51CTO之前曾报导过如何在Windows Azure云上托管SilverLight应用,本文的内容则是教您如何在Windows Azure云中托管jQuery应用,在这篇文章中,假设你从未使用过Windows Azure,我会尽量详细地向你展示在云中托管一个Web应用程序所需的全部步骤。
关于jQuery,51CTO推荐专题: jQuery从入门到精通
为了更方便说明,本文使用的应用程序只有一个HTML页面和一个服务,HTML页面将会包括jQuery代码调用这个服务,检索并显示记录集。托管jQuery程序必须执行的五个步骤是:
1、注册Windows Azure账号
2、创建一个托管服务
3、安装Windows Azure Tools for Visual Studio
4、创建一个Windows Azure云服务
5、部署云服务
注册Windows Azure账号
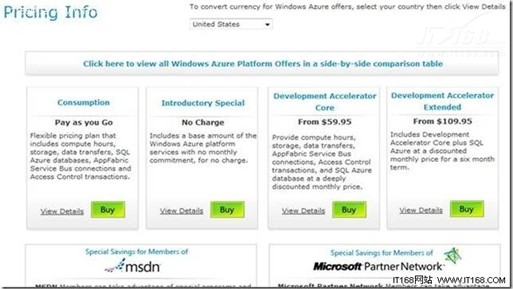
进入http://www.microsoft.com/windowsazure/,点击注册按钮,选择特别推荐(Introductory Special)产品,因为它是免费的,我也只不过是想体验一下Windows Azure而已。

图1 选择无需付费产品
注册Windows Azure账号需要一个Windows Live ID,并需要输入信用卡号码,注册结束后,将会收到一封激活账号的电子邮件。
访问开发者门户
激活账号后,输入下面的URL进入Windows Azure开发者门户。
http://windows.azure.com/
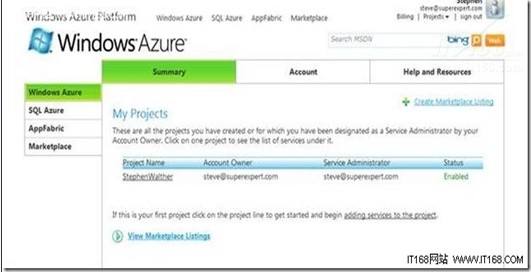
当你***次访问开发者门户时,你将会看到注册Windows Azure账号时创建的一个项目,我的项目取名为StephenWalther。

图2 Windows Azure开发者门户
创建一个新的Windows Azure托管服务
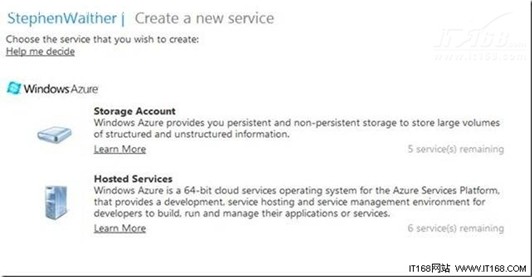
在云中托管一个应用程序之前,必须先给项目增加一个托管服务,在摘要页面点击你的项目,点击“新建服务”链接,接着会提示你是创建一个存储账号还是创建一个托管服务。

图3 选择是创建存储账号还是托管服务
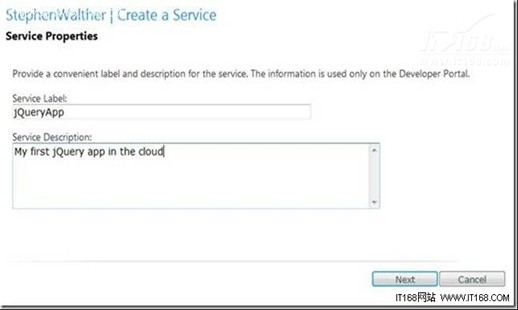
因为我们是想在云中托管服务,因此选择“托管服务”选项,你需要为这个服务取一个名字,并添加适当的描述信息。

