需求及模拟代码
需求,假设我们有个列表,有分页功能,我们可能需要一个页码列表,如
![]()
我们模拟写一下Action:
- public ActionResult Index(int? p)
- {
- if (!p.HasValue) p = 1;//如果未对p传值就是第1页
- var list = new List< int>();//生成一个模拟列表
- for (var i = 0; i < 10;i++ )
- {
- list.Add(p.Value);//是第几页就向中填充几个这个页码的数
- }
- return View(list);//强型传递给View
View中我写以下显示方式:
- < %@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage< List< int>>" %>
- < asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
- Pager for List
- < /asp:Content>
- < asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
- < div>
- < ul>
- < %foreach (int i in Model){//显示这个列表%>
- < li>< %=i %>< /li>
- < %} %>
- < /ul>
- < /div>
- < !--将在这里显示分页的部分-->
- < /asp:Content>
下面是运行后的结果:
ASP.NET MVC分页控件:***页URL类似/Home/Index?p=1

ASP.NET MVC分页控件:第二页URL类似/Home/Index?p=2

其它页面以此类推
ASP.NET MVC分页控件:最简单的解决方案
我想最简单无非就是直接写链接,当然也要考虑更换Routing规则的问题,所以我们可以最简单如下来写:
- < %
- int p = 1;
- int.TryParse(Request.QueryString["p"], out p);
- %>
- < div>
- < %=Html.ActionLink("上一页", "Index", new { p= p-1})%>
- < strong>当前页:< %=p %>< /strong>
- < %=Html.ActionLink("下一页", "Index", new { p= p+1})%>
- < /div>
这样就可以得到如果下的分页样式

当然,也可以根据这个来写1,2,3,4,5页的链接,而不写“上一页”或“下一页”
但是这种方法有个问题,就是使用Html.ActionLink的时候要用字符串来指定Action和Controller。下面我们来改换另一种方法来实现
使用RouteLink来实现
我们使用Html.RouteLink就可以实现不与Action或Controller的名称相耦合,例如:
- < %for (int i = 1; i < 10; i++)
- {
- ViewContext.RouteData.Values["p"] = i;//设置页码
- Writer.Write(
- Html.RouteLink(i.ToString(), ViewContext.RouteData.Values)
- );//显示设置页面后的链接
- Writer.Write(" ");//连接后显示个空格,好看点
- }%>
这个列表,我们就可以显示为

完善这个Pager并封装成一个Helper
上面列出了Pager,但是有几个问题
1.没有上下页
2.没有指定当前页的特殊显示
3.每次调用时都要写一次
4.如果QueryString有其它参数时无法处理
那我们下面来完善这个Pager
并将之封装成一个Helper
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using System.Web.Routing;
- using System.Text;
- using System.Web.Mvc.Html;
- namespace MvcApplication2.Helpers
- {
- public static class PagerExtensions
- {
- /**//// < summary>
- /// 分页Pager显示
- /// < /summary>
- /// < param name="html">< /param>
- /// < param name="currentPageStr">标识当前页码的QueryStringKey< /param>
- /// < param name="pageSize">每页显示< /param>
- /// < param name="totalCount">总数据量< /param>
- /// < returns>< /returns>
- public static string Pager(this HtmlHelper html, string currentPageStr, int pageSize, int totalCount)
- {
- var queryString = html.ViewContext.HttpContext.Request.QueryString;
- int currentPage = 1; //当前页
- var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数
- var dict = new System.Web.Routing.RouteValueDictionary(html.ViewContext.RouteData.Values);
- var output = new System.Text.StringBuilder();
- if (!string.IsNullOrEmpty(queryString[currentPageStr]))
- {
- //与相应的QueryString绑定
- foreach (string key in queryString.Keys)
- if (queryString[key] != null && !string.IsNullOrEmpty(key))
- dict[key] = queryString[key];
- int.TryParse(queryString[currentPageStr], out currentPage);
- }
- else
- {
- //获取 ~/Page/{page number} 的页号参数
- int.TryParse(dict[currentPageStr].ToString(), out currentPage);
- }
- if (currentPage < = 0) currentPage = 1;
- if (totalPages > 1)
- {
- if (currentPage != 1)
- {
- //处理首页连接
- dict[currentPageStr] = 1;
- output.AppendFormat("{0} ", html.RouteLink("首页", dict));
- }
- if (currentPage > 1)
- {
- //处理上一页的连接
- dict[currentPageStr] = currentPage - 1;
- output.Append(html.RouteLink("上一页", dict));
- }
- else
- {
- output.Append("上一页");
- }
- output.Append(" ");
- int currint = 5;
- for (int i = 0; i < = 10; i++)
- {
- //一共最多显示10个页码,前面5个,后面5个
- if ((currentPage + i - currint) >= 1 && (currentPage + i - currint) < = totalPages)
- if (currint == i)
- {
- //当前页处理
- output.Append(string.Format("[{0}]", currentPage));
- }
- else
- {
- //一般页处理
- dict[currentPageStr] = currentPage + i - currint;
- output.Append(html.RouteLink((currentPage + i - currint).ToString(), dict));
- }
- output.Append(" ");
- }
- if (currentPage < totalPages)
- {
- //处理下一页的链接
- dict[currentPageStr] = currentPage + 1;
- output.Append(html.RouteLink("下一页", dict));
- }
- else
- {
- output.Append("下一页");
- }
- output.Append(" ");
- if (currentPage != totalPages)
- {
- dict[currentPageStr] = totalPages;
- output.Append(html.RouteLink("末页", dict));
- }
- output.Append(" ");
- }
- output.AppendFormat("{0} / {1}", currentPage, totalPages);//这个统计加不加都行
- return output.ToString();
- }
- }
添加Controller代码:
- public ActionResult Index(int? page)
- {
- if (page == null)
- page = 1;
- return View();
- }
aspx页面调用:
- < %=Html.Pager("page", 10, 10020)%>
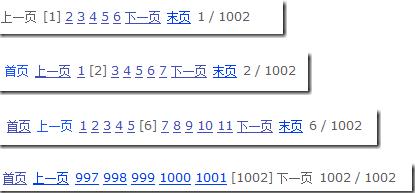
效果

这回我们算是解决了这个问题,ASP.NET MVC分页控件成功构建。
【编辑推荐】
























