Scott Gu的Visual Studio 2010和.NET 4教程系列仍在继续,本文是第六篇。51CTO编辑推荐《Visual Studio 2010应用与开发详解》前面几篇可参考:
今天的贴子讨论Visual Studio 2010中另一个非常有用的改进,即对HTML/ASP.NET/JavaScript snippet(代码片段)的支持。代码片段允许你创建一段代码和标识,然后只需最少量的字符键入就可很快地在你的应用中将其施用,从而使你在源码视图内更有效率。
Visual Studio在以前的版本中只在VB 和 C#中支持“代码片段”的概念,对HTML, ASP.NET标识和JavaScript则不支持。在VS 2010中,我们现在对这些内容也支持代码片段了。
使用ASP.NET 代码片段(Snippets)
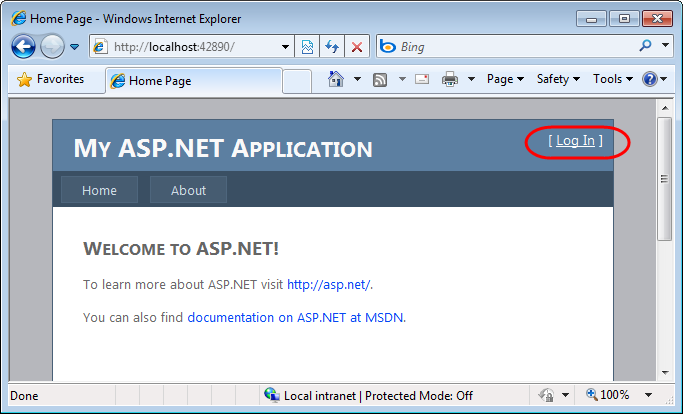
让我们来做一个示范,看如何使用代码片段来很快地实现一个常见的涉及安全的场景。具体地来说,我们将实现在网站的右上方显示“[ Login ]” 链接或“[ Welcome UserName ]”消息(取决于用户是否已经登录)所需之功能:

上面的功能是在你使用VS 2010中新的ASP.NET 项目起始模板创建项目时自动为你添加的。但为了这个示范的缘故,假定我们将从空白的母版页出发,完全从头建造起来。
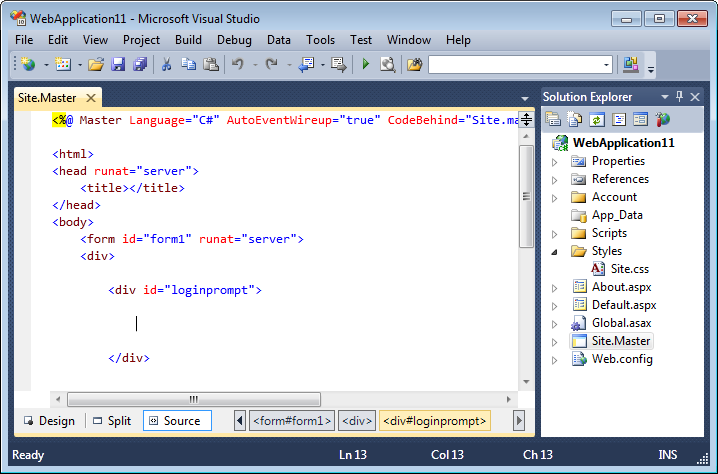
一开始,在母版页中加一个标准的< div>元素,然后将光标放于其中间:

我们将使用内置的< asp:loginview>控件来帮助实现我们的场景。< asp:loginview>控件是个模板化的控件(是在ASP.NET 2.0中***引入的),允许我们轻松地在“Anonymous(匿名)” 和 “LoggedIn(已登录)”模板(取决于用户是否已被认证)自动显示之间转换。但我们不是将手工键入< asp:loginview>标识,而是将使用VS 2010中新的代码片段支持。
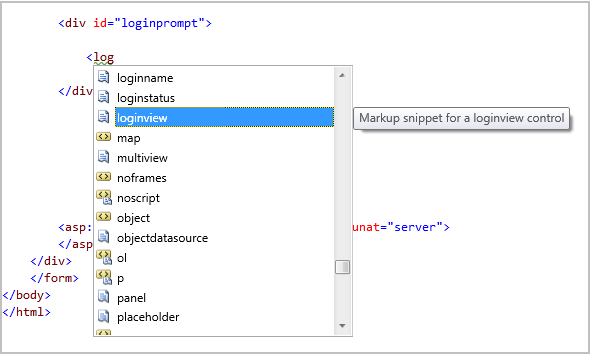
在编辑器中键入“< log”,将调出intellisense,显示以这些字符起始的元素,控件和代码片段。

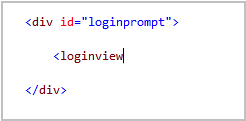
我们将从上面的列表中选择内置的“loginview”代码片段,按“tab”键来完成之:

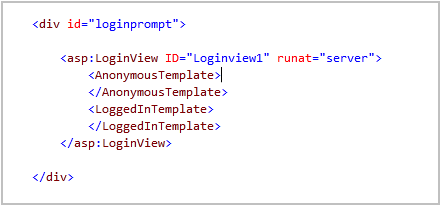
至此,我们选择了要使用的代码片段,我们可以再次按“tab”键来执行该代码片段,导致它立刻将代码片段名称替换成下面的标识。注意下面,该代码片段为我们加了新的< asp:loginview>控件,在其中自动地定义了2个最常用的模板。我们能够只用6次键击(键入“< log”击键4次,加2个tab键)就实现了上面的全部功能。

现在我们来实现“AnonymousTemplate”。
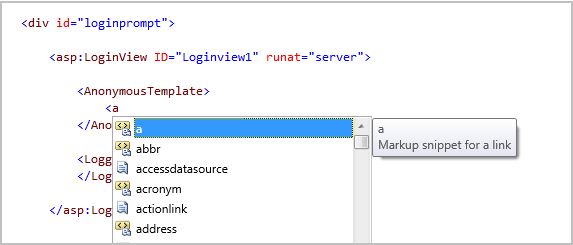
在编辑器中键入“< a”,将调出intellisense,显示可为我们所用的元素和代码片段:

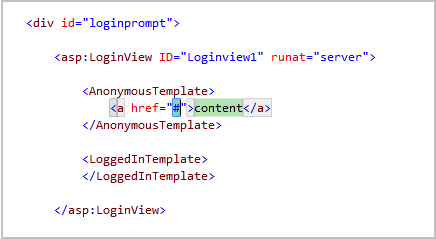
我们将从上面的列表中选择内置的 “a” 代码片段,按“tab”键来完成。再按一次tab键,会执行该代码片段,导致它将代码片段名称替换成下面的标识:

上面的“href”属性值和 < a> 元素中的内容被绿色背景高亮显示了。这表明这些值是可替换的参数,我们可以在填充它们的值时自动在它们之间来回tab,而避免使用光标键或按鼠标(从而提高了速度)。
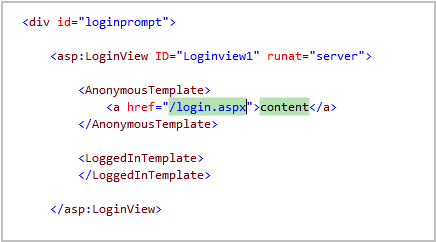
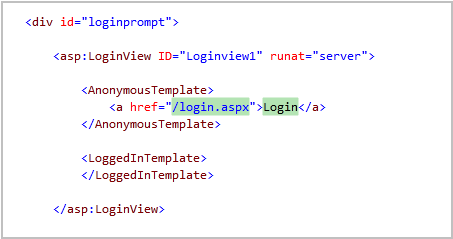
不用移动光标或鼠标,我们就可以开始键入我们想要送用户去的登录网页的URL,假如他们在网站上还没被认证的话:

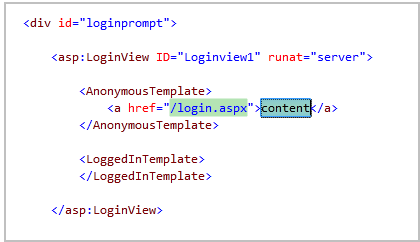
完成之后,我们可以按“tab”键,VS会自动地在编辑器中为我们高亮显示第二个内容参数(不需手工移动光标或鼠标):

然后我们可以键入我们想要显示的文字(再一次地,不用移动鼠标或按光标键):

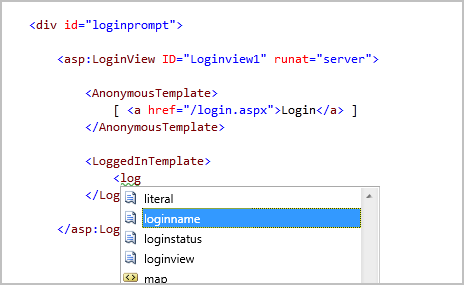
完成“< AnonymousTemplate>”之后,我们可以移到"< LoggedInTemplate>”。我们将在编辑器中键入“< log”,调出intellisense,选择内置的“loginname”代码片段:

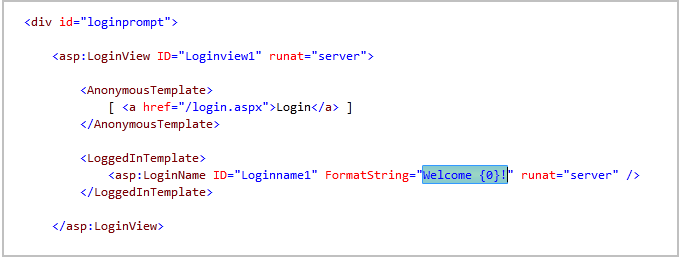
再按一次tab键会执行该代码片段,导致它替换成下面的标识:

上面的“FormatString”属性值已经自动地为我们填充了默认的欢迎文字消息。其值还被自动地高亮显示了,万一我们想要做改动的话(而不必移动鼠标或光标键)。在这个例子中,我们将保留默认的文字。
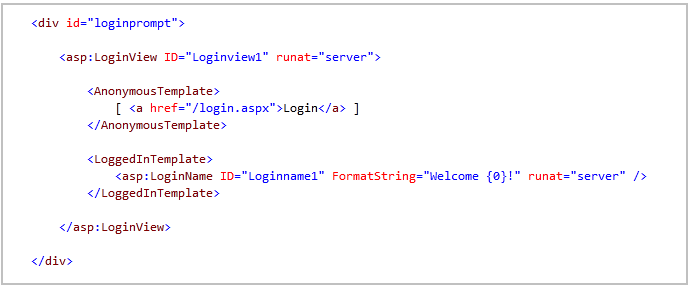
***的标识看上去象下面这样:

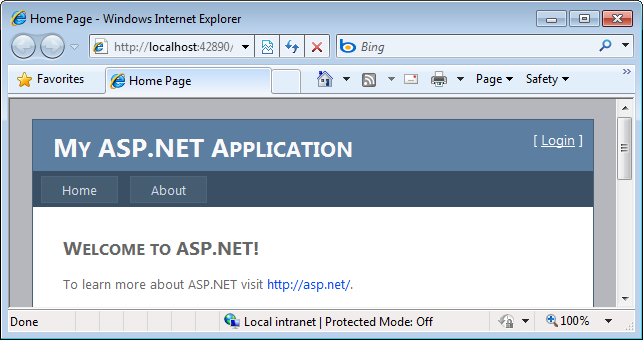
当运行应用时,上面的标识在我们还没被认证时,会显示“[Login]”链接:

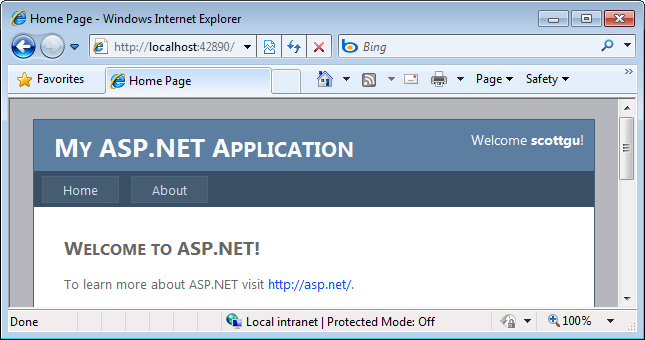
在我们登录之后,我们将看到象下面这样的欢迎字符串:

实现这个完整场景所用的总键击次数比我们以前手工键入所用的总键击次数的15%还要少。击键快的话,我发现我能在少于15秒钟内实现这个完整的场景, :-)。
ASP.NET MVC 代码片段(Snippets)
VS 2010为所有的ASP.NET控件和HTML标识元素提供了内置代码片段。
VS 2010也为常见的ASP.NET MVC视图场景,内置的ASP.NET MVC HTML辅助方法提供了内置的代码片段。
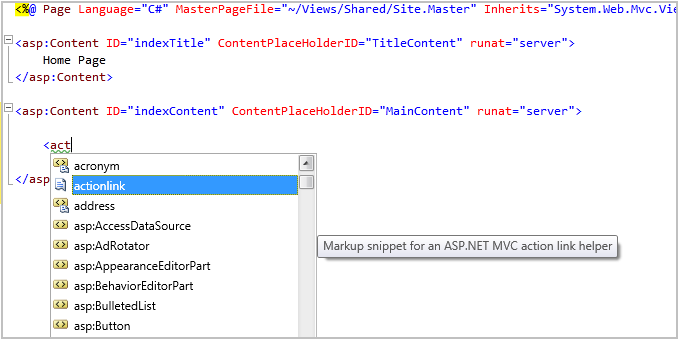
例如,我们可以在ASP.NET MVC视图中键入“< act” ,选择“actionlink” 代码片段:

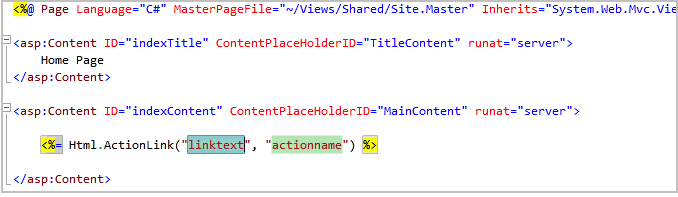
完成之后,按“tab”键,该代码片段会执行,导致它将片段名称换成下面的标识:

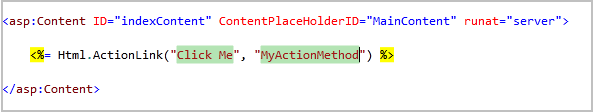
注意,“linktext” 和 “actionname” 值被标记为代码片段参数,这意味着,我们可以不用使用光标键或按鼠标就可以轻松地将它们的值换掉。***个参数linktext值是默认选择的,这意味着我们只要键入字符就可以马上替换其值,然后按tab键就可以马上选择和替换第二个参数actionname:

自定义代码片段
Visual Studio 2010包含了超过200个内置的代码片段,这些片段在你安装它之后即可为你所用。
更棒的是,你不局限于仅使用内置的代码片段。你还可以轻松地创建你自己的代码片段(连带可置换的参数),可将它们导入2010,以及轻松地与其他开发人员分享。这方便你很快地自动化你自己的常做任务。
这篇文章描述了VS 2008中现有的代码片段支持,对如何创建和管理自定义代码片段提供了一些背景。
结束语
代码片段,是个非常有用的特性,能使你在编辑器内减少击键次数,允许你更快地完成场景和任务。现在代码片段不光在VB 和 C#启用了,也在HTML, ASP.NET 和 JavaScript文件中启用了,使得该功能更加有用, 使你工作起来更有效率。
希望本文对你有所帮助,
Scott
【编辑推荐】























