前不久,微软又推出其"Flash杀手"的又一个新版本Silverlight 3。值得注意的是,不仅Silverlight 3中新增添了不少功能,而且Expression Blend 3较之于其前的版本也大大加强,一个又一个极酷的支持加入到其中。
由于目前的Silverlihgt尚处于快速发展阶段,而且目前Visual Studio还没有提供对于XAML标记语言的可视化支持,所以,Expression Blend的可视化编程支持几乎是我们必须掌握的。
在本文中,我仅想介绍Expression Blend 3的一个新增功能-Make Into Control。借助于这项支持,你可以随心所欲绘制任何几何图形,然后把它转换成一个按钮,滑动条或者是一个下拉列表框控件。如果你也是的新手,那么本文也许正是你需要掌握的技巧之一。
【注意】本文操作试验的前提是,你必须事先安装Silverlight 3 Tools for Visual Studio SP1以及Microsoft Expression Blend 3(当然也可以使用试用版本)。
案例分析
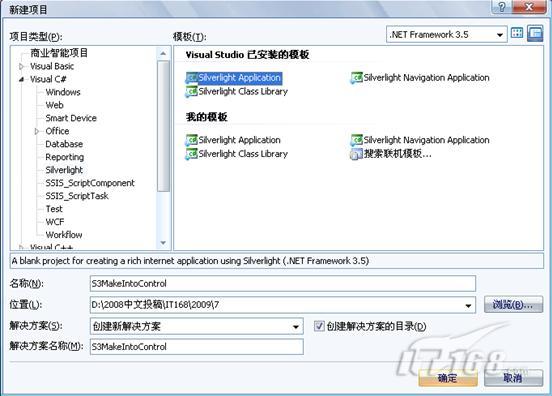
首先,请启动Visual Studio 2008。然后,选择"文件"-"新建"-"项目"。在随后的"新建项目"对话框中,选择"Silverlight Application"模板,并命名项目名称为S3MakeIntoControl。请参考图1。

图1 创建Silverlight应用程序对话框
单击"确定"按钮,随后出现一个对话框,意思是选择Silverlight工程的宿主站点。请选择默认设置。
然后,导航到Silverlight工程,在文件MainPage.xaml上单击右键并选择"Open in Expression Blend..."。
于是,系统自动打开另一个软件Microsoft Expression Blend 3,并且在你面前呈现一个空的XAML页面。
注意到,在此页面的左边是Expression Blend程序的工具栏。请选择其中的Pencil图标(请参考图2)。

图2 从Expression Blend工具栏中选择铅笔图标
现在,你可以在MainPage.xaml页面中进行任意绘制。本例中,我绘制了一个丑陋的五角星形状。然后,选择上面的五角星形状,就可以把它转换成一个Silverlight控件。
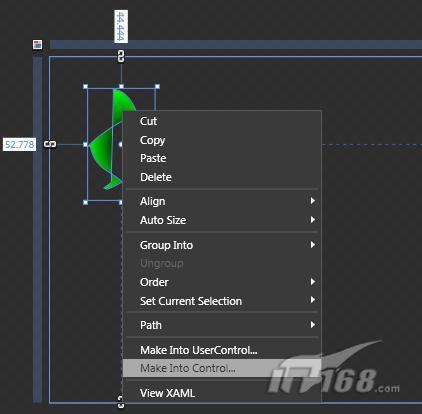
选择五角星形状后,在其上单击右键并选择"Make Into Control"选项(请参考图3)。

图3 选择五角星后击右键选择"Make Into Control"选项
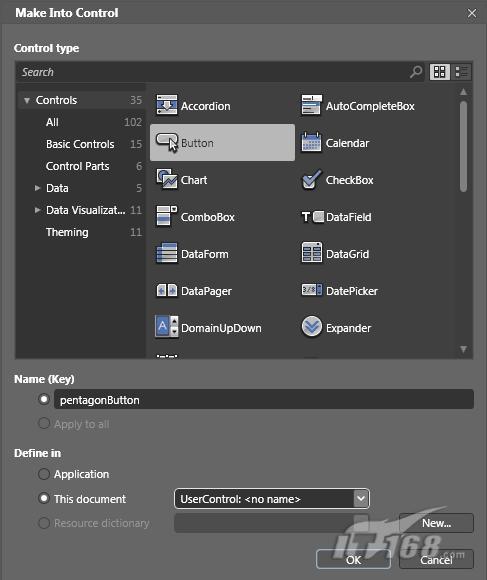
随后弹出一个确定要转换成指定控件的对话框(请参考图4)。