图4 为托管服务取名并添加描述信息
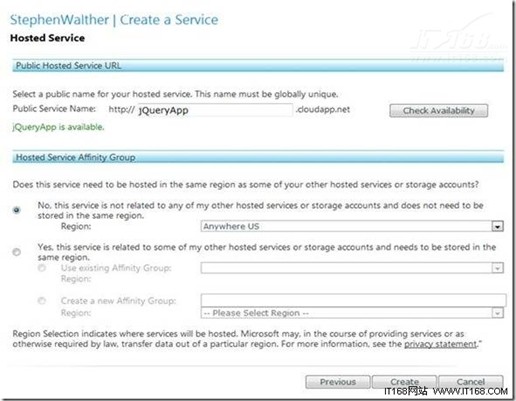
我这里取名为jQueryApp,接下来要为这个服务选择一个地区,我选择的是“美国任何地方(Anywhere US)”,***点击“创建”按钮创建一个托管服务。

图5 为托管服务指定地区
#p#
安装Windows Azure Tools for Visual Studio
我们将使用Visual Studio创建jQuery项目,在开始之前必须先安装Windows Azure Tools for Visual Studio,进入http://www.microsoft.com/windowsazure/,点击“Get Tools and SDK”下载Windows Azure Tools for Visual Studio,Windows Azure Tools for Visual Studio支持Visual Studio 2008和Visual Studio 2010。

图6 点击Get Tools and SDK按钮下载
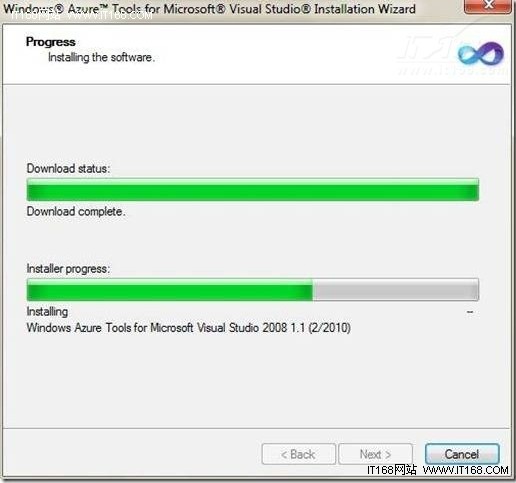
整个安装过程非常简单,你只需要检查一些参数复选框,连续点击几次下一步按钮便可完成安装。

图7 安装Windows Azure Tools for Visual Studio
创建Windows Azure应用程序
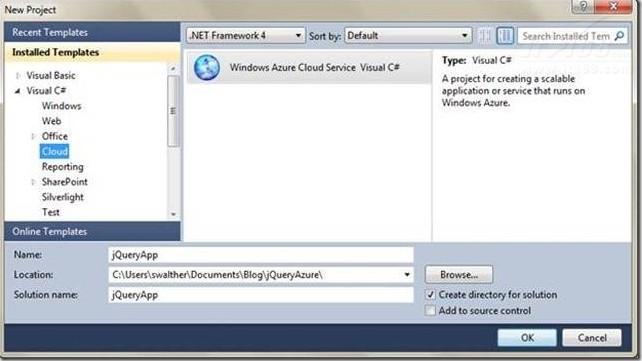
安装好Windows Azure Tools for Visual Studio后,点击“文件”*“新建项目”,选择“ Windows Azure Cloud Service”创建一个新的Windows Azure云服务,我将我创建的云服务取名为jQueryApp。

