前日,ASP.NET开发团队发布了Microsoft Ajax Library的一个重大更新版本(第六个预览版)。这个更新版本包括了我们客户端AJAX库的一堆新的功能和改进,可用于ASP.NET的任何一个版本(包括ASP.NET 2.0, 3.5 和 4.0),可用于ASP.NET Web Forms 和 ASP.NET MVC项目。今天的发布包括下述主要改进:
- 更好的命令式(Imperative)句法: 用于创建客户端控件的新的简化代码句法
- 客户脚本装载器(Client Script Loader): 一个新的客户端脚本装载器,可以自动地动态装载客户端控件或库所需的所有JavaScript文件,同时按正确的顺序执行脚本。
- 更棒的jQuery集成: 所有的Microsoft Ajax控件现在自动呈示为jQuery插件。
除了客户端脚本库改进外,今天我们还发布了一个新的Microsoft AJAX脚本缩小器(Minifier)工具(免费),这个工具允许你通过减少JavaScript文件的大小,显著地改进你网站的性能。该工具可以命令行工具的形式运行,也发布有Visual Studio MSBuild任务,你可以将其与你的VS项目集成,在编译时,自动地缩小JavaScript文件。
使用Microsoft AJAX库 (第六个预览版)
使用Microsoft AJAX库(第六个预览版)发布开始建造应用,有以下两种方式:
1) 你可以访问 ASP.NET CodePlex网站,下载第六个预览版(内含一大堆例程)。
2) 或者,你也可以直接使用Microsoft Ajax 内容分发网络 (CDN)上的Microsoft Ajax库脚本, 可以在.aspx 或 .html网页中加入下述脚本标识来做:
- <script src=”http://ajax.microsoft.com/ajax/beta/0910/Start.js” type=”text/javascript”></script>
想了解Microsoft AJAX CDN的话,阅读一下我上个月的博客贴子,或者访问http://www.asp.net/ajax/cdn。
该发布中更好的命令式代码句法
ASP.NET开发团队听到了社区的反馈,在创建客户端控件时,许多开发人员更喜欢命令式(imperative)的代码方式(较之于声明式的句法方式)。在今天的发布中,我们引进了一个简单的命令式代码句法来创建客户端控件,并与网页中的HTML元素进行绑定。该句法将得到VS 2008 和 VS 2010中的JavaScript Intellisense的完整支持。
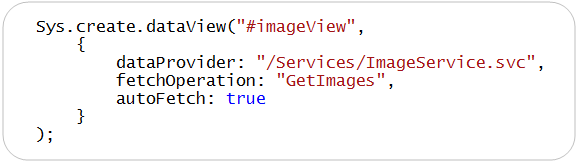
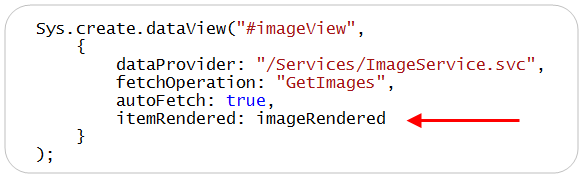
下面是你现在可以编写的命令式代码的一个例子,用编程的手法创建一个客户端DataView控件,显示来自WCF web服务的数据:

上面的代码生成一个新的Microsoft Ajax DataVie控件,将该控件附于一个id为“imageView”的HTML <div>元素。WCF服务的URL是由“dataProvider”属性指定的,服务上的调用方法名是由“fetchOperation” 属性指定的,“autoFetch”属性表示在控件装载时应该自动与WCF服务进行绑定。
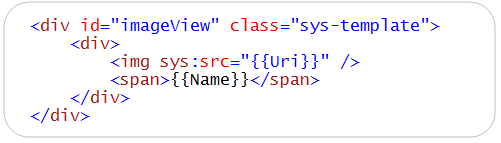
下面是DataView控件所依附的“imageView” HTML <div>元素的标识,该<div>内含一个模板,用于显示从服务中获取的每个数据项(注:模板是我们在Microsoft Ajax以前一个预览版本中引入的):

