创建一个简单的ASP.NET MVC应用程序
ASP.NET MVC框架提供了支持Visual Studio的工程模板,从而让你创建支持MVC模式的Web应用程序。
这些MVC工程模板包括:
“ASP.NET MVC Web Application”模板
“ASP.NET MVC Web Application and Test”模板
这些模板可以用于创建一个新的基于ASP.NET MVC框架的Web应用程序。在这些程序中,你可以使用文件夹,模板以及配置文件等手段配置它们。
默认情况下,当你使用“ASP.NET MVC Web Application and Test”模板创建一个新的Web应用程序时,Visual Studio将创建一个添加有两个工程的方案。***个工程是一个Web工程,你可以在其中实现你的应用程序。第二个工程是一个测试工程,你可以在此为你的MVC组件编写单元测试。
【注意】“ASP.NET MVC Web Application”模板基于“ASP.NET Web Application”模板。所以,在创建基于ASP.NET MVC框架的网站时,你需要从“File”菜单下选择“New Project”,然后选择一个新的ASP.NET MVC工程,而不是选择“New Website”。
***,你可以使用任何与.NET框架兼容的单元测试框架来测试ASP.NET MVC应用程序。注意,Visual Studio 2008 Professional(以及Team System)已经提供了对于MSTest测试工程的内置的支持。
Web应用程序的MVC工程架构
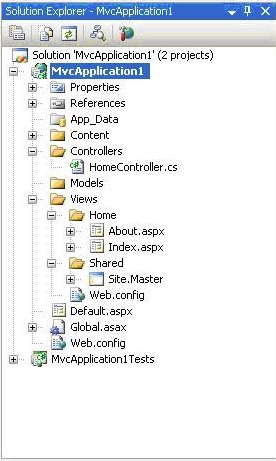
当你创建一个ASP.NET MVC应用程序工程时,诸MVC组件将基于如图1所示的工程文件夹加以分离:

图1—一个ASP.NET MVC应用程序的典型架构
Views文件夹。该Views文件夹是推荐的放置你的视图的位置。视图组件主要使用.aspx,.ascx和.master文件实现;此外,也有可能使用其他任何与视图有关联的文件。Views文件夹下针对每一个控制器都提供一个独立的文件夹,而且此文件夹以该控制器的名字为前缀命名。例如,如果你有一个名字为HomeController的控制器,那么你的Views文件夹下应该包含一个名字为Home的文件夹。默认情况下,当ASP.NET MVC框架加载一个视图时,它将首先在Views\controllerName文件夹下使用要求的视图名查找一个相应的.aspx文件。此外,还存在一个缺省名字为Common的文件夹,不过它没有对应任何控制器。你可以在这个位置放置母版页面,脚本,CSS文件,以及其它当生成视图时所使用的文件。
Controllers文件夹。Controllers文件夹是推荐的放置控制器的位置。
Models文件夹。该Models文件夹是推荐的放置你的MVC Web应用程序的模型的位置。典型情况下,这里会包括定义与数据存储进行交互的逻辑代码,还有对象定义等等。
App_Data。App_Data文件夹对应存储数据的物理位置。这个文件夹与在ASP.NET Web应用程序中的角色一样。
除了上面列举的文件夹外,一个MVC Web应用程序还使用下列一些重要的应用程序元素:
Global.asax和Global.asax.cs。在文件Global.asax.cs的Application_Start方法中实现对路由的初始化。下面的代码展示了一个典型的Global.asax文件,其中包括了默认的路由逻辑。
- public class Global : System.Web.HttpApplication
- {
- protected void Application_Start(object sender, EventArgs e)
- {
- //注意:如果把下列表达改写成Url="{controller}.mvc/{action}/{id}"即可自动支持IIS6
- RouteTable.Routes.Add(new Route
- {
- Url = "{controller}/{action}/{id}",
- Defaults = new { action = "Index", id = (string)null },
- RouteHandler = new MvcRouteHandler()
- });
- RouteTable.Routes.Add(new Route
- {
- Url = "Default.aspx",
