Modified 与Etag头(即是方式1和2)还是要请求服务器的,只是仅返回 304头,不返回内容。所以浏览怎么 F5 ,304 都是有效的。但用 Ctrl+F5 是全新请求的(这是浏览器行为,不发送缓存相关的头)。
Expires 头与 max-age 缓存是不需要请求服务器的,直接从本地缓存中取。但 F5 会忽视缓存(所以使用 HTTPwatch 之类的HTTP协议监察工具时,不要 F5 误认为 Expires 和 max-age 是无效的)。

