图8 创建一个名叫jQueryApp的云服务
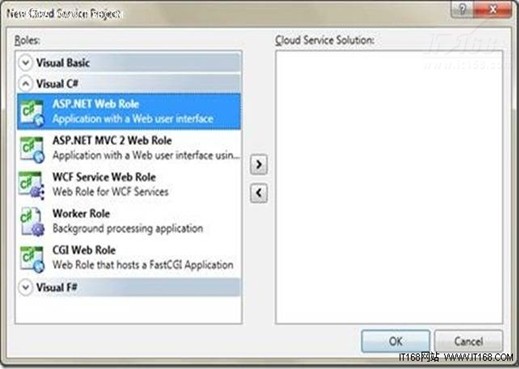
接下来需要选择云服务项目的类型。

图9 选择云服务项目类型
我选择了“ASP.NET Web Role”,当然,如果想将jQuery和ASP.NET MVC结合起来使用也可以选择“ASP.NET MVC 2 Web Role”,如果想将jQuery和PHP结合起来使用,那么可以选择“CGI Web Role”。
点击“确定”后,在Visual Studio解决方案资源管理器树形列表中将会看到两个新项目,WebRole1项目代表ASP.NET应用程序,我们将使用它创建我们的jQuery应用程序。

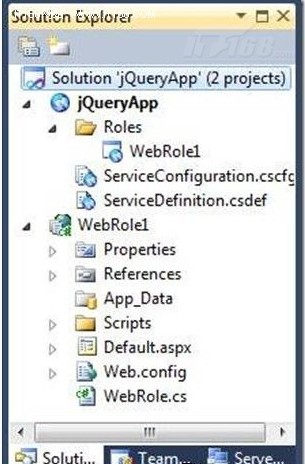
图10 解决方案资源管理器树形结构
在云中创建一个jQuery应用程序
一切准备就绪后,我们就来创建一个超简单的jQuery应用程序,显示从一个WCF服务(托管到云中的)检索到的记录集。在WebRole1项目中创建一个新页面,保存为Default.htm,添加下面的代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>Products</title>
- <style type="text/css">
- #productContainer div {
- border:solid 1px black;
- padding:5px;
- margin:5px;
- }
- </style>
- </head>
- <body>
- <h1>Product Catalog</h1>
- <div id="productContainer"></div>
- <script id="productTemplate" type="text/html">
- <div>
- Name: {{= name }} <br />
- Price: {{= price }}
- </div>
- </script>
- <script src="Scripts/jquery-1.4.2.js" type="text/javascript"></script>
- <script src="Scripts/jquery.tmpl.js" type="text/javascript"></script>
- <script type="text/javascript">
- var products = [
- {name:"Milk", price:4.55},
- {name:"Yogurt", price:2.99},
- {name:"Steak", price:23.44}
- ];
- $("#productTemplate").render(products).appendTo("#productContainer");
- </script>
- </body>
- </html>
#p#
Product Catalog
这里的jQuery代码简单显示了一个产品清单,我使用了一个jQuery模板格式化每个产品。
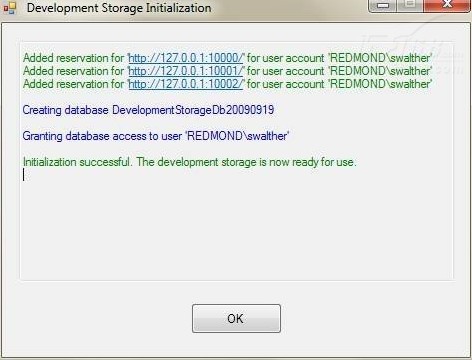
按F5测试一下Default.htm页面工作是否正常,这里因为是在本机测试,因此需要用本地数据库模拟云存储,运行后,你将看到如下图所示的页面。

图11 本机模拟运行效果
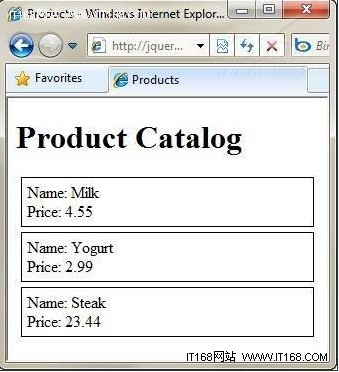
如果Default.htm如预期那样工作,你将会看到三个产品。

