对于Web开发人员,对于在不同浏览器下Web应用开发性能很是关心。这里我们将为大家横向比较10款浏览器在Web应用方面性能的优劣。
首先,有必要对以下Web应用开发性能测试做一个简要说明。Betanews不久前专门对基于Windows的浏览器性能测试设计了综合相对性能指数(CRPI),这一表现形式可直观地表现出各个浏览器的性能。CRPI测试以Windows Vista SP1上的IE 7为基准,每项测试中都默认IE 7的CRPI分数为1.0分,然后根据实际的测试分数相较于IE 7得出一个CRPI分数。例如,一款浏览器得到6.5分,那么在理想状况下或特定应用领域里它的性能是IE 7的6.5倍。请注意,CRPI分数是基于三个操作系统Windows XP SP3,Windows Vista SP2,Windows 7 RTM中测试分数的平均值。
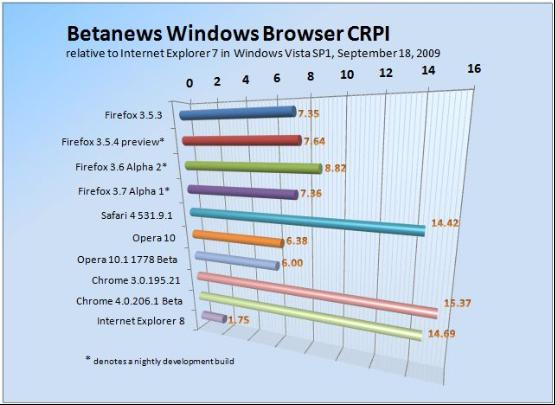
CRPI总体性能指数

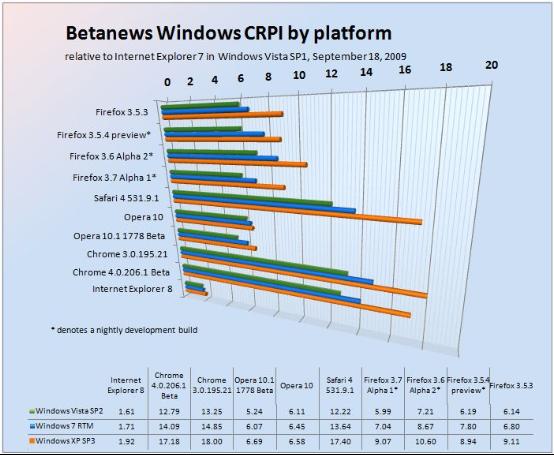
三个操作系统上的详细CRPI指数

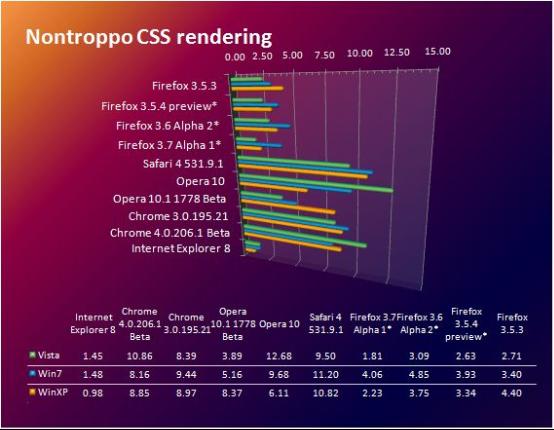
日常CSS渲染

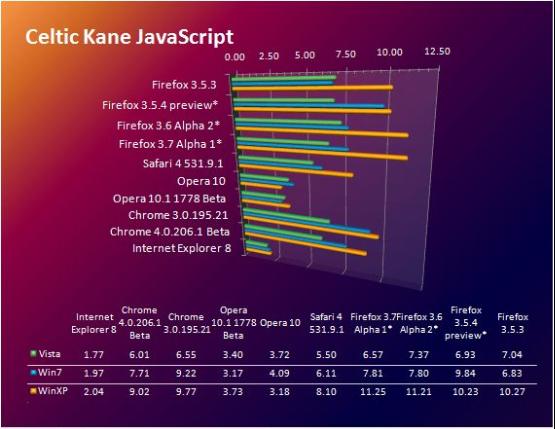
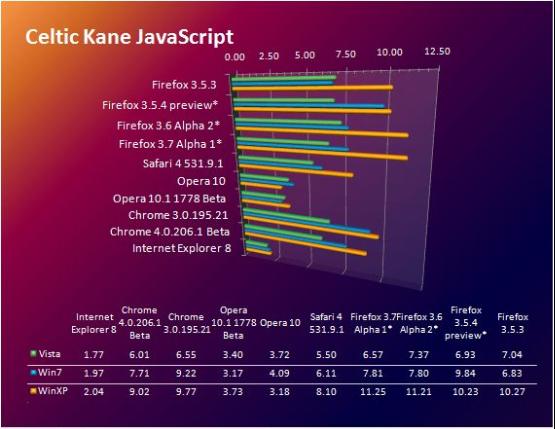
Celtic Kane的Javascript速度测试

