本文将介绍几个background属性,这些属性即有CSS2中的,也有部分是可能出现在未来的CSS3中。相信掌握了这些background属性,对大家今后的开发工作十分有帮助。
背景属性——background是css中的核心属性。你应该对它有充分的了解。这篇文章详细讨论了background的所有相关属性,甚至包括background-attachment,还为我们介绍了它在即将到来的CSS3中的样子,还有那些新加入的背景属性。
使用CSS2中的背景属性
回顾
CSS2中有五个与背景相关的属性。它们是:
background-color: 完全填充背景的颜色
background-image: 用作背景的图片
background-position: 确定背景图片的位置
background-repeat: 确定背景图片是否重复铺平
background-attachment: 确定背景图片是否随页面滚动
这些属性能够写在一个简单的属性中:background。必须指出background负责元素内容部分的背景,包括padding和border,但不包括margin。在Firefox, Safari 和 Opera, 以及 IE8中是这样处理的。不过在IE7 和万恶的IE6中就没包括border,区别就像下面的图片示例显示的那样 。
498)this.style.width=498;" border=0 goog_docs_charindex="639">
在IE7 和 IE6中Background没有包括border
基本属性
Background color属性
background-color用来描述设置填充背景的颜色。有多种方法来定义确定填充的颜色,下列方法都是等效的:
- background-color: blue;
- background-color: rgb(0, 0, 255);
- background-color: #0000ff;
background-color 也能设置成transparent,这样就能让其下的元素显示出来。
Background image属性
background-image 让你可以使用自己的图片作为背景。它和background-color关系密切。一旦你的图片不足以平铺整个元素背景,空出的部分将显示background-color设置的颜色。它的使用极其简单,不过要记得图片与css文件的位置关系:
background-image: url(image.jpg);
如果图片在文件夹内,就写成这样,均是用得相对路径:
background-image: url(images/image.jpg);
Background repeat属性
默认情况下你的图片会水平和垂直重复直至铺满整个元素。但有时你可能只想向一个方向重复。那么就这么设置:
- background-repeat: repeat; /* 默认值. 会在所有方向重复铺展图片 */
- background-repeat: no-repeat; /* 不重复。图片只出现一张 */
- background-repeat: repeat-x; /* 水平重复铺展 */
- background-repeat: repeat-y; /* 垂直重复铺展 */
- background-repeat: inherit; /* 使用父元素的background-repeat属性值. */
Background position属性
background-position属性控制着背景图片在元素中的位置。掌握的关键是background-position 是图片的左上角定位。
下面是background-position属性的演示。当然我们把background-repeat 属性设置为 no-repeat。
- /* Example 1: 默认. */
- background-position: 0 0; /* i.e. 元素的左上角. */
- /* Example 2: 移向右边. */
- background-position: 75px 0;
- /* Example 3: 移向左边. */
- background-position: -75px 0;
- /* Example 4: 向下移动. */
- background-position: 0 100px;
498)this.style.width=498;" border=0 goog_docs_charindex="2037">
你可以随意设置背景图片的位置
background-position 属性也可以以关键字,百分比等单位工作,并非一定要精确使用像素(px)。
关键字很常用,在水平方向有:
left
center
right
垂直方向有:
top
center
bottom
就像之前那样使用它们:
background-position: top right;
百分比的使用方法也一样:
background-position: 100% 50%;
效果就是这样:
498)this.style.width=498;" border=0 goog_docs_charindex="2359">
笑脸图片被设置到元素的右边的中间
Background attachment属性
background-attachment属性定义用户滚动页面时背景图片会发生什么。它有三个可能值:scroll, fixed and inherit. Inherit 仍然是继承其父元素的设定要充分理解background-attachment属性。首先就得搞清用户滚动页面时,web页面发生了什么。如果你设置值为fixed,那么当你向下滚动页面时,内容向下滚动了,而背景不会跟着滚动。结果就好像内容向上在滚动。当然,如果你设值为scroll,背景就会滚动了。
下面我们看一个例子:
- background-image: url(test-image.jpg);
- background-position: 0 0;
- background-repeat: no-repeat;
- background-attachment: scroll;

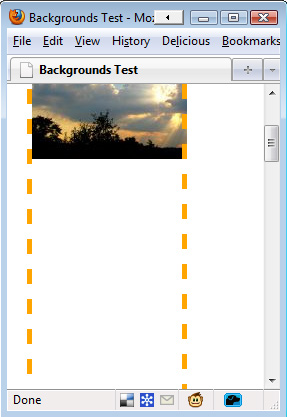
当我们向下滚动页面时,背景图片向上滚动直至消失.
再看一个fixed例子:
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

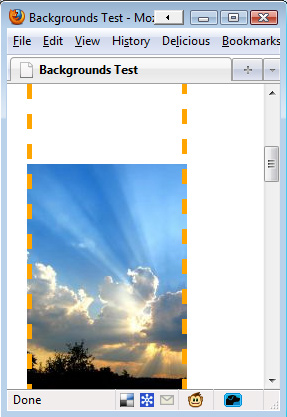
向下滚动页面,背景图片依然可见.
值得注意的是背景图片只能在其元素内移动,下面就是一个例子:
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