图12 运行结果,显示了三个产品的产品清单
添加一个启用Ajax的WCF服务
前面我们创建的jQuery程序太简单的,数据是从一个数组中提取,是静态的,下面我们修改一下代码,让它从一个WCF服务提取数据。
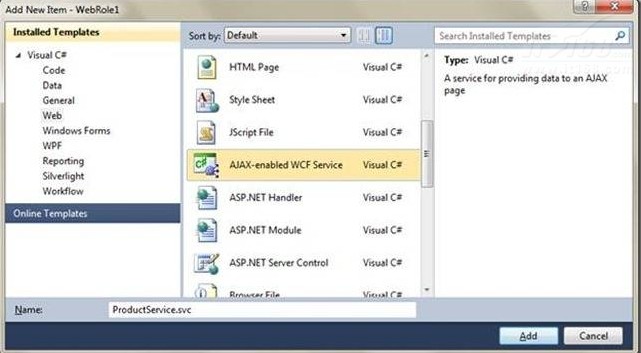
首先给WebRole1项目添加一个新的启用Ajax的WCF服务,在菜单中选择“项目”*“增加新项目”,选择“Ajax-enabled WCF Service”,将新项目命名为ProductService.svc。

图13 新建启用Ajax的WCF服务项目
- ProductService.svc的代码如下:
- using System.Collections.Generic;
- using System.ServiceModel;
- using System.ServiceModel.Activation;
- namespace WebRole1 {
- public class Product {
- public string name { get; set; }
- public decimal price { get; set; }
- }
- [ServiceContract(Namespace = "")]
- [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
- public class ProductService {
- [OperationContract]
- public IList SelectProducts() {
- var products = new List();
- products.Add(new Product {name="Milk", price=4.55m} );
- products.Add(new Product { name = "Yogurt", price = 2.99m });
- products.Add(new Product { name = "Steak", price = 23.44m });
- return products;
- }
- }
- }
现实中,我们都是从数据库中提取数据的,为了偷懒我这里使用了一个数组。接下来就要修改Default.htm,让它使用ProductService.svc,更新Default.htm中的jQuery代码,让它调用WCF服务,数据从ProductService.svc检索。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>Products</title>
- <style type="text/css">
- #productContainer div {
- border:solid 1px black;
- padding:5px;
- margin:5px;
- }
- </style>
- </head>
- <body>
- <h1>Product Catalog</h1>
- <div id="productContainer"></div>
- <script id="productTemplate" type="text/html">
- <div>
- Name: {{= name }} <br />
- Price: {{= price }}
- </div>
- </script>
- <script src="Scripts/jquery-1.4.2.js" type="text/javascript"></script>
- <script src="Scripts/jquery.tmpl.js" type="text/javascript"></script>
- <script type="text/javascript">
- $.post("ProductService.svc/SelectProducts", function (results) {
- var products = results["d"];
- $("#productTemplate").render(products).appendTo("#productContainer");
- });
- </script>
- </body>
- </html>
#p#
将jQuery应用程序部署到云中
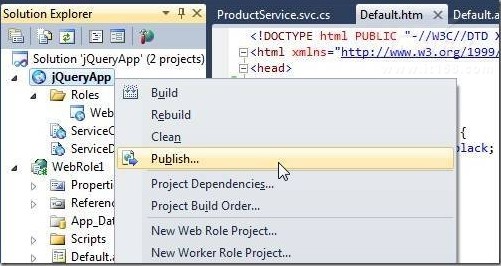
现在我们要将创建好的jQuery应用程序部署到云中,在jQueryApp项目上点击右键,选择“发布”。

图14 选中项目准备发布
当你点击发布后,你的应用程序和应用程序配置信息将被打包成两个文件,jQueryApp.cspkg和ServiceConfiguration.cscfg,Visual Studio会打开包含这两个文件的文件夹。

图15 包含打包文件的文件夹
为了将这些文件部署到Windows Azure云中,你必须手动上传它们,进入Windows Azure开发者门户http://windows.azure.com/。
选择你的项目和jQueryApp服务,你将会看到一个神秘的立方体,点击“部署”按钮上传你的应用程序。