上面模板中的 {{ Uri }} 和 {{ Name }} 表达式将为从服务中获取的图片的 Name 和 Uri属性所替代,<img>元素上的属性命名空间前缀 “sys:src”是用来防止浏览器试图在实际的路径 {Uri} 上装载图片的。 在模板装载时,sys:src属性的值将被插入src属性中。
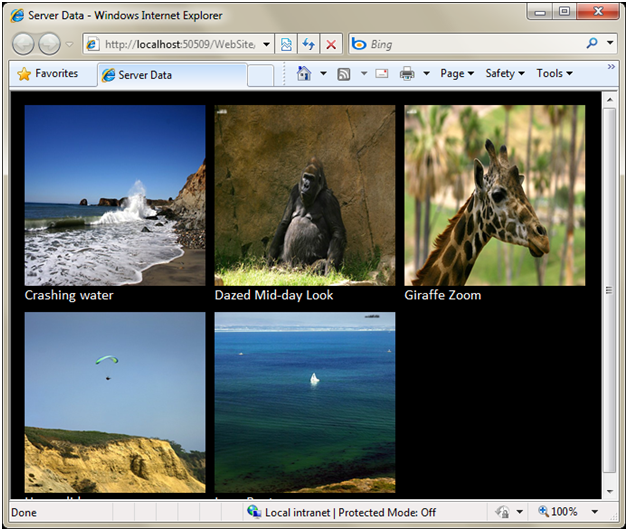
该网页在浏览器中显示时,我们将得到象下面这样的一个简单相片陈列室:

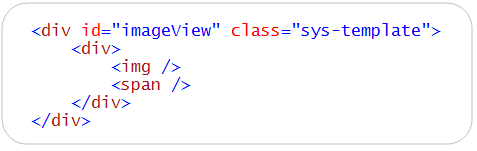
或者,如果你不想在模板中使用声明式绑定句法的话,你可以把模板修改为象下面这样的纯HTML标识(不含{{ }}表达式):

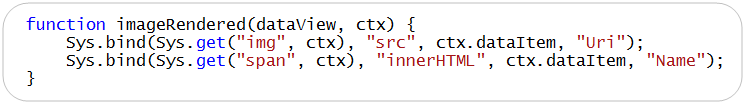
然后在创建DataView控件时,你可以象下面这样,连接和指定一个itemRendered 事件处理函数:

然后, 你可以使用下面的JavaScript,实现“imageRendered” 事件处理, 使用 Sys.bind() 方法,用编程的手法 将值赋给模板中的 <img> and <span> 标识:

这允许你将你的模板保持为纯HTML标识,而在运行时提供显示同样的相片陈列室的体验。
使用Microsoft Ajax 客户脚本装载器(Client Script Loader)
Microsoft AJAX客户端脚本库现在分成了多个JavaScript文件,允许你只下载和使用你实际需要的那些脚本文件(也减小了下载大小)。
但手工添加使用Ajax控件所需的所有脚本文件是很枯燥的,而且也容易出错。为方便使用客户端控件以及单独的客户端脚本库组件,我们在今天的发布中引进了一个新的客户端脚本装载器(client script loader)。这个装载器可以帮你自动地装载一个控件所需的所有脚本文件,同时在页面装载时,按正确的顺序执行这些脚本。
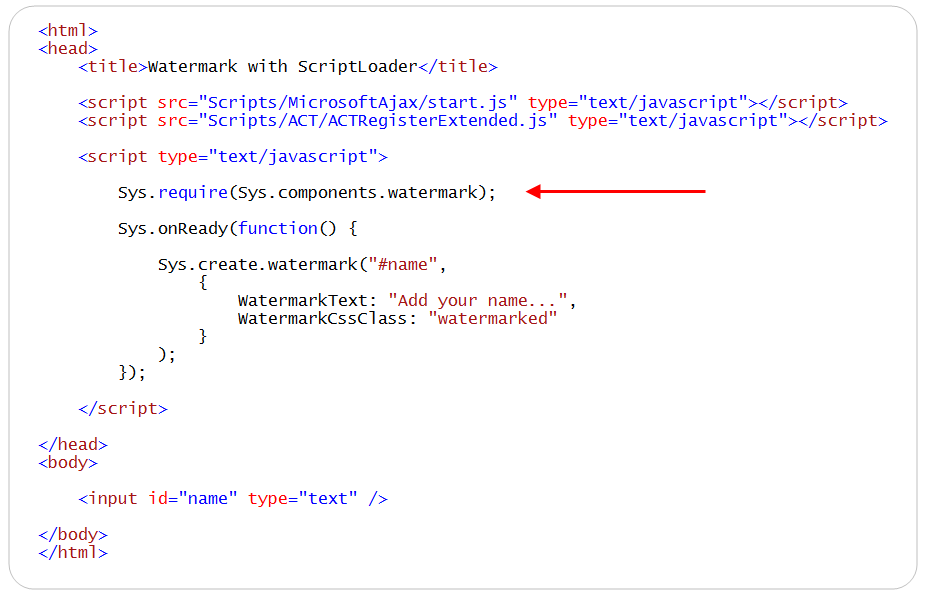
例如,下面这个页面用了客户端脚本装载器装载“watermark”(水印)控件所需的所有脚本,然后将watermark控件连接到一个<input>文本框上:

