简单C# MessageBox的实现是如何的呢?我们在Extjs and VS2005(C#)之如何把Extjs 加入到项目中去....之上加一个简单事件,就是说,当单击工具栏上的按鈕后,弹出一个小窗口,而背景变为透明,不可用状态.....
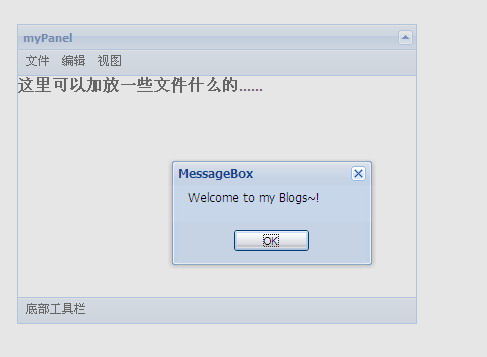
C# MessageBox的实现示图:

在这里,我们直接修改上面的myPanel.js文件,红字为新加的代码......
- //C# MessageBox
- Ext.onReady(function(){
- new Ext.Panel({
- renderTo:"myPanel",
- //容器渲染的那个节点的id,或是DOM节点,
- //又或者是与DIV相当的现有元素。
- title:"myPanel",
- width:400,
- height:300,
- collapsible:true,
- html:'﹤h1﹥这里可以加放一些文件什么的......﹤/h1﹥',
- tbar:[{text:'文件',
- handler:function(){
- MessageBox()}},
- {text:'编辑'},
- {text:'视图'}],
- bbar:[{text:'底部工具栏'}]
- });
- });
- //--Add a MessageBox
- //C# MessageBox
- function MessageBox()
- {
- Ext.MessageBox.show({
- title: 'MessageBox',
- msg:'Welcome to my Blogs....',
- width:200,
- buttons: Ext.MessageBox.OK
- });
- }
C# MessageBox的简单实现就向你介绍到这里,希望对你了解和学习C# MessageBox有所帮助。
【编辑推荐】
























