下面这篇Scott Guthrie的博客介绍的是Visual Studio 2008中的HTML导航条,后面还提到一些在Visual Studio 2010中做出的改进。
VS 2008中的HTML导航条
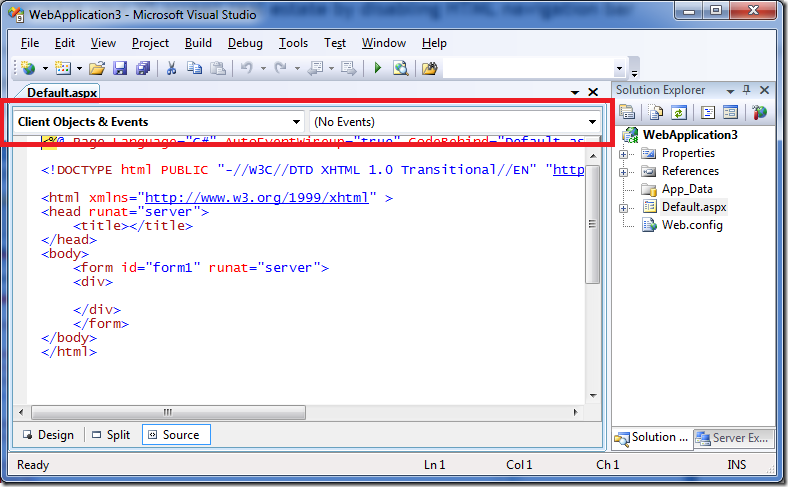
在默认设置下,在VS 2008 和Visual Web Developer 2008 Express版本中处于HTML源码编辑模式时,在HTML文本编辑器视图的就近上方显示了几个下拉框:

这些下拉框被称为 “导航条(Navigation Bar)”,在VS 2008 HTML编辑器中,它们允许你在定义在HTML中的函数和方法之间穿梭(navigate)。这些包括在.aspx/.html文件中行内定义的JavaScript客户端函数,以及在单一文件模式(意即没有后台代码文件)下定义在.aspx文件中的行内服务器端方法。
关闭HTML导航条,收回一些空间
就个人而言,我并不发现HTML导航条非常有用,因为我一般不在HTML中定义行内JavaScript函数(而是采用非介入性(unobtrusive)JavaScript技术,将JavaScript代码置于单独的文件中),而对服务器端代码,我一般使用后台代码文件而非单一文件事件处理函数。
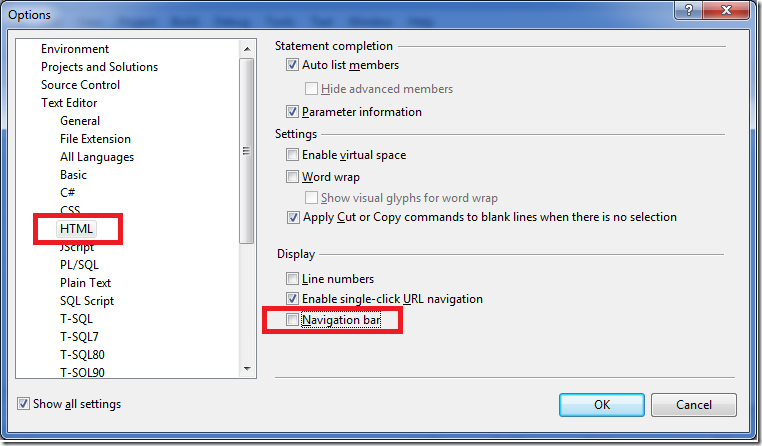
如果你跟我一样,也不大使用特定的导航工具条的话,你会很高兴地了解到,你可以在VS 2008中将其关闭,收回大概40-50个像素的空间,将其用于你的HTML源码代码视图。其做法是,选项 VS中 工具->选项 菜单项,找到 "文本编辑器->HTML" 节点,去选 "导航条(Navigation Bar)" 复选框选项:

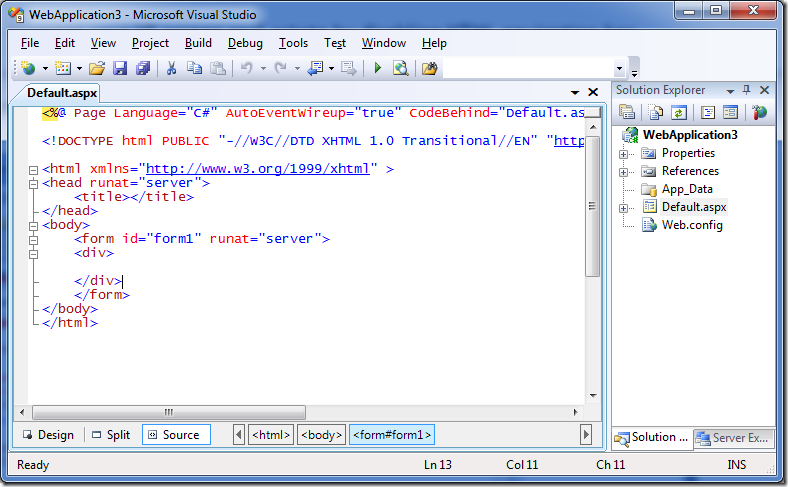
之后,点击“OK”按钮,你会发现下拉框没了,你的屏幕可使用面积变大了:

(注:如果点击OK后没有立刻变化的话,试着关闭和重新打开HTML/ASP.NET文件。)
希望本文对你有所帮助,
Scott
附注:在Visual Studio 2010(自Beta2版起)中,在标准的web profile的默认设置下,在HTML模式下我们会隐藏导航条,然后,如果你觉得导航条有用的话,你可以通过 工具->选项 来启用该导航条。Visual Studio 2010还有一个可选的 “代码优化的” web profile,可以关闭所有的工具条,下拉框和HTML设计器。
【编辑推荐】