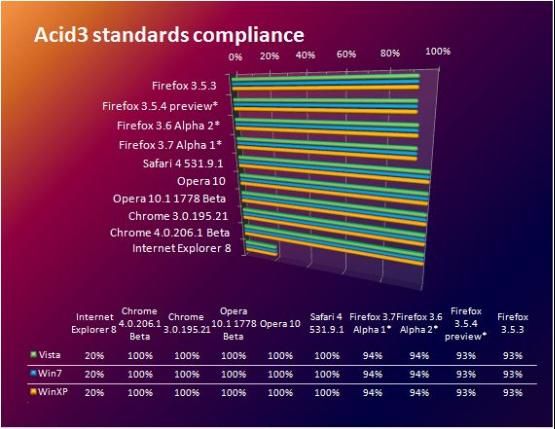
Acid3标准遵守情况测试

SunSpider的JavaScript测试

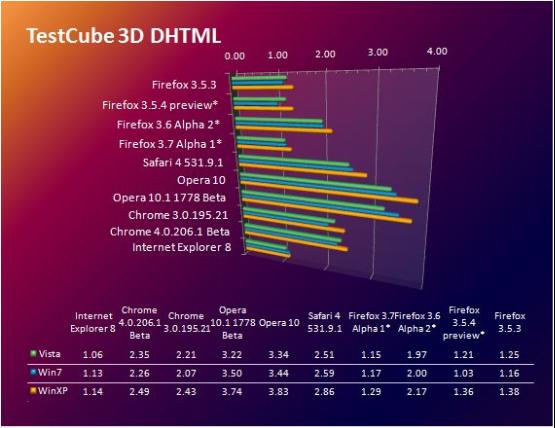
TestCube 3D DHTML测试

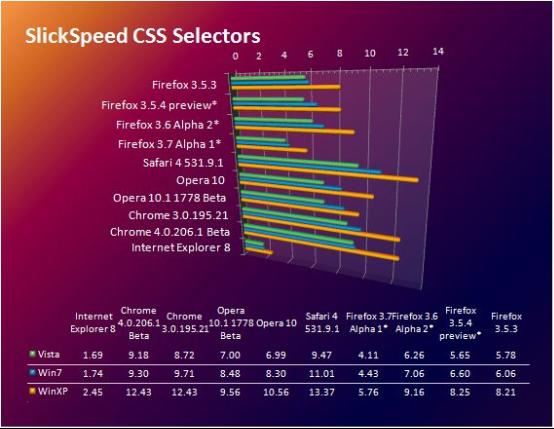
SlickSpeed CSS选择器测试

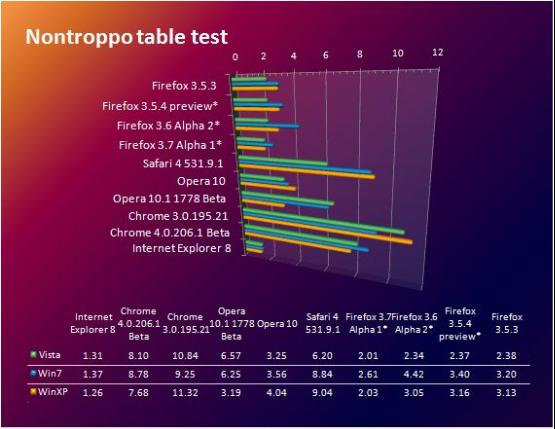
日常桌面应用测试

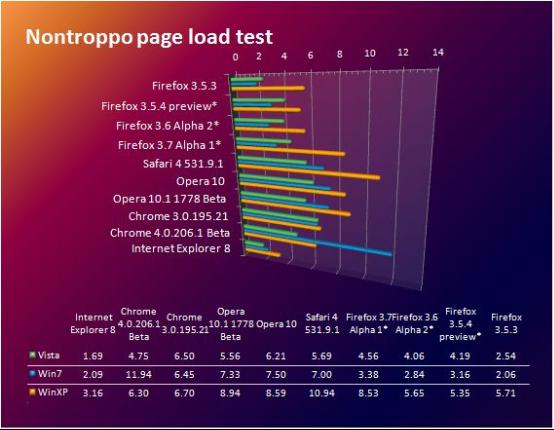
日常页面载入测试

由以上Web应用开发性能测试可以看出,Google Chrome和苹果的Safari在许多项测试中表现非常抢眼,Opera 10在有些项目中性能也十分出色。FireFox在大多数项目中则表现平平,而作为IE 7后继版本的IE 8则仍需继续努力。
【编辑推荐】





























