HTML5标准一直备受员关注,在HTML5的众多功能特性中,视频功能一直是人们关注和议论的焦点。51CTO.com之前曾报道过《HTML 5视频编码存争议 各方观点不一》的消息,文章曾提到每家公司都想按自己的方式进行HTML5标准视频功能的制定,最终的胜者又是谁呢?近日,苹果公司在其官网上抢先使用了HTML5的视频功能,即直接使用HTML标签来完成视频播放(之前需JavaScript和Adobe技术支持)。
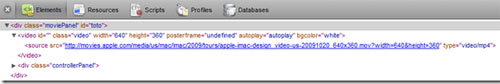
苹果在硬件规格及操作系统设计方面总是走在时代的前列,而这次他们则又抢先开始将其***的HTML5视频技术应用到自己的官方站点上。现在,只要你使用基 于Webkit的浏览器如Safari/Chrome,然后登录苹果官方站点,便可以用HTML5视频标签功能直接用浏览器来播放新款iMac一体机以及 新款Magic Mouse鼠标的介绍视频。

不过,由于该HTML5视频采用的是MP4格式,而即使是***版的火狐或IE浏览器,由于它们只支持Ogg Theora格式的HTML5视频,因此仍然必须使用QuickTime才能播放这些视频。
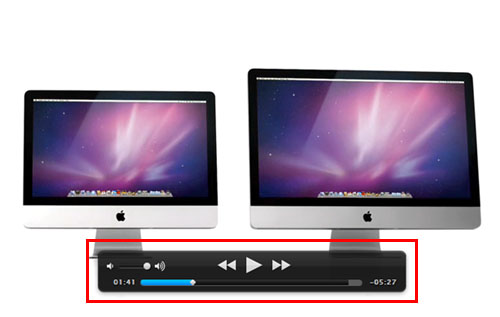
使用基于Webkit的浏览器欣赏这些HTML5视频时,播放器的界面看起来很像雪豹操作系统中的QuickTime X界面,而使用其它浏览器欣赏时则界面有所不同。
下图展示了开启HTML5视频功能的播放器界面:

【编辑推荐】


