- Defaults = new { controller = "Home", action = "Index", id = (string)null },
- RouteHandler = new MvcRouteHandler()
- });
- }
- }
配置文件。MVC Web应用程序配置文件Web.config负责注册HTTP模块。在httpModules节中实现注册UrlRoutingModule类,这个类负责分析URL并且把请求路由到适当的处理器。注意,这个入口能够支持应用程序在同一个工程中宿主MVC与非MVC处理器。
下列代码展示了一个ASP.NET MVC应用程序的httpModules节的内容:
- < httpModules>
- < add name="UrlRoutingModule"
- type="System.Web.Mvc.UrlRoutingModule,
- System.Web.Extensions, Version=3.6.0.0, Culture=neutral,
- PublicKeyToken=31BF3856AD364E35" />
- < /httpModules>
当你在Visual Studio 2008 Professional(或Team System)选择一个ASP.NET MVC Web应用程序和测试工程模板时,方案中将自动包括一个测试工程。你可以使用MVC模板来创建测试以及内在接口的mock实现。
理解MVC工程的执行过程
一个发送到ASP.NET MVC的Web应用程序请求首先要传递到UrlRoutingModule对象(这是一个HTTP模块)。然后,UrlRoutingModule对象分析该请求并执行路由选择。值得注意的是,UrlRoutingModule将选择匹配当前请求的***个路由(Route)对象。
接下来,UrlRoutingModule对象从选择的路由对象中取得IHttpContext对象—由它进一步处理请求。默认情况下,这个IHttpContext就是MvcHandler对象。然后,MvcHandler对象进一步选择相应的控制器,最终由此控制器来处理该请求。
【注意】当一个ASP.NET MVC Web应用程序运行于IIS7环境下时,并不要求为MVC工程指定文件的扩展名。然而,在IIS6中,处理器要求你把.mvc文件扩展名映射到ASP.NET ISAPI中。
模块和处理器成为指向ASP.NET MVC框架的入口,并执行下列动作:
◆在一个MVC Web应用程序中选择适当的控制器
◆获取一个特定的控制器实例
◆调用该控制器的Execute方法
表格1更细致地描述了一个MVC Web工程的各个执行阶段。
表格1—MVC Web工程的各个执行阶段
|
阶段 |
详细描述 |
|
初始请求 |
在Global.asax文件中,把路由添加到RouteTable对象。 |
|
路由 |
UrlRoutingModule模块根据RouteTable实例中匹配的Route对象创建RouteData对象。这些路由数据用于决定所请求的控制器及要调用的行为。 |
|
映射到控制器 |
MvcRouteHandler处理器负责根据RouteData实例中的数据创建控制器类型名。 |
|
调用控制器构建程序(controllerbuilder) |
处理器调用ControllerBuilder类的全局静态CreateController方法从而得到一个IController实例。如果没有返回一个IController实例,那么该处理器将返回一个HTTP 500错误指示出现了服务器错误。 |
|
创建控制器 |
由ControllerBuilder实例直接创建一个新的控制器,或使用一个IControllerFactory对象来创建该控制器。 |
|
执行控制器 |
MvcHandler实例被添加到ControllerContext对象中并调用该控制器的Execute方法。 |
小结
在本文中,我们对微软***推出的MVC(模型—视图—控制器)模式进行了理论的剖析,并把它与传统的ASP.NET Web表单模式和页面回寄方案进行了对比。在了解了MVC框架各组件主要功能之后,***我们对一个典型的MVC Web工程的各个执行阶段作了粗略的归纳。
***需要注意的是,ASP.NET MVC模式是微软***推出的一种开发模式,目前***测试版本为Preview 2(Preview 3也即将问世)。因此,这一模式是否较之于ASP.NET Web表单模式更有利于提高软件的生产效率还有待于开发实践的检验。
本文来自朱先忠的博客:《ASP.NET 3.5 MVC框架深度解析》。
【编辑推荐】