图4 确定控件类型对话框
为了简化起见,在上图对话框中选择"Button"控件类型,并输入键名为pentagonButton,***单击"OK"按钮退出对话框。现在,我们便有了一个Button控件了。感觉如何?
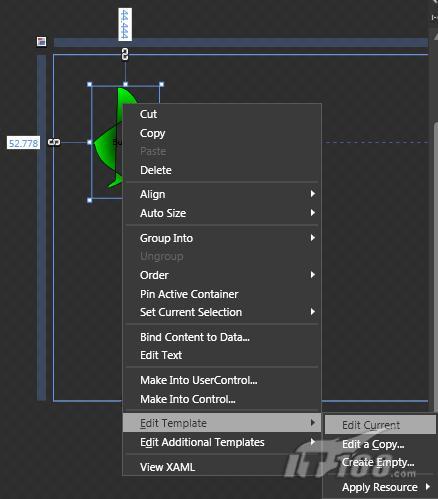
不忙,让我们继续进行一番修改。右单击刚刚创建的pentagonButton按钮,从随后的弹出菜单中选择"Edit Template"-"Edit Current",如图5所示。

图5 选择编辑新创建控件的模板
经上面的操作后,我们便可以通过States窗口(作为一个选项卡,与"Projects"靠在一起)来访问VisualStateManager了。
现在,单击"States"选项卡,然后在其中单击MouseOver状态。这将触发MouseOver事件的状态录制动作,如图6所示。

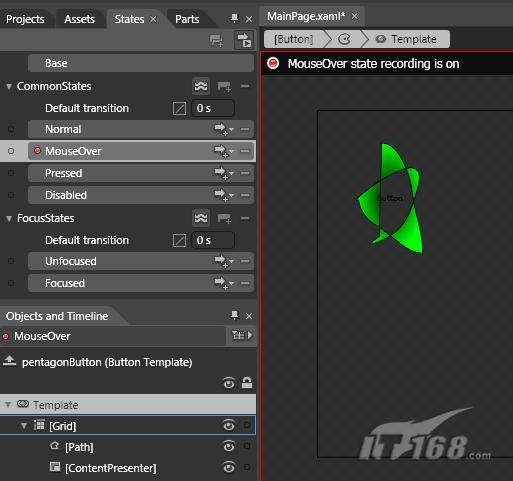
图6 触发新建控件的MouseOver事件的状态录制动作
此时,打开右边的"Properties"(属性)选项卡,设置按钮控件的填充色为另一个颜色,如图7所示。

图7 在新建控件的MouseOver事件录制状态填充新的颜色
现在,停止录制操作,保存刚才的工作(File-Save)。
此时转到xaml文件的标记状态下观察,你会发现有如下内容:
- < UserControl.Resources>
- < Style x:Key="pentagonButton" TargetType="Button">
- < Setter Property="Template">
- < Setter.Value>
- < ControlTemplate TargetType="Button">
- < Grid>
- < VisualStateManager.VisualStateGroups>
- < VisualStateGroup x:Name="FocusStates">
- < VisualState x:Name="Focused"/>
- < VisualState x:Name="Unfocused"/>
- < /VisualStateGroup>
- < VisualStateGroup x:Name="CommonStates">
- < VisualState x:Name="Normal"/>
- < VisualState x:Name="MouseOver">
- < Storyboard>
- < ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="path" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
- < EasingColorKeyFrame KeyTime="00:00:00" Value="#FFF200FF"/>
- < /ColorAnimationUsingKeyFrames>
- < /Storyboard>
- < /VisualState>
- < VisualState x:Name="Pressed"/>
- < VisualState x:Name="Disabled"/>
- < /VisualStateGroup>
- < /VisualStateManager.VisualStateGroups>
- < Path x:Name="path" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" Data="M73.611115,181.94444 C86.962151,170.29263 84.722221,180.84279 84.722221,154.16667 C84.722221,138.78079 86.111115,123.42919 86.111115,108.33334 C86.111115,86.345619 87.5,65.706612 87.5,44.444443 C110.16323,44.444443 126.76094,82.515137 130.55556,116.66666 C133.69991,144.96585 144.44444,166.29266 144.44444,197.22223 C121.78442,197.22223 102.99593,172.35312 81.944443,159.72223 C67.342331,150.96095 59.193172,141.79919 55.555557,123.61111 C54.629631,123.61111 53.703705,123.61111 52.777779,123.61111 C54.022728,116.14142 155.51205,39.511379 137.5,105.55556 C127.33724,142.81902 121.06282,167.95105 77.777779,183.33333">
- < Path.Fill>
- < RadialGradientBrush GradientOrigin="0.577,0.504">
- < GradientStop Color="Black" Offset="0"/>
- < GradientStop Color="#FF01FF01" Offset="1"/>
- < /RadialGradientBrush>
- < /Path.Fill>
- < /Path>
- < ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
- < /Grid>
- < /ControlTemplate>
- < /Setter.Value>
- < /Setter>
- < /Style>
- < /UserControl.Resources>
- < Grid x:Name="LayoutRoot">
- < Button Height="153.778" HorizontalAlignment="Left" Margin="52.778,44.444,0,0" Style="{StaticResource pentagonButton}" VerticalAlignment="Top" Width="92.666" Click="Button_Click"/>
为了观察试验效果明显起见,在页面MainPage.xaml的下部添加一个TextBlock控件,并命名为txtMessage。
接下来,我们想转入到新创建的pentagonButton按钮控件的Click事件处理器函数中。为此,只需要双击如图8所示的事件名Click的右侧。

