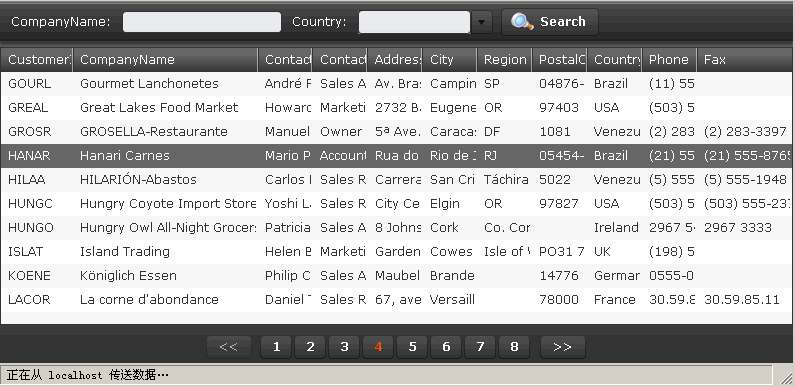
首先看下Flex数据分页查询需要的应用效果<!--[if !vml]-->

<!--[endif]-->
实际功能包括对Customer进行条件和Flex数据分页查询,客户相关国家数据查询。
- <!--[if !supportLists]-->l <!--[endif]-->服务端功能处理
- <!--[if !supportLists]-->u <!--[endif]-->根据逻辑定义相关数据操作实体类
- [Table("Customers")]
- interface ICustomer
- {
- [ID]
- string CustomerID { get; set; }
- [Column]
- string CompanyName { get; set; }
- [Column]
- string ContactName { get; set; }
- [Column]
- string ContactTitle { get; set; }
- [Column]
- string Address { get; set; }
- [Column]
- string City { get; set; }
- [Column]
- string Region { get; set; }
- [Column]
- string PostalCode { get; set; }
- [Column]
- string Country { get; set; }
- [Column]
- string Phone { get; set; }
- [Column]
- string Fax { get; set; }
- }
- [Table("Customers",DISTINCT=true)]
- interface ICountry
- {
- [Column("Country")]
- string Name { get; set; }
- }
- <!--[if !supportLists]-->u <!--[endif]-->定义逻辑方法
- [Service]
- public class CustomerService
- {
- public IList<Customer> List(string matchCompanyName,string country, [Output]DataPage datapage)
- {
- Expression exp = new Expression();
- if (!string.IsNullOrEmpty(matchCompanyName))
- exp &= Customer.contactName.Match(matchCompanyName);
- if (!string.IsNullOrEmpty(country))
- exp &= Customer.country == country;
- datapage.RecordCount = exp.Count<Customer>();
- return exp.List<Customer>(new Region(datapage.PageIndex,datapage.PageSize));
- }
- public IList<Country> ListCountry()
- {
- Expression exp = new Expression();
- return exp.List<Country>();
- }
- }
- <!--[if !supportLists]-->l <!--[endif]-->Flex功能处理
- <!--[if !supportLists]-->u <!--[endif]-->定义AS逻辑代理方法
- import Core.Utility;
- /**
- * Action Script调用方法生成工具1.0 生成时间:2009-7-27 21:39:39
- */
- public dynamic class CustomerService_List
- {
- public var Callback:Function;
- public var matchCompanyName:Object;
- public var country:Object;
- public var PageIndex:Object;
- public var PageSize:Object;
- public var RecordCount:Object;
- public var PageCount:Object;
- public var OrderField:Object;
- public function Execute(method:String="get"):void
- {
- this._TimeSlice = new Date();
- Utility.CallMethod("CustomerService_List",this,Callback,method);
- }
- }
- import Core.Utility;
- /**
- * Action Script调用方法生成工具1.0 生成时间:2009-7-27 21:39:43
- */
- public dynamic class CustomerService_ListCountry
- {
- public var Callback:Function;
- public function Execute(method:String="get"):void
- {
- this._TimeSlice = new Date();
- Utility.CallMethod("CustomerService_ListCountry",this,Callback,method);
- }
- }
- <!--[if !supportLists]-->u <!--[endif]-->在界面定义逻辑操作对象
- <mx:Script>
- [Bindable]
- private var Customers:Object = new ArrayCollection();
- [Bindable]
- private var Countrys:Object = new ArrayCollection();
- private var getCustomer = new CustomerService_List();
- private var getCountry = new CustomerService_ListCountry();
- ]]>
- mx:Script>
- <!--[if !supportLists]-->u <!--[endif]-->设置国家Combox数据源绑定
- <mx:ComboBox id="txtCountry" dataProvider="{Countrys}"
- labelField="Name" editable="true" width="135"
- color="#000000">mx:ComboBox>
- <!--[if !supportLists]-->u <!--[endif]-->设置客户查询数据源绑定
- <mx:DataGrid dataProvider="{Customers}" width="100%" height="100%">
- <mx:columns>
- <mx:DataGridColumn headerText="CustomerID" dataField="CustomerID"/>
- <mx:DataGridColumn headerText="CompanyName" dataField="CompanyName"/>
- <mx:DataGridColumn headerText="ContactName" dataField="ContactName"/>
- <mx:DataGridColumn headerText="ContactTitle" dataField="ContactTitle"/>
- <mx:DataGridColumn headerText="Address" dataField="Address"/>
- <mx:DataGridColumn headerText="City" dataField="City"/>
- <mx:DataGridColumn headerText="Region" dataField="Region"/>
- <mx:DataGridColumn headerText="PostalCode" dataField="PostalCode"/>
- <mx:DataGridColumn headerText="Country" dataField="Country"/>
- <mx:DataGridColumn headerText="Phone" dataField="Phone"/>
- <mx:DataGridColumn headerText="Fax" dataField="Fax"/>
- mx:columns>
- mx:DataGrid>
- <!--[if !supportLists]-->u <!--[endif]-->在界面初始化事件中定义相关方法加调处理
- <mx:initialize>
- getCountry.Callback= function(result:XML,err:Boolean){
- Countrys= result.Data.Country;
- };
- getCustomer.Callback = function(result:XML,err:Boolean){
- Customers = result.Data.Customer;
- if(getCustomer.FristSearch)
- {
- dp.Open(getCustomer.PageSize ,result.Properties.datapage.RecordCount)
- }
- };
- getCustomer.PageSize=10;
- getCustomer.FristSearch = true;
- getCountry.Execute();
- getCustomer.Execute();
- ]]>
- mx:initialize>
- <!--[if !supportLists]-->u <!--[endif]-->查询按钮相关功能处理
- <mx:Button label="Search" icon="@Embed(source='Search.png')">
- <mx:click>
- getCustomer.FristSearch = true;
- getCustomer.matchCompanyName = txtCompanyName.text;
- getCustomer.country = txtCountry.text;
- getCustomer.PageIndex =0;
- getCustomer.Execute();
- ]]>
- mx:click>
- mx:Button>
其实Flex做应用开发效率还是挺高的,特别当你熟了MXML后基于不用在UI设计器和MXML间切换所带来的麻烦。由于Flex直接支持CSS文件来描述,所以在开发过程基本不用管样式,到***把设计人员搞好的CSS直接引用到Application里即可。顺便推荐一个Flex的样式主题站http://www.scalenine.com/gallery/ 提供一些免费的主题。Flex数据分页查询最终实现。
【编辑推荐】
