注意一下上面的Sys.require()方法调用。在调用Sys.require()时,你提供你想装载的客户端组件的名称(或者客户端组件名称的数组)。然后, sys.require()客户端装载器就会自动地并行下载所需的所有脚本文件 (允许你的脚本较快地装载,还允许你避免阻塞页面的显示)。在所要求的组件所需的所有脚本装载完毕后,Sys.onReady() 就会被调用,生成一个watermark。
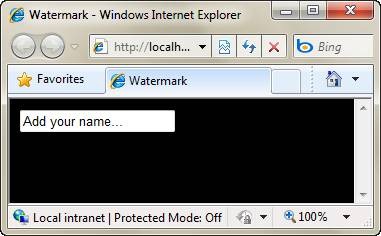
在上面,我们将“watermark”控件绑定到了一个id为 “name”的 <input> 文本框。在运行时,watermark 控件会导致文本框有一个watermark(水印)(在用户将光标设置到文本框,开始键入文字时会自动消失):

客户端脚本装载器支持许多高级的功能,包括自动脚本合并和懒式装载,还能聪明地决定下载脚本库的调试或者正式版本。还允许你通过使用Sys.require()句法,注册自己的脚本库,自动地装载它们。
将Microsoft Ajax 脚本库控件与jQuery结合使用
Microsoft将jQuery作为ASP.NET MVC框架的一个标准组件发布,还将在Visual Studio 2010中,将其默认加入新创建的ASP.NET Web Forms项目中。
在今天的预览版中,我们将方便 jQuery 和 Microsoft Ajax 控件的集成,允许使用jQuery的开发人员通过熟悉的 jQuery 插件 API句法来使用Microsoft Ajax控件。特别地,我们现在将把所有的Microsoft Ajax控件自动地呈示为 jQuery 插件。也就是说,在你往网页上加jQuery时,你可以象使用jQuery插件那样使用Microsoft Ajax控件。
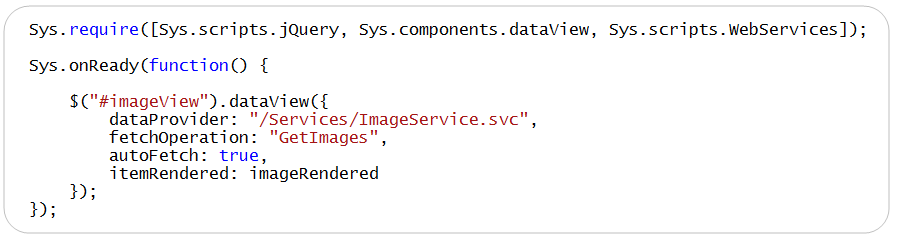
例如,下面的脚本示范了如何使用jQuery来创建一个DataView以显示来自WCF服务的数据(使用了jQuery插件那样的代码句法):

