下面就简要介绍一下Silverlight Toolkit中Rating等级控件用法。
首先,我们要在项目中添加对System.Windows.Controls.Input.Toolkit.dll的引用(位于源码包中)。
然后我们就可以到XAML中引用其名空间:
- xmlns:inputToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit"
我们用下面代码声名一了Rating实例:
- <inputToolkit:Ratingx:NameinputToolkit:Ratingx:Name="rating"Value="0.65"ItemCount="5"HorizontalAlignment="Left"/>
注意:ItemCount属性标识当前有几颗星。而Value属性则对应当前显示的星值数目(0-1之间)
我们通过下面代码来标识星值着色是否连续(该枚举有两个值Continuous和Individual):
- rating.SelectionMode=RatingSelectionMode.Continuous;
下面我们就看一下演示效果:
![]()
当然该Silverlight Toolkit控件的星星排列除了水平方向,还可以是垂直方向。另外如果认为星星不好看,可以使用Blend定义一个新的图案做为评级的图标,比如我这里用了示例代码中的样式来把星星换成'圆球',最终的演示效果如下(样式代码可以下载本DEMO查看):

而相应的XAML代码如下(注意ItemContainerStyle样式绑定):
- <inputToolkit:RatingValueinputToolkit:RatingValue="0.65"Foreground="{x:Null}"ItemContainerStyle="{StaticResourceRatingItemStyle}"
- Margin="0,4,0,0"ItemCount="5">
- <inputToolkit:Rating.ItemsPanel>
- <ItemsPanelTemplate>
- <StackPanelOrientationStackPanelOrientation="Vertical"VerticalAlignment="Stretch"HorizontalAlignment="Stretch"/>
- </ItemsPanelTemplate>
- </inputToolkit:Rating.ItemsPanel>
- </inputToolkit:Rating>
是不是很好玩
当然上面是通过在XAML页面上定义来实现的,下面介绍一下如果使用CS代码来创建‘等级项’。
在Rating控件中的每个星星(等级)都是一个RatingItem对象,所以我用下面代码来动态加载等级项:
- ///<summary>
- ///加载自定义项
- ///</summary>
- privatevoidLoadCustomRatingItem()
- {
- string[]ratingItmeArray=newstring[]{"很差","不好","一般","还行","很棒"};
- foreach(stringiteminratingItmeArray)
- {
- RatingItemratingItem=newRatingItem(){Content=item,Foreground=
- newSolidColorBrush(Colors.Blue),Margin=newThickness(12,0,12,0)};
- ratingItem.SetValue(ToolTipService.ToolTipProperty,item);
- customsRating.Items.Add(ratingItem);
- }
- rating.SelectionMode=RatingSelectionMode.Continuous;
- }
我们来看一下运行效果:
![]()
完成了这个演示,来实现一个真正的应用场景,做一个照片评级的应用。首先我们用下面XAML代码创建一个‘带图,按钮,评级控件’的类似于海报的界面。
- <BorderWidthBorderWidth="164"Padding="2"BorderBrush="#FFB30000"BorderThickness="1">
- <StackPanelOrientationStackPanelOrientation="Vertical"Margin="0">
- <HyperlinkButtonMarginHyperlinkButtonMargin="0"Content="汽车"HorizontalAlignment="Center"VerticalAlignment="Center"Foreground="#FF0F***9B"/>
- <ImageSourceImageSource="Images/car.jpg"Width="160"Margin="9,0"/>
- <inputToolkit:Ratingx:NameinputToolkit:Ratingx:Name="netflix"Value="0.65"ItemCount="5"HorizontalAlignment="Center"BorderBrush="Black"Padding="3,1,3,3"/>
- <ButtonClickButtonClick="Button_Click"Content="提交"Height="30"HorizontalAlignment="Center"VerticalAlignment="Center"Padding="3,1,3,3"/>
- </StackPanel>
- </Border>
然后我们在‘评论按钮’上绑定事件代码,来显示用户评价的结果。
- privatevoidButton_Click(objectsender,RoutedEventArgse)
- {
- System.Windows.Browser.HtmlPage.Window.Alert("你将该图片的评价为:"+netflix.Value);
- //netflix.Value=0;
- }
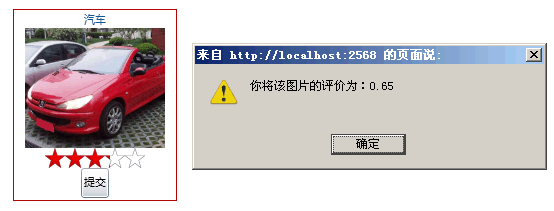
***我们运行一下,如下图:

点击提交按钮后:

当然更复杂的应用在官方的示例中有详细演示,如果大家有兴趣可以去下载运行相应示例即可。
好了,今天的内容就先到这里了。
本文来自代震军的博客园文章《使用Silverlight Toolkit 等级控件---Rating 》
【编辑推荐】
























