本文来自IBM developerworks,原文标题为《Eclipse e4 的亮点》。
简介
还处于初级阶段的 e4 项目是下一代的 Eclipse。Eclipse V4.0 将在 2010 发布。以当前的 Eclipse 和 OSGi 技术作为坚实的基础,e4 的一个主要目标就是让您能更轻松地编写和重用组件。将来,跨各种计算环境(Web/RIA、桌面、服务器、云、嵌入式设备)将会有一个统一的通用平台,并且将会有更多的技术被集成进 Eclipse。 比如:
- 一个基于 OSGi 的增强编程模型,它可提供更好的软件组件隔离。
- XWT,一个新的工具包或框架,用于声明性地定义 SWT/JFace 应用程序的结构。
- Cascading Style Sheets (CSS) 可以在不必显式地修改应用程序代码的情况下呈现 UI 组件。
- 标准小部件工具包(SWT)的一个新端口,也被称为 SWT 浏览器版本,它可以让当前的 SWT 应用程序在浏览器的 Flash 播放器中被执行。
- 用 JavaScript 编写软件以便在 Eclipse 运行时内执行。
在本文中,了解 e4 的一些主要特性。我们还会创建一个使用 e4 的新 XWT 界面和数据绑定特性的示例应用程序。XWT 是一个声明式工具包,用来以 XML 编写 SWT/JFace UI 组件。
新特性
从编程模型到运行时扩展,e4 增加了不少新特性。这些新特性让 Eclipse 平台有了可扩展性。本节将简要介绍一些值得关注的新特性。
服务编程模型
在最初的服务编程模型(OSGi 或 Eclipse 扩展注册表)内有三个参与者:服务代理、服务提供者和服务使用者。服务提供者将自已注册到服务代理,而服务使用者则会在服务代理中寻求自已需要的服务。这很好地拆分了服务提供者与使用者,但它要求服务提供者与使用者对特定的服务代理有清晰的了解。
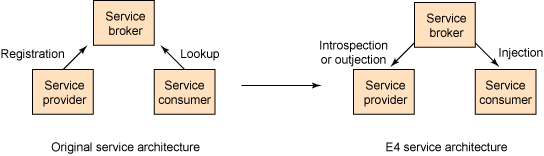
e4 中的增强服务编程模型引入了上下文(它是服务代理的一部分)的概念作为一种存储和知道该如何定位这些服务并将其提供给服务使用者的机制。在运行时,服务使用者使用依赖注入技术来注入所需的服务提供者实现。这消除了对服务代理的了解。服务提供者可以使用各种技术来将自已声明或注册给服务代理。图 1 展示了服务编程模型的发展和演变。
图 1. 服务编程模型