注意上面,我是通过调用Sys.require()客户端装载器API来装载jQuery的。你可以使用新的客户端脚本装载器来装载jQuery,或者,你也可以使用标准的 <script>标识来将jQuery脚本库包含在页面中。
在jQuery加到页面中后,Microsoft Ajax脚本库控件自动呈示为jQuery插件。这意味着,你可以使用标准的jQuery插件句法来创建和依附Microsoft Ajax控件(就象上面那样),并与jQuery的选择器(selector)句法完美集成。
使用Microsoft Ajax Minifier减小JavaScript文件大小
大家用来减小JavaScript文件下载大小的常见的方式有2种: 压缩(compression)和缩小(minification)。
在Windows服务器上使用IIS 7.0来宿主你的网站时,你可以配置IIS来自动地使用GZIP压缩算法来压缩你的JavaScript文件,这在性能和文件的下载大小方面提供显著的改进。但是,你可以同时通过压缩和缩小(minifying)你的JavaScript文件来得到附加的性能好处。Steve Sounders在他的优秀图书《High Performance Web Sites》中描述了这些附加好处。
除了发布MMicrosoft Ajax 脚本库 (第六个预览版)外,今天我们还发布了一个新的免费Microsoft Ajax Minifier工具,该工具可以帮你显著减小你的JavaScript文件的大小。该工具是由MSN开发团队的Ron Logon创建的,你可以在ASP.NET CodePlex网站上免费下载Microsoft Ajax Minifier。
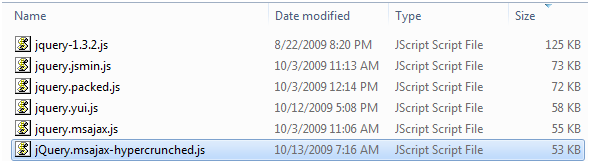
下面的屏幕截图示范了使用诸如Douglas Crockford 的 JSMin, Dean Edward 的 Packer, 和 YUI Compressor 对标准的jQuery脚本库进行缩小后的结果。最下面的2个文件是用了Microsoft Ajax Minifier工具缩小后的。注意,Microsoft Ajax Minifier把jQuery的大小从125 KB 减小到了只有 53 KB之大。

Microsoft Ajax Minifier支持2个级别的缩小:常规级,以及超级压扁(hypercrunched)级。在使用常规级缩小时,Microsoft Ajax Minifier除去所有不必要的空白,注释,花括号和分号。在启用超级压扁(hypercrunched)级时,Microsoft Ajax Minifier会全力减小JavaScript文件大小,它会缩小局部变量名称,除去调用不到(unreachable)的代码。
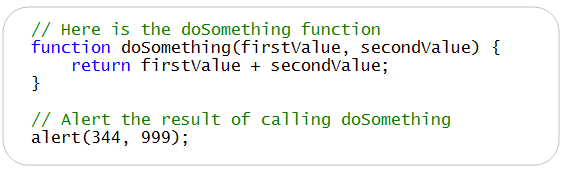
下面是一个JavaScript文件例子:

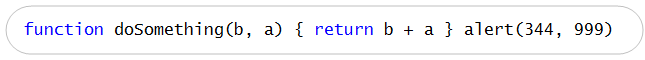
下面是用Microsoft Ajax Minifier(启用了超级压扁级别)缩小后的JavaScript文件:

注意,所有不必要的空白都被除去了,还注意,函数的参数firstValue和 secondValue 被重新命名为b 和 a了。
Microsoft Ajax Minifier下载包含了下述组件:
- ajaxmin.exe – 缩小JavaScript文件的命令行工具
- ajaxmintask.dll – 在Visual Studio项目中缩小JavaScript文件的MSBuild任务
- ajaxmin.dll – 可用在C# 或 VB.NET 应用中缩小JavaScript文件的组件
在安装Microsoft Ajax Minifier之后,你可以使用Microsoft Ajax Minifier命令行工具在控制台命令行上缩小JavaScript文件。
你也可以选择将Microsoft Ajax Minifier作为一个自定义的MSBuild任务加到 Visual Studio中去。将该MSBuild任务加到你的Visual Studio项目文件中去,允许你在任何时候编译时,自动地缩小所有的JavaScript文件,允许你以自动化的方式进行缩小操作。
结束语
今天的Microsoft Ajax脚本库发布给客户端开发人员带来了若干个令人兴奋的新功能。新的简化命令式句法应该对JavaScript开发人员有吸引力。客户端脚本装载器极大地方便了客户端控件的创建和文件下载的优化。另外,jQuery集成也允许使用jQuery的开发人员来利用Microsoft Ajax脚本库的客户端控件,模板化和数据访问功能,而不必改变他们的编程风格。
最后,新的Microsoft Ajax Minifier也允许你通过减小JavaScrip文件的大小来显著地改进你的Ajax应用的性能。你可以在命令行上使用该工具,或者在Visual Studio中编译项目时使用。
阅读Bertrand Le Roy关于第六个预览版的博客贴子,更多地了解今天的发布的详情。 点击这里下载 Microsoft Ajax 脚本库 (第六个预览版) 和新的 Microsoft Ajax Minifier。
希望本文对你有所帮助,
Scott
【编辑推荐】































