新推出的VS HTML设计器,与之前的VS HTML设计器相比,是跨时代的进步,VS HTML设计器有可能以后会成为Visual Studio和Expression Web设计器两者共同使用的组件。下面通过截图的方法进行解析。
此外,新的VS HTML设计器将提供:分割界面(Split View)的支持 (同时将HTML源码和所见即所得设计模式打开的能力) 无比丰富的CSS支持 (CSS属性窗口,CSS继承图示器,CSS预览,以及CSS管理器) #t#
极大改进的视图转换性能 (从源码模式转换成HTML设计模式将会瞬时完成) 对源码视图内控件设计器的支持 (属性构造器,事件接通(wire-up)以及向导将会在源码视图内正常工作) 更丰富的标尺(ruler)和布局支持 (更棒的是,它们的值将自动储存在外部的CSS文件中) 对内嵌母板页的设计器支持
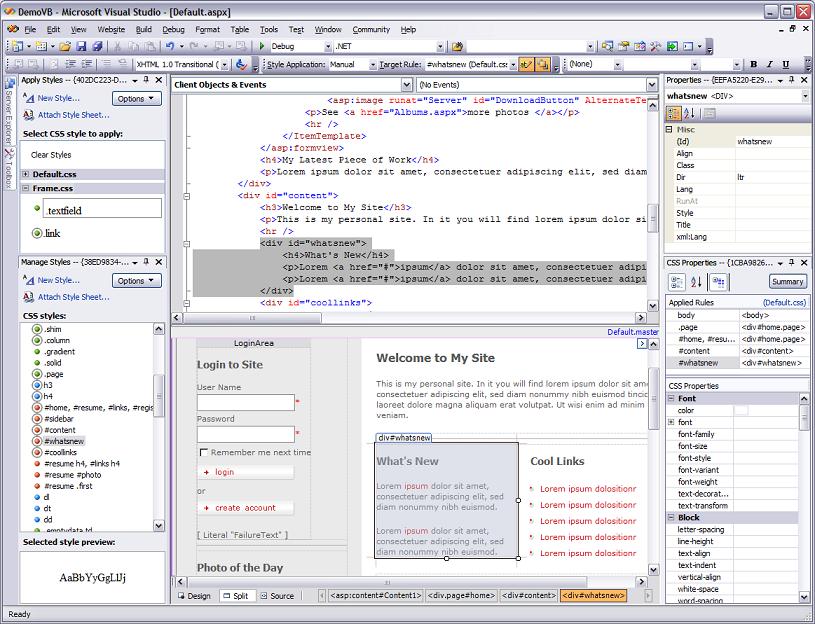
下面是一张示范多个新功能的屏幕截图:

我们其实早在2008年,几乎是在VS 2005发布之前一年,就开始打造新的设计器了,因为要做的太多。Mikhail Arkhipov是主持和设计该项工作架构的开发主管。你可以在他这里的博客帖子里进一步了解该项目的情况以及查看新VS HTML设计器的一些初期屏幕截图。
我计划在下几个星期内录制一些录像,展示新的VS HTML设计器以及Orcas的其他一些既新又酷的功能。下一个Orcas CTP将包括这个新的设计器以及成堆的其他新功能,让你自己尝试一下。


























