与Silverlight 3相比,Silverlight 4给我们带来了很多开发的新特性,开发者也经常会在开发过程中发现一些变化,有类库引用的改变,有XAML的改变等等,这些变化不仅仅给开发人员带来了便携的开发方式,同时也提高了开发效率。
关于Silverlight 4更多内容,51CTO推荐专题: 一步一步学Silverlight
1. 控件内容直接显示
相信大家还记得,在Silverlight 3版本中,控件的文本内容,通常都是使用一个属性来表示,例如:
- <TextBox Text="文本框"></TextBox>
- <CheckBox Content="我是CheckBox"></CheckBox>
- <TextBlock Text="显示文本"></TextBlock>
- <Button Content="点击提交"></Button>
而以上的表达方式和WPF的XAML语法表达方式是不一致的,项目移植时会出现异常。在Silverlight 4中,XAML在支持Silverlight 3版本格式的同时,还增加了新的表示方法,如下:
- <TextBox>文本框</Button>
- <CheckBox>我是CheckBox</CheckBox>
- <TextBlock>显示文本</TextBlock>
- <Button>点击提交</Button>
2. 文本空格显示控制
在Silverlight 3中,XAML语法解析显示文本空格,当输入文本如下代码:
- <Grid x:Name="LayoutRoot">
- <TextBox>
- <TextBox.Text>
- 这是Silverlight 3
- China测试程序
- 测试空格.
- </TextBox.Text>
- </TextBox>
- </Grid>
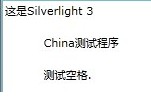
则显示结果如下:

而在Silverlight 4中,XAML语法解析器允许开发人员控制文本空格的输出,在支持Silverlight 3版本格式下,进行了改进。如以上相同代码,在Silverlight 4中显示效果如下:
![]()
如果你想在Silverlight 4中实现Silverlight 3的输出效果,可以使用xml:space="Preserve",即可。
- <Grid x:Name="LayoutRoot">
- <TextBox xml:space="preserve">
- <TextBox.Text>
- 这是Silverlight 3
- China测试程序
- 测试空格.
- </TextBox.Text>
- </TextBox>
- </Grid>
3. 支持XAML自定义IDictionaries
Silverlight 3中,x:Key仅支持添加对象资源如下:
- <object.Resources>
- <object x:Key="stringKeyValue".../>
- </object.Resources>
在Silverlight 4中,允许开发人员添加任何类型和属性的成员到Dictionary。这对于复杂的XAML项目有很大的帮助,无论是性能上,还是使用上。详细请看MSDN:http://msdn.microsoft.com/en-us/library/cc189012(VS.95).aspx
- <customIDictionary>
- <object x:Key="stringKeyValue".../>
- </customIDictionary>
4. 命名空间的引用简洁化
在Silverlight早期版本,如果使用不同的类库或者是使用不同版本的Silverlight Toolkit,开发人员必须在每个页面头部定义指定的命名空间。Silverlight 4中,支持XmlnsDefinitionAttribute映射指定命名空间类库,允许开发人员定义统一的共享名称,方便类库命名空间引用,减少代码输入。详细可以参考MSDN:http://msdn.microsoft.com/en-us/library/system.windows.markup.xmlnsdefinitionattribute(v=VS.95).aspx
5. XAML错误异常输入
在早期Silverlight开发过程中,XAML异常信息提示是最薄弱,也是Silverlight官方论坛投诉最多的一部分。Silverlight 4中增加许多XAML异常错误信息提示,以及具体错误信息描述,这点和WPF开发环境很相似。
文章转自专注Silverlight的博客,
原文地址:http://www.cnblogs.com/jv9/archive/2010/06/01/1748738.html
【编辑推荐】
























