【51CTO独家特稿】编者按:苹果是个神奇的公司,它的每一款产品都能在市场上激起不小的波澜,上周正式发售的iPad也是如此。对开发人员而言,iPad的推出是iPhone软件开发之后的新机会。但iPad与iPhone的软件开发有哪些不同呢?
本文并未提到过多关于iPad程序开发的问题,而是从iPad平台上软件设计和用户体验的角度来谈iPad的软件开发与iPhone及桌面软件有哪些不同。苹果公司崇尚的设计理念是“Think different”,文中所提到的“触手可及”、“功能减法”等理念的确让人眼前一亮,在其他平台的软件开发中这些理念也值得我们借鉴。
从iPad的硬件和操作系统方面来看,iPad可能像一个大号的iPhone,但在应用开发方面将其与iPhone看作相同的设备将是错误的。增大的触摸屏硬件使其成为全新的装置。iPad将成为一个iPhone从未尝试过的全新的软件平台。
这一点,从乔布斯介绍iPad的特殊方式上就可以看出:

乔布斯在iPad发布会上的演示
在乔布斯的幻灯演示上,iPad位于iPhone和Mac之间。这并不是因为iPad的显示屏尺寸和处理器能力的排位,这还是关于iPad设备与软件的市场定位的明确暗示。
桌面应用是iPad的目标,而不只是智能手机的替代品。这将带来一些非常有趣的机会。
iPad开发大不同
我们已有的iPhone应用程序可以运行在iPad上(这些应用程序将以原本的尺寸居中运行在iPad屏幕上,或者放大到全屏运行)。这很好,但没什么特别。更关键的是,我们可以将桌面级应用程序带到iPad上——但这要求我们重新构思用户界面并重新设计。
iPad为开发者带来的真正机遇是桌面级应用,不是我们在iPhone上所看到的小型的工具类的程序;而是一些可以提高工作效率、应用于实际工作中的软件。事实是,完全符合iPhone OS设备的这类软件直至目前还没有出现。
为了明确这一点,我们先来比较一下iPad与触摸屏智能手机有哪些不同。这一切都与输入和输出有关。
◆显示器变的更大,1024×768像素。显示在iPad上的应用程序要求更高。
◆虚拟键盘更大,外接物理键盘通过蓝牙或扩展坞提供。对应用程序的键盘输入有更高的可用性要求。
◆iPhone支持多点触控技术。但iPad要求可靠的双手多点触控支持,这一点我们会在后面具体介绍。
以上所提到几点将导致我们在开发iPad应用程序和界面时思想的转变。我们需要遵守一些指导方针。
主从页面组(Master-Detail)
Master-Detail并不是新鲜事物,但在iPhone OS平台却还是第一次出现。主从页面(Master-Dettail)是一个用户界面概念(元素),它是指:用户可以看到所操作的事物的一个列表,还同时可以操作列表中所选中的某项。在iPhone中,事物列表和操作项界面并不同时可见(iPhone的显示空间有限),但在iPad上,我们可以使用Master-Detail呈现更多,比如iPad的邮件功能。

这可以给我们带来一些iPad开发的规则:
◆iPad上可以大范围应用Master-Detail元素
◆在显示界面上,主窗口和从属窗口同时出现且可用能够加强操作的便捷性。
◆在某些界面响应时,主窗口短暂弹出。
◆在iPad这类手持设备上,双窗口或三窗口界面需要被重视起来。
Look like a Viewer
为iPad设计应用程序,有一个最基本的规则需要遵守:更大的可触摸空间并不意味着更多的UI。我们可能会因为iPad更大的可触摸控制的显示空间而违反这一原则,抵制这样的诱惑吧。程序的实际功能会应用到一些UI没错,但更大的显示屏并不意味着他们都需要显示出来。
◆隐藏那些用户用不到的UI元素,直到需要时再显示(比如软件设置功能)
◆让软件看起来像个观察者,表现的像个编辑者
下图是个个漂亮的阅读器应用

直到你需要交互时才显示一些用于编辑的UI

这可以让我们更容易理解下面要提到的部分。#p#
触手可及(Edit in place)
在Mac或其他桌面平台,有一个约定俗成的概念:放置一个可控全局的UI。比如菜单栏、工具条或者状态条等。在iPad上,这些元素不会出现,因为这些元素的操作和操作对象是间接的。iPad是个触摸屏设备,我们可以直接与操作对象交互。
◆在需要的地方点击操作对象的属性,让操作触手可及
◆为操作对象加上属性操作的UI。但显示、隐藏和移动只在需要时显示。
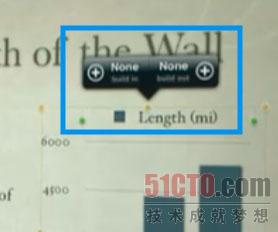
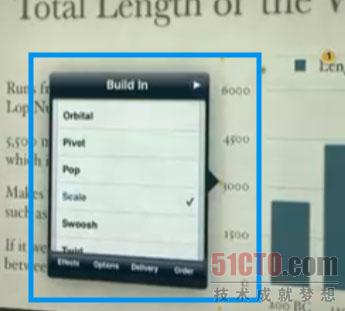
例如,当你要编辑一个幻灯片时,你可以直接在要操作的对象上点击来完成一些添加和修改任务。

