#t#看各种CSS菜单是一个很有意思的事情,下面将介绍13个不错的Javascript和CSS菜单。
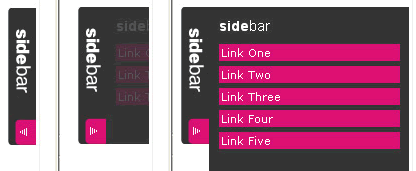
1) 性感的滑动型菜单

演示: Mootols Version
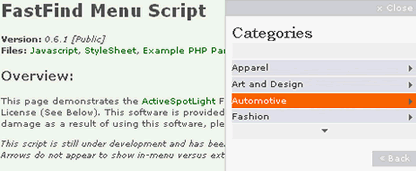
2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。

演示: FastFind Menu

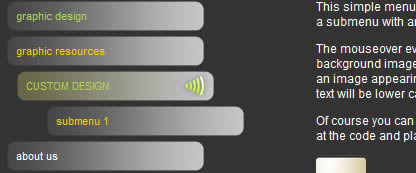
4) Phatfusion- 图片菜单 使用了onClick 事件来 open 和 close 菜单项。
演示: Mootools version with XML parser
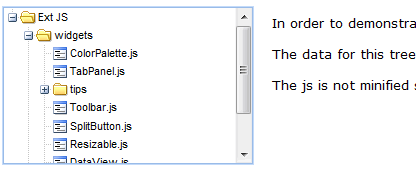
5) 可拖动的树形菜单

演示: Drag and Drop ordering in a TreePanel
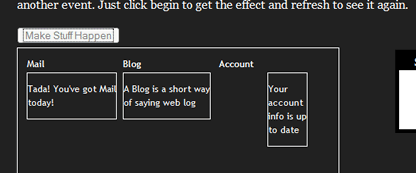
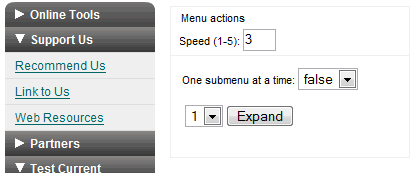
6) 自定义的菜单事件

演示: Custom Menu Events | ThinkVitamin.com
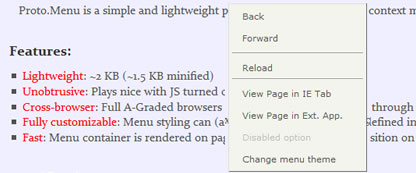
7) 右键菜单

演示: Context Menu Functionality

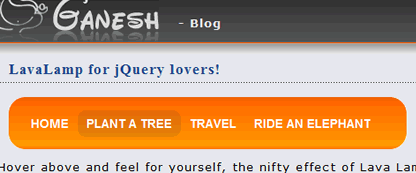
演示: LavaLamp jQuery Sliding Menu
9 ) 折叠式菜单

演示: Slashdot Menu
10 ) Mootools层叠式菜单

演示: Mootools menu with Accordeon and Effects
11 ) CSS Dock 菜单 模仿Mac 电脑界面。

演示: CSS Dock Menu
12 ) jQuery 插件:滑动式菜单

演示: jQuery Plugin: Sliding Menu
13 ) 折叠式菜单

演示: Accessible expanding and collapsing menu
原文标题:13个不错的Javascript和CSS的菜单





























