JSON 的使用非常容易。我们需要做的仅仅是发送一个 Ajax 请求,然后将服务器返回的 JSON 数据赋值给一个变量即可。有许多 Ajax 框架早已包含了处理 JSON 数据的能力。。
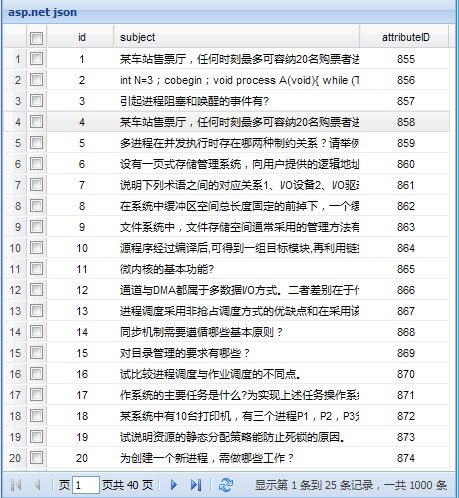
刚开始参照网上的例子怎么弄都不能分页,经过调试发现ds.load({params:{start:0,limit:10}});这句话中的参数在后台用Request.QueryString["start"]这种方式获取不到数据,困了我好久,一直以为问题在前台,***发现问题是后台获取参数的方式有问题,用Request.Params["start"]就OK了 。下面是辛苦了很久的东东,仅供参考 。
- Ext.onReady(function (){
- Ext.QuickTips.init();
- var sm = new Ext.grid.CheckboxSelectionModel();
- var cm = new Ext.grid.ColumnModel([
- new Ext.grid.RowNumberer(),
- sm,
- {header:'id',dataIndex:'id',align:'center',width:200},
- {header:'subject',dataIndex:'subject',width:500},
- {header:'attributeID',dataIndex:'attributeID',align:'center',width:200}
- ]);
- cm.defaultSortable = true;
- var ds=new Ext.data.Store({
- proxy: new Ext.data.HttpProxy({url:'ajax/stgldata.aspx'}),
- reader: new Ext.data.JsonReader({
- root: 'data',
- totalProperty:'totalCount'
- },[ 'id','subject','attributeID']
- )
- });
- ds.load({params:{start:0,limit:25}});
- var grid = new Ext.grid.GridPanel({
- el: 'content',
- ds: ds,
- cm:cm,
- height:500,
- title: 'asp.net Json',
- bbar: new Ext.PagingToolbar({
- pageSize: 25,
- store: ds,
- displayInfo: true,
- displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
- emptyMsg: "没有记录"
- })
- });
- grid.render();
- });