在使用DataForm进行单个数据的浏览时,有时候为了节省空间,我们可能需要在一个DataForm的数据源中放置由不同的数据模型集合所组成的数据集合。幸运的是,Silverlight的DataForm组件的ItemsSource属性支持这种做法。下面我就为大家介绍如何操作。
实例说明
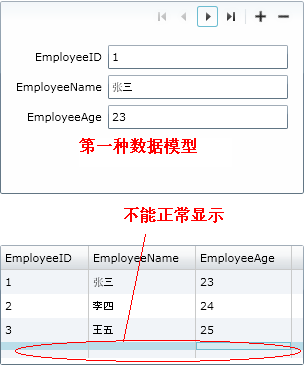
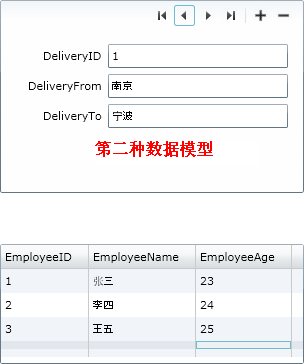
在这个例子中,我建立了名为Employee和Delivery的数据模型。为了对比,我使用了一个DataGrid组件,使它与DataForm使用相同的数据源。大家可以看看结果究竟有何不同。(见最终效果图)
实例引申
该实例可以用作不同的数据模型集合数据信息的更新、删除(可惜难以进行添加操作)。在为多重数据模型集合数据源进行各个数据模型的信息的添加时,记录数据范围。然后在进行更新或删除时,根据这个范围将多重数据模型集合数据源中object对象转换成对应的数据模型后,再进行处理即可。
实例代码
详细的说明将在代码中给出。
DataModel.cs数据模型代码:
- using System;
- namespace SilverlightClient
- {
- public class Employee
- {
- public int EmployeeID { get; set; }
- public string EmployeeName { get; set; }
- public int EmployeeAge { get; set; }
- }
- public class Delivery
- {
- public int DeliveryID { get; set; }
- public string DeliveryFrom { get; set; }
- public string DeliveryTo { get; set; }
- }
- }
MainPage.xaml文件代码:
- <UserControl
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
- d:DesignWidth="320" d:DesignHeight="380">
- <Grid x:Name="LayoutRoot" Width="320" Height="380" Background="White">
- <dataFormToolkit:DataForm x:Name="dfDataModel" Margin="8,8,8,179"/>
- <!--用作对比的DataGrid组件-->
- <data:DataGrid x:Name="dgDataModel" Margin="8,252,8,8" Width="304" Height="120"/>
- </Grid>
- </UserControl>
- MainPage.xaml.cs文件代码:
- using System;
- using System.Collections.Generic;
- using System.Collections.ObjectModel;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- namespace SilverlightClient
- {
- public partial class MainPage : UserControl
- {
- public MainPage()
- {
- InitializeComponent();
- this.Loaded += new RoutedEventHandler(MainPage_Loaded);
- }
- void MainPage_Loaded(object sender, RoutedEventArgs e)
- {
- dfDataModel.ItemsSource = GetHeterogeneousData();//提供数据源
- dgDataModel.ItemsSource = GetHeterogeneousData();//用作对比
- }
- private List<Employee> GetEmployees()//生成雇员信息
- {
- List<Employee> returnedValue = new List<Employee>();
- returnedValue.Add(new Employee() { EmployeeID = 1, EmployeeName = "张三", EmployeeAge = 23 });
- returnedValue.Add(new Employee() { EmployeeID = 2, EmployeeName = "李四", EmployeeAge = 24 });
- returnedValue.Add(new Employee() { EmployeeID = 3, EmployeeName = "王五", EmployeeAge = 25 });
- return returnedValue;
- }
- private List<Delivery> GetDelivery()//生成递送信息
- {
- List<Delivery> returnedValue = new List<Delivery>();
- returnedValue.Add(new Delivery() { DeliveryID = 1, DeliveryFrom = "南京", DeliveryTo = "宁波" });
- returnedValue.Add(new Delivery() { DeliveryID = 2, DeliveryFrom = "镇江", DeliveryTo = "苏州" });
- return returnedValue;
- }
- private ObservableCollection<object> GetHeterogeneousData()//为DataForm提供多重数据模型集合的数据源
- {
- ObservableCollection<object> returnedValue = new ObservableCollection<object>();
- GetEmployees().ForEach( x => returnedValue.Add(x));//向集合数据源中添加Employee数据信息
- GetDelivery().ForEach(x => returnedValue.Add(x));//向集合数据源中添加Delivery数据信息
- return returnedValue;
- }
- }
- }
最终效果图


原文标题:有关DataForm组件的研究_显示多重数据模型集合——Silverlight学习笔记[24]
链接:http://www.cnblogs.com/Kinglee/archive/2009/09/09/1563547.html
【编辑推荐】































