本文是微软.NET平台负责人Scott Guthrie在其博客上更新的Visual Studio 2010和.NET 4教程系列的第五篇。
今天的贴子讨论一个我们在VS 2010中新引进的“Web开发 (代码优化了的/Code Optimized)”配置集(profile)选项,它允许你可选择地配置Visual Studio在这样一个IDE布局模式中运行,该模式隐藏了“所见即所得(WYSIWYG)” web设计器,围绕着丰富的“侧重于代码编辑”的工具体验做了优化。
VS 2010 Web 配置集(profiles)
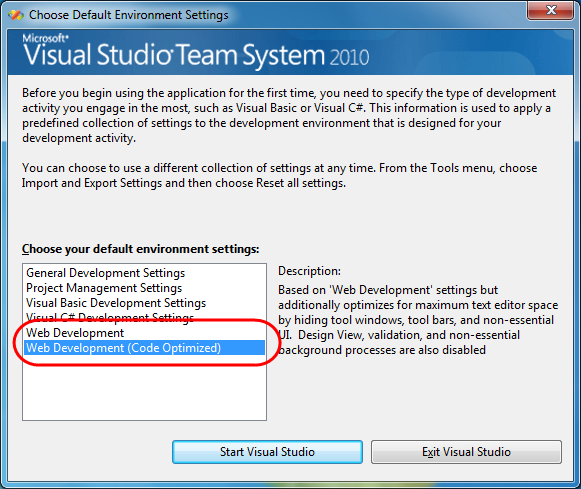
在你***次运行Visual Studio 2010时,它会提示你选择一个要使用的IDE profile。你所选择的profile会配置工具窗口在IDE中是怎么默认显示和定位的,并且设置默认的键盘快捷键。然后你可以使用IDE中的“工具->选项”菜单对这些设置进行定制,对它们进行修改。之后,你还可以通过选择“工具->导入和导出设置”菜单命令进行重置,选择不同的profile。
在你***次运行VS 2010 Beta2时,你会注意到选项列表中包含了2个“Web开发”profile:
***个“Web开发” profile 是VS 2008中现有web开发profile选项的演化版(内含一些很棒的帮助改善VS 2010中屏幕使用面积方面的改进)。它还允许你利用我们在VS 2010中完成了的极好的WYSIWYG HTML和ASP.NET网页设计器方面的所有改进(在这个系列的以后贴子中,我会对此做详述)。
第二个“Web开发(Code Optimized)” profile 选项是我们在VS 2010中新引进的 profile ,针对那些在做web开发时不想要使用WYSIWYG设计器的web开发人员做了优化,这些开发人员在开发网页时看重“源码唯一(source only)”的编辑体验。这个IDE profile 选项把WYSIWYG网页设计器隐藏了起来,配置一个***化显示在屏幕上代码量的默认IDE布局(带最少的工具条和工具窗口),它还给网页提供了完整的intellisense/调试和源码编辑器体验。
比较VS 2010中的Web开发profile
你可以通过比较施用这2种“Web开发” profile 之后的Visual Studio IDE布局的屏幕截图来感觉一下这2种 profile 间的区别:
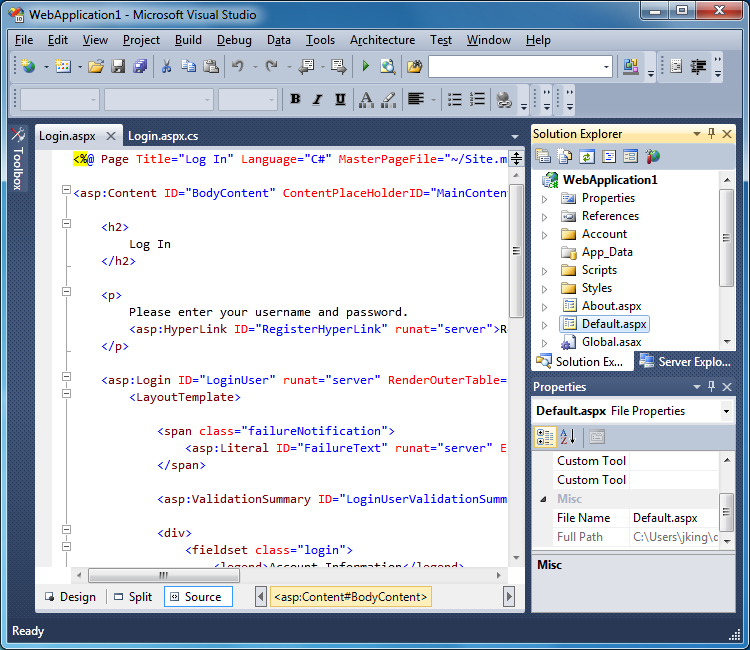
“Web开发” Profile 的屏幕截图:
下面的布局示范了在施用了标准的“Web开发” profile 之后的默认IDE布局(显示器分辨率设置在750x650),这个profile是VS 2008中现有的“Web开发” profile的进化版,展示了任何HTML或ASP.NET网页的文档窗口的设计/分割/源码标签(tab):