为幻灯片添加一个动画效果,可用类型的列表被附加到所操作对象中显示出来。

这些类似的操作同样适合对全局幻灯片的控制。

这是一个好的原则:直接、即使响应,凭直觉来操作设备。这种感觉就像你在用手指与所要操作的对象交互。
考虑上下文环境(Inspectors should be Contextual)
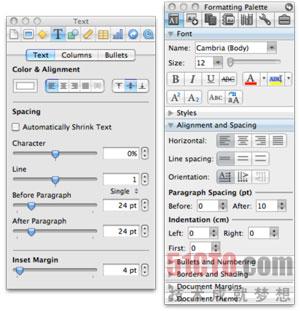
有时,标准的位置出现标准的设置界面是有价值的。但关键是,我们要显示多少UI。在桌面软件上,有我们经常做错。这里有两个熟悉的例子。

这两个属性窗口(来自苹果Keynote软件和微软Word软件的Mac版)很难用,因为他们显示了所有可能被用到的属性,而失去了选择性。在你某个时刻需要编辑某个选项时,你会发现这很麻烦;同时,大密度的控制选项占用了大量的显示区域且需要鼠标频繁的操作。
在iPad,任何全局的属性窗口都会考虑到所要操作对象的上下文环境,当他们被使用时才被显示。不为用户带来任何不相干的操作;隐藏任何不需要的操作。
如果你要操作(编辑)一段文本,只为你显示文本编辑的相关控制选项。

如果你在编辑一个图表,只显示图表相关的选项。

这些规则挺简单,甚至对桌面应用程序的开发也是很好的建议。
◆根据用户的上下文应用环境提供相应的属性选择。
◆隐藏用户不需要或当前应用场景中不关注的选项。
根据上下文环境提供操作选项是iPad软件设计的关键,要做到这点很难,要求我们在设计之初就洞察用户在使用我们的产品时会发生哪些行为。#p#
功能的减法(Fewer Features)
特性繁杂是当前桌面软件的弊病。对于绝大多数用户而言,那些功能繁杂的软件并没有被完全使用。比如,任何用户都没有完全应用微软Office或者Photoshop,大量的功能我们从未碰过。
将软件专注于多数用户关心的那一小部分功能。这样做的好处是软件的UI更简单和易于理解,我们也不用为复杂的功能而经历过长的开发周期。有限功能特性的一个秘诀是把焦点聚集在那些用户实际需要的、重要的、不可或缺的功能上。
◆只提出那些最常被使用和必须的功能。如果对某功能有质疑,取消这个功能。
◆丢弃那些可选的或需要复杂配置的功能。
这样的规则对桌面端软件同样适用。不同之处是,人们已经习惯接受他们计算机上大而全的软件(虽然多数功能我们并不使用);然而在iPad上却未必如此。你可以当一项重要的功能变得清晰起来时再添加它,但你将不会重第一印象中恢复。
双手输入(Two Hands)
iPad的尺寸可以支持双手同时输入,这让人感到兴奋。iPad屏幕的硬件技术与iPhone没什么不一样,但可用空间足够大。iPad的大屏幕是我们无法忽视的,我们想到可以想象在iPad上玩纸牌、桌上曲棍球等等。
对于iPad开发者,大屏幕+双手输入是一个诱惑。我听到一些人计划在iPad上呈现双倍的UI——在屏幕两边都提供按钮来为双手控制提供方便,因为iPad有足够的空间来呈现这些UI。无论如何都要抵制这种诱惑。这里有几个关于Keynote的例子(Keynote是Mac平台上的幻灯片播放软件)。
上面的图片来自iPad的发布会现场,Phil Schiller正在iPad上用Keynote演示如何在iPad上进行双手输入操作:当改变一张的尺寸时,你可以用另一只手点击其他图片,这时,后面的这张图片会自动匹配到你之前所调整的图片尺寸。相似的,当你拖动一张幻灯片时,另一只手可以点击其他幻灯片将他们拖动到一个组里,从而一次将所有幻灯片归档。
但是,我们有其他更方便的方法来实现这些功能。双手输入是方便、实用的功能,有效利用可以节省操作者的时间,但它并不是实现这些任务的唯一途径。双手输入是个新鲜事物,一些基础的功能还不需要它。合理使用双手输入。
◆发挥单手的作用。不要在基础功能上使用双手输入。
◆但不要害怕在必要时提供节省时间的操作,发掘双手输入的功能。
事实上,用户能够用他们的双手交互完成一些事;这是像iPad这类设备最具吸引力的一个重要方面。这源于人的心理。
总结
总而言之,当进入iPad应用程序设计时,我们需要首先认清这个设备和平台的优势和特点,问问自己下面这些问题:
◆什么是核心功能?我怎样才能从中删去一些比必要的功能?
◆我该如何让软件在触摸设备上工作?
◆另外,别跳过在真实设备上测试的环节,不要做它在iPhone上正确工作也能在iPad上正常工作的假设。
iPad的应用软件开发是独特而令人激动的机会,很可能这个机会的开始就在软件设计和用户体验,我们在同一起跑线上,完全有理由保持乐观。Google Luck!
【编辑推荐】
- 月入40万 iPhone中文应用程序开发者访谈
- iPhone软件开发完美起步
- iPhone多视图开发案例纪实
- iPhone应用程序数量预计2010年将达到30万个
- 效仿iPhone 苹果推出全新Mac软件开发服务
原文:iPad Application Design 作者:Matt Legend Gemmell