模型化的 UI
在 Eclipse 平台 UI 的早期版本中,workbench 被显式地硬编码来布局 workbench 窗口、workbench 页面、编辑器区域或视图堆栈。定制基于 Eclipse 的应用程序是不允许的。
e4 引入了额外的一层,可将 UI 元素提取和抽象成一个模型。应用程序可以重新配置或扩展这个模型来制作不同的外观。这个模型也可被动态操纵;模型的改变可以立即反映出 UI 的变化。
声明式样式处理
e4 引入了一个可插入的样式引擎,用于定制小部件的显示样式,例如小部件的大小、字体、颜色等。样式可以在支持标准 CSS 选择器和伪类的外部 CSS 文件中定义。
分离样式与内容是为 Web 引入的一个很好的想法,我们用 HTML 开发 Web 内容,而将样式处理留给 CSS 文件。这个想法可同样被应用于 SWT 的开发。您不必硬编码小部件的样式处理,可以将它留给外部 CSS 文件。
Web 到桌面
e4 也在探索如何能跨多种目标平台和各种语言重用组件。现在您可以用 JavaScript 编写 bundle 并将它们集成到基于 Java 的 OSGi 运行时。Eclipse 的 JavaScript 框架负责解析清单文件(manifest)和解决 JavaScript bundle 间的依赖项以使其对 OSGi 运行时透明。即使在不知悉底层实现技术的情况下,这些 bundle 也可以注册和查找 JavaScript 服务。
桌面到 Web
#t#一个桌面应用程序是有可能在 Web 上运行的。 e4 引入了一个 SWT 端口,称为 SWT 浏览器版(SWT/BE),可在 Flash 中显示 SWT 组件。
SWT 提供了一个公共图形编程界面和一个本机工具包来在 Windows®、Linux® 和浏览器中绘制这些组件。现在,e4 支持在 Flash 或动作脚本中呈现 SWT 组件。将来还有技术支持 JavaScript Silverlight 版本。
XWT
XWT 即 SWT 的 XML UI,是一个框架,用来以 XML(.xwt) 声明式地编写 SWT/JFace 小部件。在 XWT 中,应用程序的完整结构或小部件分层结构也都是以 XML 声明式定义的。一个能实现小部件、事件回调和业务逻辑的 Java 文件也会被创建。UI 组件可以绑定一个底层应用程序模型,以便为 UI 组件提供数据。
XWT 的好处很明显。XWT,加上外部 CSS,可以彻底地拆分业务逻辑和 UI 相关的方面,从而节省了工作量并使 SWT 代码更易于维护。
#p#
使用 XWT
在本节,我们将通过创建一个简单的应用程序来了解 XWT。在这个应用程序中,您将使用 e4 的新 XWT 透视图并会对 XWT 数据绑定特性有所了解。
Hello XWT
第一步是创建一个基于 Eclipse V3.5 的空插件项目。您不必创建一个富客户平台(RCP)应用程序或使用任何其他的应用程序模板。只需按以下步骤操作:
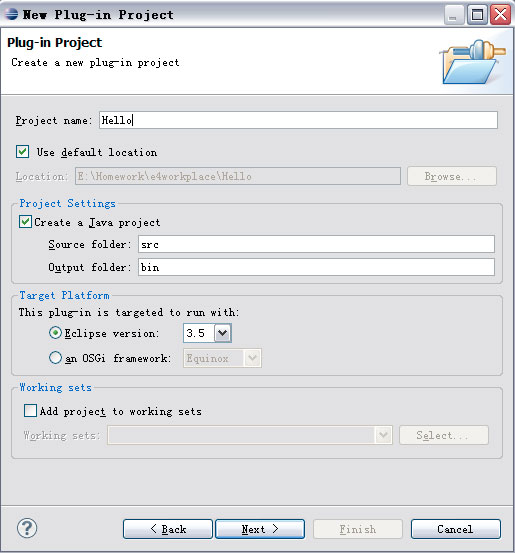
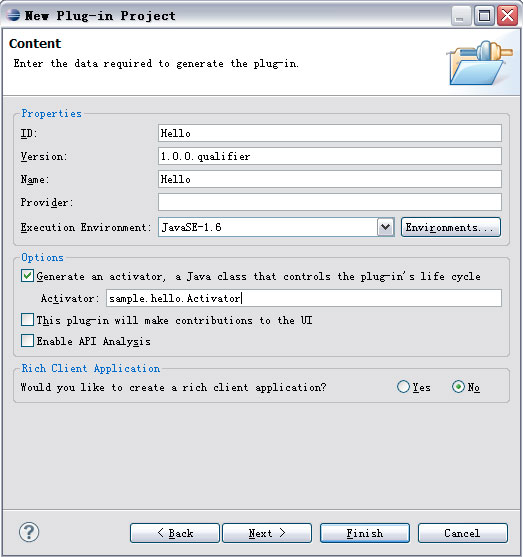
- 从零开始创建 XWT 示例,如图 2和图 3所示。
图 2. 创建一个新插件项目

图 3. 继续创建这个新插件项目

- 在新创建的 Hello 项目中,添加如下的插件作为项目依赖项。它们是使用 XWT 和数据绑定的最低要求。
- org.eclipse.swt
- org.eclipse.jface
- org.eclipse.core.runtime
- org.eclipse.e4.xwt
- org.eclipse.core.databinding
- org.eclipse.core.databinding.property
- org.eclipse.jface.databinding
- com.ibm.icu
现在,项目就建立好了。
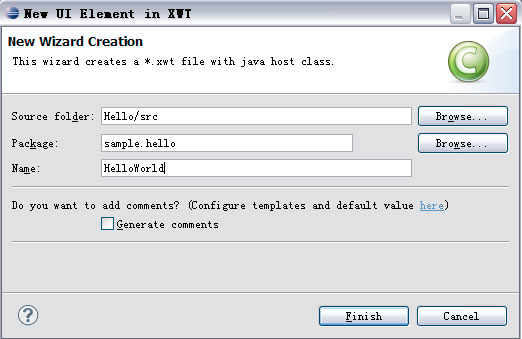
- 创建一个新 UI Element 来开始 XWT 编程。Eclipse 将会自动地为您创建一个 XWT UI 声明(xwt 文件)和 Java 类,如图 4 中所示。
图 4. 创建 UI 元素

您可能已经注意到一个名为 XWT 的新透视图已经打开。其内包括一个预览应用程序 UI 的视图和一个调色板,通过这个调色板,可以将 SWT/JFace 组件拖放到代码编辑器中。
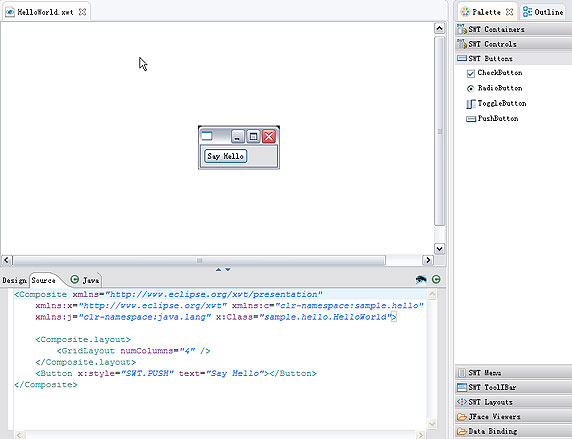
- 将一个 Button 控件拖放到 XML 代码中,如图 5 所示。
图 5. 有一个按钮的 XWT

