使用JavaScript进行DOM操作的时候,视浏览器的情况,总会遇到些有趣的事情。这次描述的问题和IE6和innerHTML关联有关:细节记录, ie6 对已删除结点的innerHTML以及dom操作时会出现该删除节点的内存再也释放不掉,而设置删除节点的属性以及 css 则没有问题。
经常在 xhr 中回调处理结点的注意了,可能要处理的结点已经删除了。
测试代码:
- < div id="p">
- < a id="c">
- xx
- < /a>
- < /div>
- < script>
- window.onload=function(){
- var a=document.getElementById("c");
- document.getElementById("p").innerHTML="";
- //css,属性没有问题
- //a.style.width="1px";
- //a.href="xx";
- //设置innerHTML就有问题了:改变了innerHTML关联
- a.innerHTML='yy';
- //dom a 和 span 都无法释放了
- //a.appendChild(document.createElement("span"));
- //a=null;
- }
- < /script>
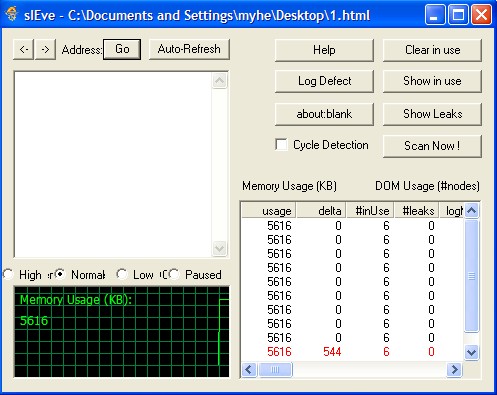
正常情况下:
页面执行后 in-use 结点 6 个 ,a 已经释放了

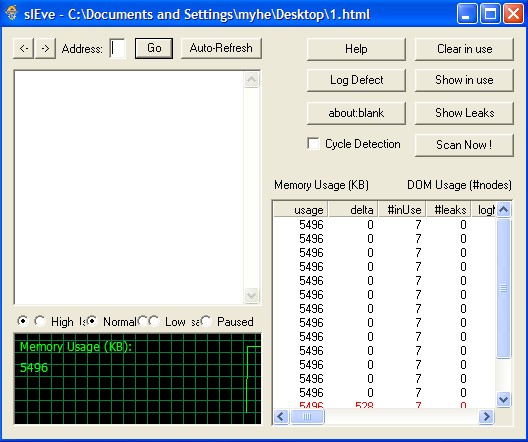
innerHTML关联:
改变了已删除结点的innerHTML in-use 结点 7 个 ,a 无法释放

【编辑推荐】