在该章节中我们将向读者展示Asp.net 2.0的另一个重要的特性——Themes(主题)。我们的示例代码任然采用的是Visual Studio 2005中提供的“个人网站初学者工具包”。如果读者不知道如何创建请参阅前面一节《Master Page锐利体验》。
2. Themes(主题)
2.1 ASP.NET 2.0Themes 基本概念
用过论坛的朋友,都知道可以通过选择论坛的主题来改变论坛的外观界面,来达到不同的用户来定制自己喜欢的外观。而在之前Asp.net的版本中,或者之前的Asp等其他的Web编程语言中来实现这个功能需要写太多的代码。在Asp.net 2.0中,只需要简单的几句代码或者说几个属性的设置就可以达到这种效果,这就是ASP.NET 2.0 Themes特性!
Themes文件放在asp.net 站点下的App_Themes 目录下面,与你的程序代码是分开,所以不用担心程序员和美工之间花太多的时间沟通。这也是.net的Code behind的精神吧!
我们可以看到在Microsoft的示例代码中的App_Themes文件夹下面,有两个themes一个是White、一个是Black。在这个两个Themes下面还有我们熟悉.CSS和.Skin文件。.Skin文件就是.net 2.0中新增加的一个定义控件样式的文件。
读者可以这样来理解:.CSS是定义html控件样式,而.Skin是定义服务器端的控件样式。
我们下面来看如何定义White下面的Default.Skin文件。
- 1〈asp:imagebuttonrunat="server"Imageurl="
- Images/button-login.gif"skinid="login"/〉
- 2
- 3〈asp:imagerunat="server"Imageurl="
- Images/button-create.gif"skinid="create"/〉
- 4〈asp:imagerunat="server"ImageUrl="
- Images/button-download.gif"skinid="download"/〉
- 5〈asp:imagerunat="Server"ImageUrl="
- images/button-dwn_res.gif"skinid="dwn_res"/〉
- 6
- 7〈asp:imagerunat="Server"ImageUrl="
- images/button-gallery.jpg"skinid="gallery"/〉
- 8〈asp:imagebuttonrunat="server"imageurl="
- Images/button-tog8.jpg"skinid="tog8"/〉
- 9〈asp:imagebuttonrunat="server"imageurl="
- Images/button-tog24.jpg"skinid="tog24"/〉
- 10
- 11〈asp:ImageButtonrunat="server"ImageUrl="
- Images/button-first.jpg"skinid="first"/〉
- 12〈asp:ImageButtonrunat="server"ImageUrl="
- images/button-prev.jpg"skinid="prev"/〉
- 13〈asp:ImageButtonrunat="server"ImageUrl="
- images/button-next.jpg"skinid="next"/〉
- 14〈asp:ImageButtonrunat="server"ImageUrl="
- Images/button-last.jpg"skinid="last"/〉
- 15
- 16〈asp:imagerunat="Server"ImageUrl="
- images/album-l1.gif"skinid="b01"/〉
- 17〈asp:imagerunat="Server"ImageUrl="
- images/album-mtl.gif"skinid="b02"/〉
- 18〈asp:imagerunat="Server"ImageUrl="
- images/album-mtr.gif"skinid="b03"/〉
- 19〈asp:imagerunat="Server"ImageUrl="
- images/album-r1.gif"skinid="b04"/〉
- 20〈asp:imagerunat="Server"ImageUrl="
- images/album-l2.gif"skinid="b05"/〉
- 21〈asp:imagerunat="Server"ImageUrl="
- images/album-r2.gif"skinid="b06"/〉
- 22〈asp:imagerunat="Server"ImageUrl="
- images/album-l3.gif"skinid="b07"/〉
- 23〈asp:imagerunat="Server"ImageUrl="
- images/album-r3.gif"skinid="b08"/〉
- 24〈asp:imagerunat="Server"ImageUrl="
- images/album-l4.gif"skinid="b09"/〉
- 25〈asp:imagerunat="Server"ImageUrl="
- images/album-mbl.gif"skinid="b10"/〉
- 26〈asp:imagerunat="Server"ImageUrl="
- images/album-mbr.gif"skinid="b11"/〉
- 27〈asp:imagerunat="Server"ImageUrl="
- images/album-r4.gif"skinid="b12"/〉
- 28
- 29
- 30〈asp:ImageButtonRunat="server"ImageUrl="
- images/button-add.gif"skinid="add"/〉
- 31
- 32〈asp:gridviewrunat="server"backcolor="#606060"〉
- 33〈AlternatingRowStylebackcolor="#656565"/〉
- 34〈/asp:gridview〉
- 35〈asp:imagerunat="Server"ImageUrl="
- Images/button-edit.gif"skinid="edit"/〉
- 36〈asp:ImageButtonRunat="server"ImageUrl="
- Images/button-rename.gif"SkinID="rename"/〉
- 37〈asp:ImageButtonRunat="server"ImageUrl="
- Images/button-delete.gif"SkinID="delete"/〉
- 38〈asp:ImageButtonRunat="server"ImageUrl="
- Images/button-save.gif"SkinID="save"/〉
- 39〈asp:ImageButtonRunat="server"ImageUrl="
- Images/button-cancel.gif"SkinID="cancel"/〉
在上面的代码中的属性和控件的属性意思相同,我们就不一一介绍了。在这里要提到的是“SkinID”。读者希望应用哪个Skin的话,只需要设置控件的SkinID与.Skin文件中的SkinID的名字相同即可。
#p#
2.2 如何创建ASP.NET 2.0 Themes中的.Skin文件
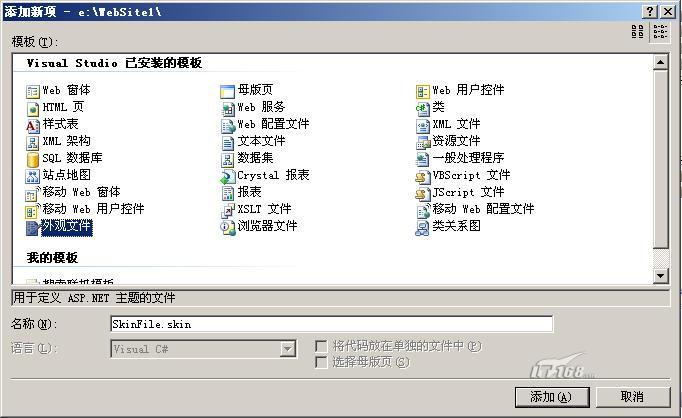
读者自己创建master page 时,只需要点Project ,右键选择“添加新项”,选择外观文件,就可以添加一个.Skin文件了。如果在你的程序文件中没有App_Themes文件,当读者添加该文件的时候,系统自动会增加这个目录,并且把新增的文件放在该目录下。

