ASP.NET复合控件简介
复合控件只不过是普通的 ASP.NET 控件,还不属于要论及的另一种类型的 ASP.NET 服务器控件。既然这样,为什么在各书籍和文档中总要留出专门的章节来论述复合控件呢?ASP.NET复合控件有什么特别之处呢?
顾名思义,复合控件是将多个其他控件聚集在某单一顶部和单一 API 下的控件。如果某个自定义控件由一个标签和一个文本框组成,就可以说该控件是一个复合控件。“复合”一词表明该控件本质上是由其他构成组件在运行时组合而成。复合控件所暴露的方法集和属性集通常(但不是必须)由构成组件的方法和属性提供,并加入一些新成员。复合控件也可以引发自定义事件,还可以处理并激起子控件所引起的事件。
复合控件在 ASP.NET 中如此特别并不是因为其有可能成为服务器控件新类型的代表。更确切的说是因为它在呈现时获得了 ASP.NET 运行时的支持。
复合控件是一个功能强大的工具,可以生成丰富复杂的组件,这些组件产生自活动对象的相互作用而不是某些字符串生成器对象的标记输出。复合控件以构成控件树的形式呈现,每个构成控件都有其自己的生命周期和事件,并且所有构成控件都联合构成一个全新的 API,并按需要尽可能地抽象化。
在本文中,我将论述复合控件的内部体系结构,以阐明它在多种情况下为您带来的好处。接下来,我将生成一个复合列表控件,与我在以前文章中所述控件的功能集相比,此控件的功能集更为丰富。
ASP.NET复合控件的要点是什么?
前一段时间,我曾经自己尝试在 ASP.NET. 中研究复合控件。我从 MSDN 文档学习理论和实践知识,并也设计出一些不错的控件。但是,只有当我有一次在纯属偶然的情况下看到以下示例时,我才真正领悟到复合控件的要点(和优点)。设想一下由两个其他控件(Label 和 TextBox)的组合生成的迄今为止最简单(也是最常见)的控件。以下介绍了一种编写这种控件的可行方法。我们将其命名为 LabelTextBox。
- public class LabelTextBox :WebControl, INamingContainer
- {
- public string Text {
- get {
- object o = ViewState["Text"];
- if (o == null)
- return String.Empty;
- return (string) o;
- }
- set { ViewState["Text"] = value; }
- }
- public string Title {
- get {
- object o = ViewState["Title"];
- if (o == null)
- return String.Empty;
- return (string) o;
- }
- set { ViewState["Title"] = value; }
- }
- protected override void CreateChildControls()
- {
- Controls.Clear();
- CreateControlHierarchy();
- ClearChildViewState();
- }
- protected virtual void CreateControlHierarchy()
- {
- TextBox t = new TextBox();
- Label l = new Label();
- t.Text = Text;
- l.Text = Title;
- Controls.Add(l);
- Controls.Add(t);
- }
- }
该控件具备两个公共属性(Text 和 Title)以及一个呈现引擎。这两个属性保存在视图状态中,并分别表示 TextBox 和 Label 的内容。该控件对于 Render 方法没有替换方法,并通过 CreateChildControls 替换方法来生成其自己的标记。我马上就会详述呈现阶段的例行过程。CreateChildControls 的代码首先清除子控件的集合,然后为当前控件输出的构成控件生成控件树。CreateControlHierarchy 是一种特定于控件的方法,不要求必须标记为受保护和虚拟。但请注意,大多数自带复合控件(例如 DataGrid)只是通过一个类似的虚拟方法来暴露用于生成控件树的逻辑。
CreateControlHierarchy 方法会根据需要实例化多个构成组件,然后合成最终输出。完成之后,各控件将被添加到当前控件的 Controls 集合。如果希望控件的输出结果是一个 HTML 表,则可以创建一个 Table 控件,并相应添加含有各自内容的行和单元格。所有行、单元格和所含控件都是最外部表的子项。这时,您只需将 Table 控件添加到 Controls 集合中即可。在上述代码中,Label 和 TextBox 是 LabelTextBox 控件的直接子项并直接添加到集合中。控件的呈现状态和运行状态都很正常。