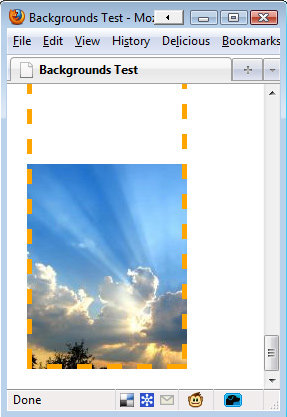
部分图片消失了,因为出元素边界了.
简单的Background属性
我们可以把这些属性设定写在一个属性内. 它的格式如下:
- background: <color> <image> <position> <attachment> <repeat>
例如, 这些设定...
- background-color: transparent;
- background-image: url(image.jpg);
- background-position: 50% 0 ;
- background-attachment: scroll;
- background-repeat: repeat-y;
... 可以写成:
- background: transparent url(image.jpg) 50% 0 scroll repeat-y;
而且你无需设定每个值。如果你不写,就会使用默认值。因此,上面的也可写成这样:
- background: url(image.jpg) 50% 0 repeat-y;
背景的“非常规”应用
背景属性除了设置美化元素之外,也有其他广泛的非常规用途。
Faux Columns
当使用float属性布局时,确保两纵行长度相等可比较困难。如果两个元素大小不一,那背景图片就乱了。Faux columns是个简单的解决方案,首先发表在 A List Apart。
简单的说就是在它们的父元素中设置一个整体的背景图片,图片中纵行的位置与分开的实际位置正好符合。
Text Replacement
web上字体的选择余地很小。我们的常用方法是制作文字的图片,不过只这么干就对搜索引擎不友好了。为此一个流行的方法是用背景属性显示文字的图片,而把其上的文字隐藏起来。这样既对搜索引擎和屏幕阅读器友好,在浏览器里也能看到炫酷的字体。
例如,文字信息这样写:
- <h3 class="blogroll">Blogroll</h3>
如果文字图片是200px宽,75px高, 那我们就用下面的css代码表现整张图片:
- h3.blogroll {
- width: 200px;
- height: 75px; /* 就能显示整张图片. */
- background:url(blogroll-text.jpg) 0 0 no-repeat; /* 设定图片*/
- text-indent: -9999px; /* 向左移动文字9999px以隐藏文字*/
- }
Easier Bullet Points
无序列表选项的默认样式也许不那么好看。那么我们就用背景图片让他们看起来更nicer:
- ul {
- list-style: none; /* 去除默认样式. */
- }
- ul li {
- padding-left: 40px; /* 让内容靠内,为背景显示留出空间. */
- background: url(bulletpoint.jpg) 0 0 no-repeat;
- }
CSS3中的背景属性
CSS3中有不少关于背景属性的变化。最明显的就是加入了多背景图片的支持,另外还有四个新属性,以及对已有属性的改动。
多背景图片
CSS3允许你为一个元素使用多于一张的背景图片。代码与CSS2中相同,你可以用逗号分隔开几张图片。第一个声明的图片会出现在元素顶部,就像这样:
- background-image: url(top-image.jpg), url(middle-image.jpg), url(bottom-image.jpg);
新属性1: Background Clip
这个属性又让我们回到了开始的问题,关于border与background属性的问题。
background-clip 属性让你能控制在哪显示你的背景.可能的值有:
background-clip: border-box;
background 在 border 内显示,和现在的方式一样。.
background-clip: padding-box;
backgrounds 在 padding内显示,而非border,跟IE6的处理方式相同。
background-clip: content-box;
backgrounds 只显示在内容内, 而非border 或 padding。
background-clip: no-clip;
默认值,和border-box一样。
新属性2: Background Origin
这个属性需要和background-position属性一起使用。你可以改变background-position 的计算方式(就像 background-clip一样).
background-origin: border-box;
background-position 从border开始计算。
background-origin: padding-box;
background-position从padding开始计算。
background-origin: content-box;
background-position从内容开始计算。
想看background-clip和background-origin属性应用的例子请看CSS3.info.
新属性3: Background Size
background-size属性用来重定义你的背景图片大小。其可能值有:
background-size: contain;
缩小图片以符合元素大小。
background-size: cover;
扩展图片以符合元素大小。
background-size: 100px 100px;
重定义大小。
background-size: 50% 100%;
用百分比重定义。
你可以看看例子:CSS 3 specifications
新属性4: Background Break
CSS 3中, 元素能分拆成多个部分(例如inline元素span能占多个行)。background-break属性控制背景图像如何在多个部分展示。
可能值有:
Background-break: continuous;默认值
Background-break: bounding-box;: 将两部分之间的值加入考虑.。
Background-break: each-box;: 每个部分单独考虑。
Background Color属性的改变
CSS3中background-color属性支持前景色与底色:background-color: green / blue;
就这个例子,默认颜色是绿色,如果无法显示,则用蓝色。
Background Repeat属性的改变
还记得CSS 2中图片可能会因过界而部分消失吗? CSS 3 有两个新可能值来解决这一问题:
space: 设置重复图片的间距。
round: 重复图片自动调整大小以正好填充元素。
background-repeat: space的例子:CSS 3 specifications。
Background Attachment属性的改变
background-attachment有个新可能值: local.。它与可滚动的元素相关(比如拥有属性overflow: scroll;).。当background-attachment值为scroll时, 背景图片不会随内容滚动。现在
background-attachment:local,图片可以随内容一起滚动.
原文标题:前端设计师必知的background属性(有CSS3内容)
链接:http://www.cnblogs.com/biko-zc/archive/2009/09/09/1563545.html
【编辑推荐】