创建.Skin文件
2.3 使用Themes
如何使用Themes 是读者最关心的问题。下面我们来介绍如何在程序中应用你已经创建好了的Themes。在前台有两种方式来应用Themes。
1、即在Page或者Master指令中通过Themes属性来设置读者需要应用的Themes的名称(其实通过设置StyleSheetTheme属性也是可以达到效果的,它们之间的差异我们在后面再讲)。
2、通过在设置Web.Config中的配置也可以达到效果的。(示例代码是采用该种方式)
它们的生成顺序是:
1、Web.config中的设置
2、指令中的设置(将覆盖Web.config中的设置)
我们先看如何在Page或者Master指令中设置,其实很简单:
- 〈%@ Page Language="C#" MasterPageFile=
- "~/Default.master" Title="此处是您的姓名 | 主页"
- CodeFile="Default.aspx.cs"
- Inherits="Default_aspx" Theme="Black"%〉
该页面就会应用Black下面的设置了。
- 〈pages Theme="black"/〉
上面为在Web.config中设置Themes。但是该句必须放在
前面我们讲到的都是在配置层面如何应用Themes。在代码层面其实也很简单:
- 1this.Page.Theme = "";
- 2this.Page.StyleSheetTheme = "";
我们来看一下控件应用style属性的顺序:
1、StyleSheetTheme引用的样式
2、代码设定的控件属性(将覆盖StyleSheetTheme)
3、Theme引用的样式(将覆盖前面2个)
我们可以看到应用Themes是如此的容易,而且程序员与美工之间不需要复杂的沟通了。下面是我们的示例代码使用White和Black产生的不同的效果图:

使用White的效果

使用Black的效果
很简单的修改了Thems的配置,我们仿佛得到了两个不同的站点。
2.4 结束语
上面我们为读者展示了如何使用.net 2.0中的一个重要的新特性:Themes。读者可以很容易的就得到论坛或者blog的效果了。
【编辑推荐】
