请注意,这个应用程序结构或小部件层次结构是在 XML(.xwt)内声明的,比起最初在 Java 类中编写,这种方法可以节省大量的布局工作。底层 Java 类包括事件的处理程序、构造函数等。如果熟悉 Adobe Flex,会发现有很多相似之处。
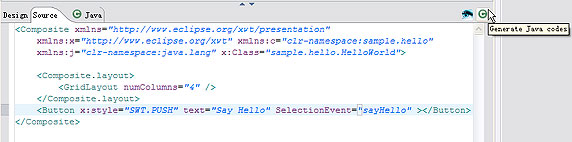
- 要在 Say Hello 按钮上添加一个单击处理程序,只需在
<Button>标记中添加SelectionEvent=”sayHello”并单击 Generate Java code。在 HelloWorld.java 中就生成了一个事件处理程序。UI 布局以及动作/事件代码在 XWT 内和 Java 源代码内被很好地分离。图 6 给出了一个示例。图 6. 为按钮添加
SelectionEvent
- 修改 HelloWorld.java 并填入单击处理程序,如清单 1 中所示。这会打开一个消息框并显示
Hello XWT。清单 1.
sayHello方法public void sayHello(Event event) { Button btn = (Button) event.widget; MessageDialog.openInformation(XWT.findShell(btn), "Hello XWT", "Hello XWT"); }这很简单。
- 最后一步是创建一个启动这个应用程序的主函数。创建一个名为
Application的类并编写如清单 2 中所示的相当直观的main函数。清单 2.
main函数public static void main(String[] args) { URL content = HelloWorld.class.getResource("HelloWorld.xwt"); try { XWT.open(content); } catch (Exception e) { e.printStackTrace(); } }把 Application.java 作为一个 Java 应用程序运行,它将如您所愿地工作。
数据绑定
e4 的数据绑定特性与 XWT 配合得非常好。可以将一个模型类绑定到一个 XWT UI,而同时,模型对象中的数据字段会被自动地提供给 UI 控件。本节中的示例代码展示了它是如何工作的。
- 在 sample.model 包中创建一个名为
Contact的新 POJO。Contact类将包含name和phone作为其成员字段。 - 右键单击
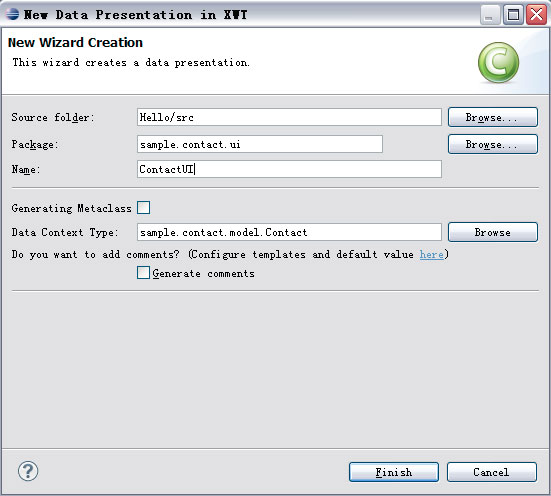
Contact类并选择 New > New UI Presentation。随后,会出现一个对话框,在这里,可以为Contact类创建一个 UI 表示。图 7 给出了一个例子。
创建完成时,ContactUI.java 和 Contact.xwt 将会以基本的配置创建。
图 7. 为 Contact 类新建 UI 表示

#t#请注意所生成的 xwt 文件内的 {Binding path=phone} 和 {Binding path=name};它们表明文本字段被绑定到这个上下文对象的 phone 和 name 字段。
但是,在这个应用程序上下文中 contact 对象位于何处呢?当您启动这个应用程序时,它就已经设置好了。
让我们来创建另一个 Application 类,其中会包含一个主函数,用来打开 ContactUI 和设置这个上下文对象。请特别留意清单 3 中的 XWT.open 方法。
清单 3. 用来打开 ContactUI 的 Application.java
public static void main(String[] args) {
URL content =
ContactUI.class.getResource("ContactUI.xwt");
Contact c1 = new Contact("Huang", "22771");
try {
XWT.open(content,c1);
} catch (Exception e) {
e.printStackTrace();
}
}
|
运行这个 Application.java,文本控件会被 Huang 和 22771 填充。
另一方面,您还可以很容易地在 UI 操纵过程中获得这个 context 对象。假设您向 UI 结构添加了一个按钮,此按钮的目的是列出当前的联系信息。那么 selection 事件处理程序将如清单4 所示。
清单4. 获取上下文对象
public void submitContact(Event event) {
Contact c = (Contact) XWT.getDataContext(this);
Button btn = (Button) event.widget;
MessageDialog.openInformation(XWT.findShell(btn),
c.getName(), c.getPhone());
}
|
结束语
e4 具有很多增强和新特性,可以使得平台和编程模型更为现代化。虽然 e4 还尚处在孵化阶段,并且代码也并未完全稳定,这些有趣的新特性对 Eclipse 平台开发人员和 Eclipse 技术采用者还是相当有吸引力的。您不妨研究一下版本 0.9 并加以尝试。

























