之前51cto曾为大家介绍过有关于一线程序员的Visual Studio 2010 RC版的使用体验,下面我们仍然针对此版本,讲解如何在Visual Studio 2010中创建自定义的代码段。
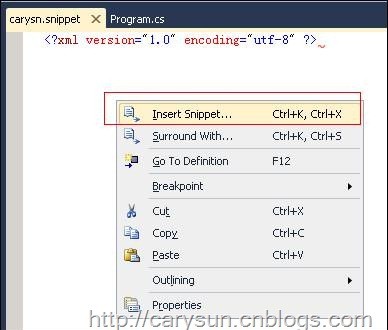
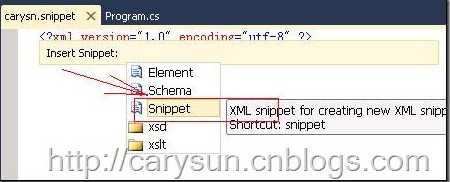
1.在项目中新增一个xml文件为carysn.snippet,然后插入代码段,如下图:


2.完成后会自动插入代码段模板,我们将模板中相关信息修改后如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <CodeSnippet Format="1.0.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
- <Header>
- <Title>CarySNTest</Title>
- <Author>Cary</Author>
- <Shortcut>CaryShortcut</Shortcut>
- <Description>It is a test snippet</Description>
- <SnippetTypes>
- <SnippetType>SurroundsWith</SnippetType>
- <SnippetType>Expansion</SnippetType>
- </SnippetTypes>
- </Header>
- <Snippet>
- <Declarations>
- <Literal>
- <ID>Author</ID>
- <Default>Cary</Default>
- </Literal>
- </Declarations>
- <Code Language="CSharp">
- <![CDATA[
- /*--------------------------
- Author:$Author$
- Date:2010-02-22
- --------------------------*/
- class Program
- {
- static void Main(string[] args)
- {
- Console.WriteLine("Hello World!");
- }
- }
- ]]>
- </Code>
- </Snippet>
- </CodeSnippet>
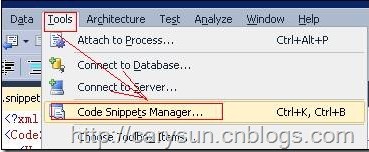
3.打开代码段管理器,如下图:

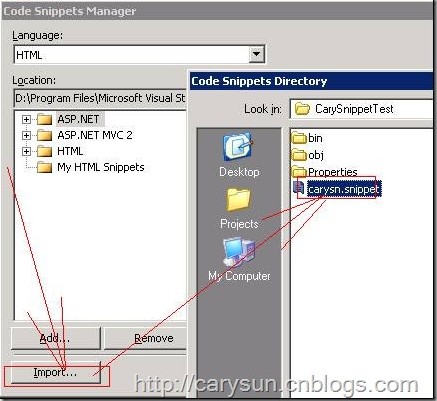
4.导入我们创建好的代码段,如下图:

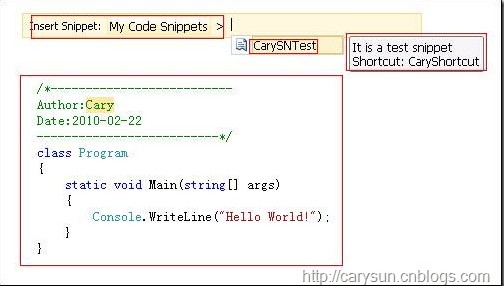
5.然后我们就可以在程序中使用了,如下图:

【编辑推荐】
- Visual Studio 2010升级Web开发功能
- 详解Visual Studio 2010中的内置图表控件
- Visual Studio 2010敏捷之道
- 细数Visual Studio 2010中新增小功能
- Visual Studio 2010中UML浏览器详解
