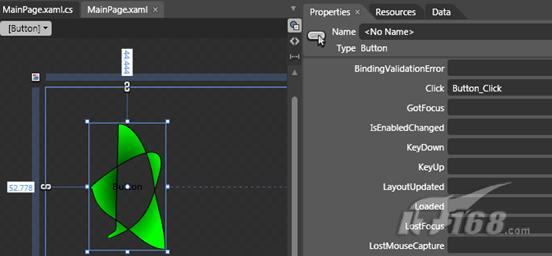
图8 待触发pentagonButton按钮控件的Click事件处理器
Blend即打开了后台代码编辑页面MainPage.xaml.cs。这种代码编辑功能也是Blend 3.0新增添的,而且支持语法智能感知提示,相当不错。在Click事件处理器函数代码中如下内容:
- private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- txbMessage.Text="Hello world!";
- }
现在,请导航回到Visual Studio中,系统会提示你重新加载刚才的XAML文件。
***,请选择"生成"-"重新生成解决方案"。生成完毕后,在宿主Web工程的S3MakeIntoControlTestPage.aspx文件上单击右键并选择"在浏览器中查看"。
现在,你可以欣赏上面的杰作了-你会观察到如图9所示的界面。

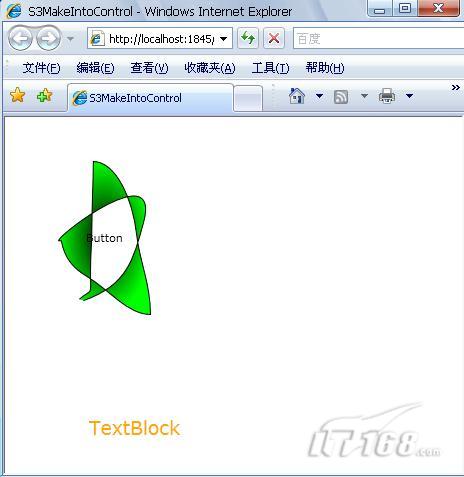
图9 应用示例初始界面
此时,移动你手中的鼠标到五角星上(不要移动内部的白色部分),按钮的颜色将变成前面设置的另一种形式(我们使用了渐变色)。而当单击此按钮时,下面的提示行中也显示提示信息"Hello world!"(见图10)。

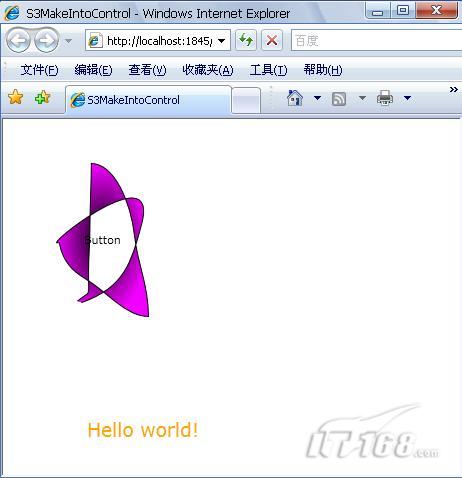
图10 单击五角星按钮出现相应的信息提示
小结
Expression Blend 3这个新版本中的确增添了不少强大的功能,本文介绍的仅是"冰山一角"。如今,借助于本文介绍的这个Make Into Control特征,你可以轻松实现把自己喜欢的形状转换成一个定制控件。这项功能极有趣也非常实用。
【编辑推荐】


