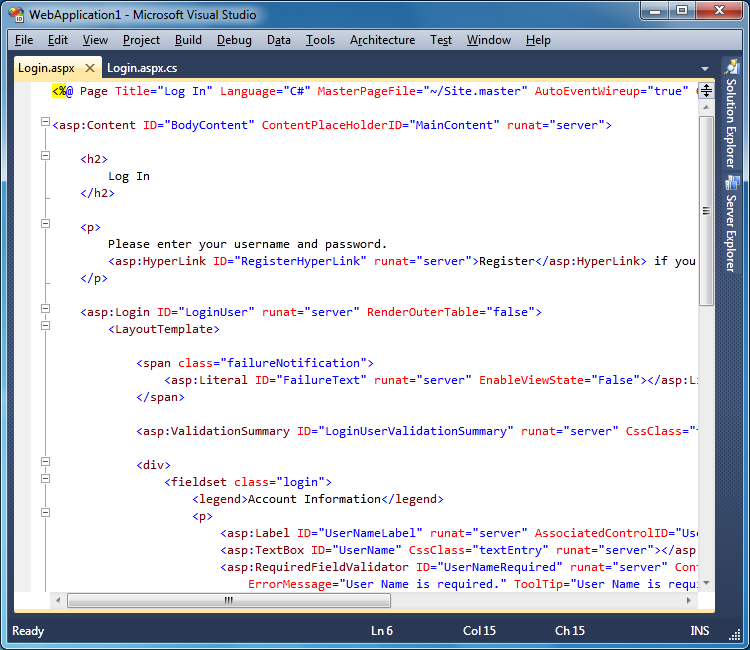
“Web开发(Code Optimized)” Profile 的屏幕截图:
下面的屏幕截图示范了在施用了新的“Web开发(Code Optimized)” profile 之后的默认IDE布局。你可以看到,该profile就显示和编辑屏幕上的代码方面,优化了屏幕的使用面积,在默认设置下,隐藏了所有的工具条,并在HTML和ASP.NET网页的文档窗口中禁止和隐藏了设计器标签(tab):
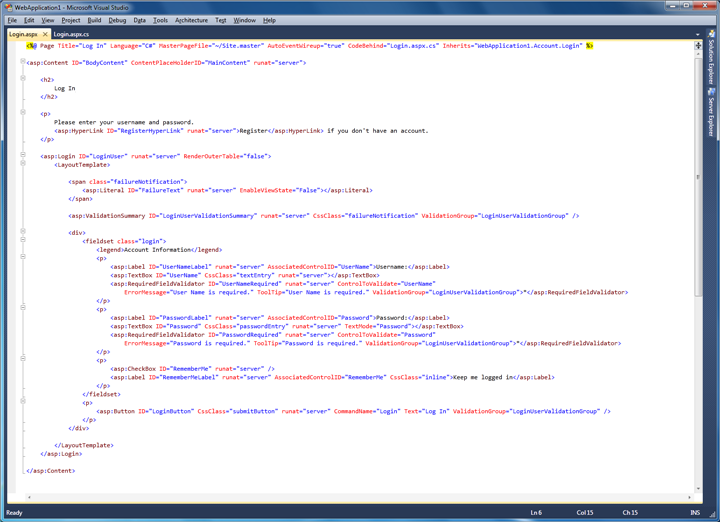
下面是一张在较大一点的显示器分辨率下的“code optimized” profile的屏幕截图:
混合和配对使用特性
在标准的“Web开发” profile 和 “Web 开发 (code optimized)” profile中使用的所有不同的特性都是通过Visual Studio的“工具->选项”配置对话框来呈现的。这意味着,你可以随便从哪种VS profile(包括一般的,VB 和 C# profile)出发,然后按你的爱好启用或关闭个别的特性来定制IDE布局和编辑体验。
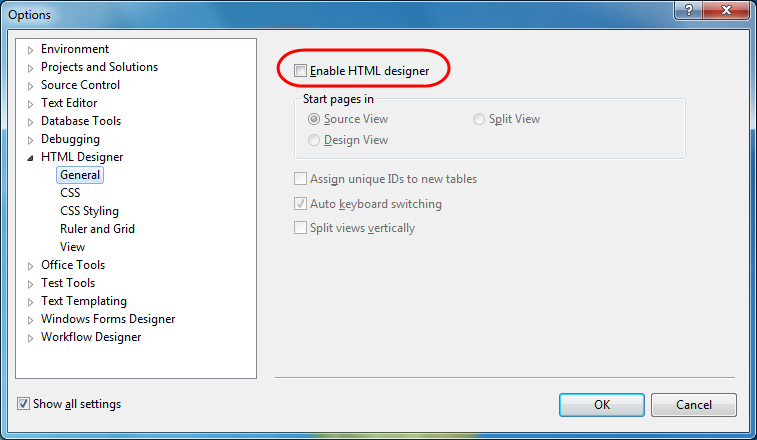
例如,在下面,你可以看到“工具->选项”对话框中的启用或禁止HTML设计器的复选框(该选项配置了设计/分割/源码标签是否显示在每个网页的底部):
这给了你这样的灵活性: 可以按自己爱好定制开发体验,可以创造一个为你自己和你最喜爱的开发方式优化了的个人化工具体验。
Visual Studio 2010中发布的这2种web开发profile提供了2个很好的预配(preconfigured)起始点,我们认为它们给世界上一大群web开发人员提供了一套很好的默认配置。你可以轻松地选择从你感觉***的选项出发,然后按你的爱好可选择地做进一步配置。
结束语
我们只是把这个新的profile作为选项提供给那些侧重于源码web开发体验的开发人员。WYSIWYG HTML/ASP.NET 设计器还将继续在VS 2010中所有其他的profile中默认启用(就象在VS 2008中一样),我们在VS 2010对该设计器也做了很多改进(我将在以后的贴子中对此做详述)。所以,别担心,WYSIWYG设计器绝对不会消失的,它会在以后的每个版本中继续得到增强和改进。
但我们认为,对那些“侧重源码编辑” web开发体验,不使用WYSIWYG设计器的开发人员来说,这个新的 “Web 开发(Code Optimized)” profile是个非常棒的新选项。该profile选项给他们提供了一个简洁的方式来在IDE布局中隐藏设计器(以及相关的工具窗口和工具条),从而享用一个侧重源码的web开发体验。
希望本文对你有所帮助,
Scott
【编辑推荐】