图16 准备部署
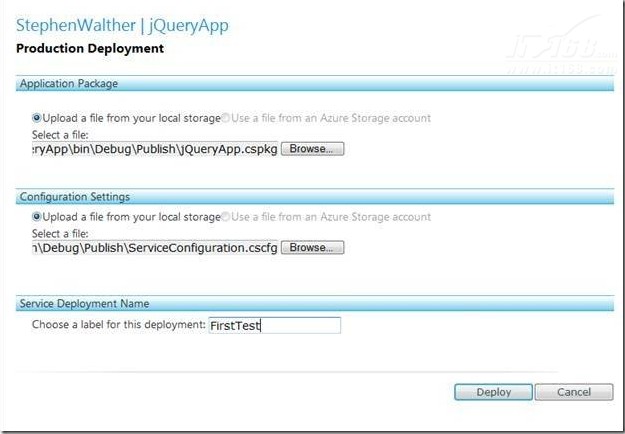
接下来要浏览到jQueryApp项目发布文件所在位置,选择打包的应用程序和应用程序配置文件,并为部署取一个名字,然后点击“部署”按钮。

图17 指定应用程序和应用程序配置文件位置
应用程序部署期间,你将会看到一个进度条。

图18 正在部署
在云中运行jQuery应用程序
***,点击“运行”按钮,在运行你的jQuery应用程序。

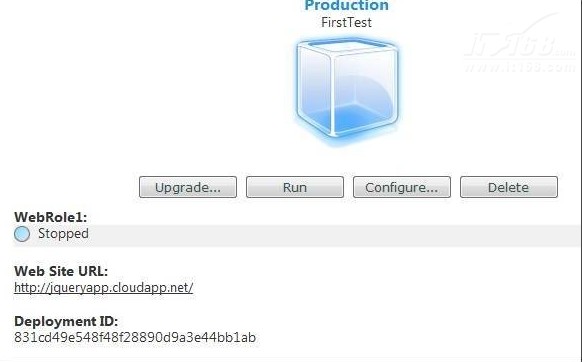
图19 点击运行按钮,开始在云中运行jQuery应用程序
程序初始化可能需要几分钟时间,WebRole1完成初始化后,你可以输入下面的URL访问你部署到云中的jQuery应用程序。
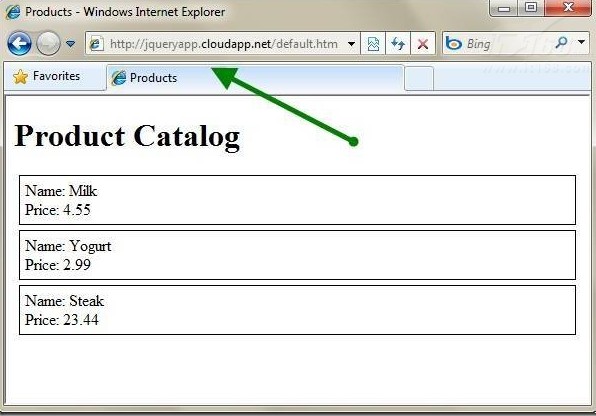
http://jqueryapp.cloudapp.net/default.htm
这个页面是托管到云Windows Azure中的,每次请求这个页面时,WCF服务就执行一次,检索出产品清单。

图20 访问云中的页面
小结
因为我们是从零开始的,因此本文介绍了如何创建Windows Azure账号,创建托管服务,安装Windows Azure Tools for Visual Studio,创建jQuery应用程序和部署到云中等全部布置,只要经历这一次,要新建或修改现有应用程序,重新部署到云中就很容易了。
jQuery和Windows Azure可以***地融合到一起,因此我们可以使用jQuery构建前端Web应用程序,在后端通过Windows Azure托管WCF服务为jQuery应用程序提供服务。Windows Azure的***好处是允许我们进行动态扩展,如果我们的jQuery应用突然受到热捧,Windows Azure允许我们向上扩展以满足需要。
【编辑推荐】




























