复合控件是适合用于构建复杂组件的工具,在复合控件中,多个子控件聚合到一起,并在彼此之间以及与外部之间进行交互。呈现控件则只用于只读式控件聚合,其输出不包括交互元素(例如下拉框或文本框)。
如果您对事件处理和回发数据感兴趣,我强烈建议您选择复合控件。如果使用子控件,则生成复杂的控件树会更加轻松,而且最终结果也更清晰简洁。此外,只有需要提供附加功能时才需要处理回发接口。
呈现控件不但需要实现附加接口,还要将含有属性值的标记静态部分缝合到一起。
复合控件的优点还表现在可以呈现多个同类项,这与在 DataGrid 控件中的情况类似。将每个构成项作为活动对象启用使您可以引发创建事件并以编程方式访问它们的属性。在 ASP.NET 2.0 中,对于要完全实现实际的数据绑定复合控件(上述控件只是随便的举例)所需的样板代码,绝大部分都隐藏在新基类的折叠部分中:CompositeDataBoundControl。
ASP.NET复合控件的呈现引擎
在深入探讨 ASP.NET 2.0 编码技术之前,让我们回顾一下复合控件的内部例行过程。我们提到过,复合控件的呈现是集中围绕 CreateChildControls 方法进行的,该方法从 Control 基类继承而来。您可能会认为,要使服务器控件呈现其内容,替换 Render 方法是必不可少的一步。正如我们先前所看到的,如果 CreateChildControls 被替换,则并不总是需要执行这一步。但是,何时在控件调用栈中调用 CreateChildControls 呢?
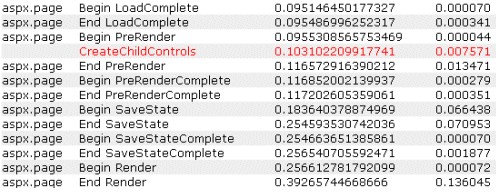
如图中所示,在页面***次显示时,会在预呈现阶段调用 CreateChildControls。

ASP.NET复合控件:在预呈现阶段调用 CreateChildControls
特别是,请求处理代码(在 Page 类中)在将 PreRender 事件引发至页面和每个子控件之前会直接调用 EnsureChildControls。换言之,如果控件树还未完全生成,则不会呈现任何控件。
以下代码段例示了 EnsureChildControls(在 Control 基础上定义的另一种方法)的伪代码。
- protected virtual void EnsureChildControls()
- {
- if (!ChildControlsCreated)
- {
- try {
- CreateChildControls();
- }
- finally {
- ChildControlsCreated = true;
- }
- }
- }
此方法可能会在页面和控件的生命周期内反复调用。为避免控件重复,ChildControlsCreated 属性被设为 true。如果此属性返回 true,则该方法会立即退出。
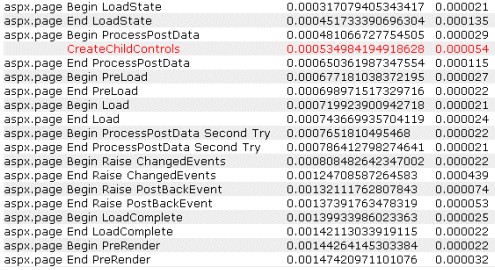
当页面回发时,ChildControlsCreated 会在周期前期调用。如图 4 所示,它在已发布数据处理阶段调用。

ASP.NET复合控件:发生回发时在已发布数据处理阶段调用
当 ASP.NET 页面开始处理从客户端发布的数据时,它会尝试查找一个其 ID 与已发布字段的名称相匹配的服务器控件。在执行此步骤期间,页面代码会调用 Control 类中的 FindControl 方法。反之,该方法需要确保在进行操作之前控件树已完全生成,因此它调用 EnsureChildControls 并按需要生成控件层次结构。
那么要在 CreateChildControls 方法内部执行的代码是怎样的呢?尽管没有正式的指南可供遵循,但通常认为 CreateChildControls 至少必须完成以下任务:清除 Controls 集合,生成控件树,并清除子控件的视图状态。并不严格要求必须从 CreateChildControls 方法内部设置 ChildControlsCreated 属性。实际上,ASP.NET 页面框架始终通过 EnsureChildControls(此方法可自动设置布尔标记)来调用 CreateChildControls。
【编辑推荐】
