单纯从性能上看,创建控件的暂态实例不如呈现一些纯文本的效率高。让我们考虑一种无需子控件就能编写上述控件的替代方法。这次让我们将其命名为 TextBoxLabel。
- public class LabelTextBox :WebControl, INamingContainer
- {
- :
- protected override void Render(HtmlTextWriter writer)
- {
- string markup = String.Format(
- "< span>{0}< /span>< input type=text value='{1}'>",
- Title, Text);
- writer.Write(markup);
- }
- }
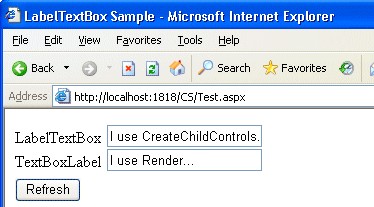
该控件具备同样的两个属性(Text 和 Title)并替换了 Render 方法。正如您所看到的那样,其实现过程相当简单并且代码运行速度也略胜一筹。您可以通过在字符串生成器中合成文本并为浏览器输出最终标记来取代合成子控件的这种方法。同样,此时控件的呈现状态良好。但我们真的可以说它的运行状态也同样良好吗?图 1 显示了在示例页中运行的两个控件。

图 1:使用不同呈现引擎的相似控件
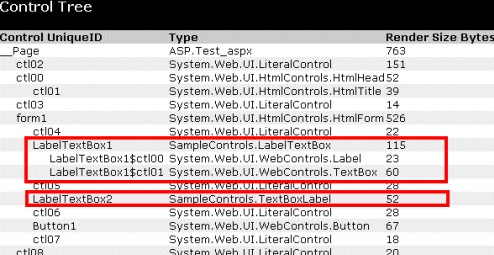
在页面中启用跟踪功能并重新运行。当页面显示在浏览器中时,将其向下滚动并查看控件树。它将如下所示:

图 2:由两个控件生成的控件树
ASP.NET复合控件由构成组件的活动实例组成。ASP.NET 运行时会发现这些子控件,并可以在处理已发布数据时同它们进行直接通信。其结果是,子控件可以自己处理视图状态并自动激起事件。
对于基于标记合成的控件,情况则不同。如图中所示,该控件是一个带有空 Controls 集合的代码基本单位。如果标记在页面中注入交互元素(文本框、按钮、下拉式菜单),则 ASP.NET 在不涉及控件本身的情况下无法处理回发数据及事件。
尝试在两个文本框中输入一些文本并单击图 1 中的“刷新”按钮,这样就可以发生一个回发。***个控件(即复合控件)在经过回发后会正确保留所分配的文本。使用 Render 方法的第二个控件在经过回发后会丢失新文本。为什么会这样呢?其中兼有两个原因。
***个原因是,在上述标记中我没有为 < input> 标记命名。这样,它的内容就不会回发。请注意,必须使用 name 属性来为元素命名。让我们对 Render 方法做如下修改。
- protected override void Render(HtmlTextWriter writer)
- {
- string markup = String.Format(
- "< span>{0}< /span>< input type=text value='{1}' name='{2}'>",
- Title, Text, ClientID);
- writer.Write(markup);
- }
注入客户端页面的 < input> 元素现在与服务器控件使用相同的 ID。页面回发时,ASP.NET 运行时可发现一个与已发布字段的 ID 相匹配的服务器控件。但它并不知道如何处理该控件。要使 ASP.NET 将所有的客户端更改都应用于服务器控件,该控件必须实现 IPostBackDataHandler 接口。
包含 TextBox 的复合控件无需担心回发问题,因为所嵌入的控件会使用 ASP.NET 自动解决该问题。呈现 TextBox 的控件需要与 ASP.NET 进行交互,以确保可以正确处理回发值并正常引发事件。以下代码表明了如何扩展 TextBoxLabel 控件以使其完全支持回发。
- bool LoadPostData(string postDataKey, NameValueCollection postCollection)
- {
- string currentText = Text;
- string postedText = postCollection[postDataKey];
- if (!currentText.Equals(postedText, StringComparison.Ordinal))
- {
- Text = postedText;
- return true;
- }
- return false;
- }
- void IPostBackDataHandler.RaisePostDataChangedEvent()
- {
- return;
- }
【编辑推荐】























