现在,每一个雇员的姓和名都是分开在两列中显示的。把它们放到一个列中显示出来也许是一个不错的主意。要做到这一点,我们需要用到TemplateField。我们可以添加一个新的TemplateField,给它加上一些必须的标记语言和数据绑定代码,然后删除原来的FirstName和 LastName这两个BoundField;当然,我们也可以将FirstName这个BoundField直接转换成一个TemplateField,编辑它以加上LastName的值,然后再删除LastName这个BoundField。
两种办法都行,不过我个人还是比较喜欢直接转换的那种,因为这种方式可以自动的添加一个含有Web控件和相应的数据绑定代码的ItemTemplate和EditItemTemplate,它们可以用来模仿一个BoundField的呈现和功能。这样做的好处自然是不言而喻的,因为转换的过程已经帮我们做了很多事情,那我们当然就可以节约不少的时间了。
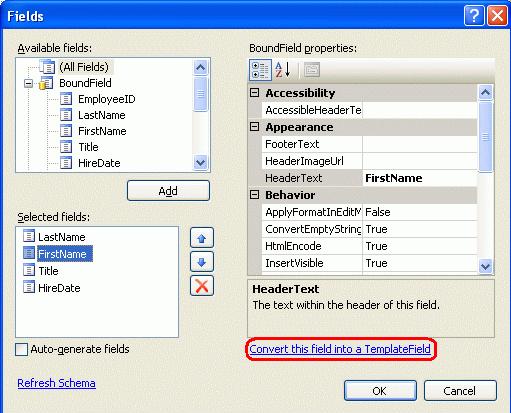
要将一个BoundField转换成TemplateField,我们可以在GridView的智能标签的弹出菜单中点击“编辑列”(Edit Columns)。在弹出对话框的左下角的列表中选择需要转换的BoundField,然后点击右下角的“将此列转换成模板列”(Convert this field into a TemplateField)即可。

TemplateField:在字段对话框中,将一个绑定列转换成一个模板列
让我们继续将FirstName这个BoundField转换成TemplateField。在这个更改之后,设计器中并没有什么明显的不同。这是因为将BoundField转换成TemplateField时,其实是创建了一个维持之前的BoundField的外观和感觉的TemplateField。尽管在设计器中没有视觉上的变化,但是这个转换的过程已经将BoundField的声明代码——< asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />——改成了如下所示的TemplateField的声明代码:
- < asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
- < EditItemTemplate>
- < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:TextBox>
- < /EditItemTemplate>
- < ItemTemplate>
- < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label>
- < /ItemTemplate>
- < /asp:TemplateField>
就像你看到的那样,TemplateField由两个模板组成——一个ItemTemplate,它有一个Label控件,其Text属性被设置为FirstName数据字段的值;还有一个EditItemTemplate,它有一个TextBix控件,其Text属性也被设置为FirstName数据字段的值。数据绑定语法——
< %# Bind("fieldName") %>——说明数据字段fieldName 被绑定到了这个特定的Web控件的属性上。
要将LastName添加到TemplateField中,我们需要为ItemTemplate添加一个Label控件并将其Text属性绑定到LastName上。通过设计器或是手工编写代码都可以做到这一点。要手工写代码的话,只需简单的将相应的声明代码添加到ItemTemplate中即可,如下所示:
- < asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
- < EditItemTemplate>
- < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:TextBox>
- < /EditItemTemplate>
- < ItemTemplate>
- < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label>
- < asp:Label ID="Label2" runat="server" Text='< %# Bind("LastName") %>'>< /asp:Label>
- < /ItemTemplate>
- < /asp:TemplateField>
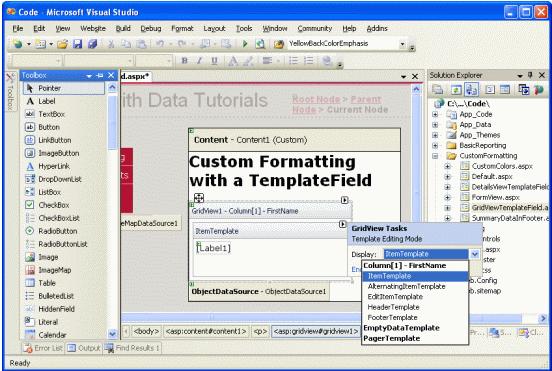
要通过设计器来添加的话,还是在GridView的智能标签的弹出菜单中点击“编辑列”( Edit Templates)。这样会显示GridView的模板编辑界面。在这个界面中,智能标签是GridView中模板的列表。因为这个时候我们只有一个TemplateField,所以下拉列表中只有FirstName的各种模板和EmptyDataTemplate以及PagerTemplate。如果指定了EmptyDataTemplate模板的话,它将用于绑定到GridView的数据源中没有任何记录时的输出呈现;如果指定了PagerTemplate,它将用于呈现GridView的分页界面。

TemplateField:GridView的模板列可以通过设计器来编辑
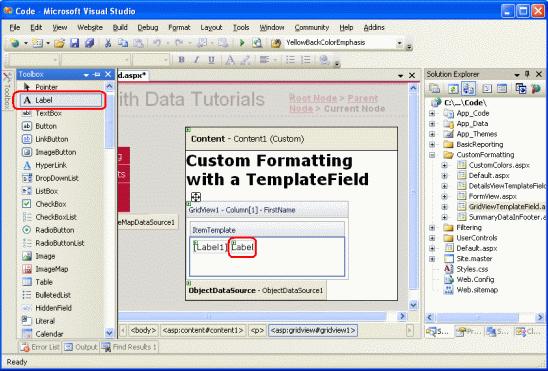
要在FirstName模板列中同时显示LastName,从工具箱中拖一个Label到FirstName模板列的ItemTemplate中即可,当然,这要在GridView的模板编辑界面中才行的,如下图所示:

TemplateField:向FirstName模板列的ItemTemplate中添加一个Label
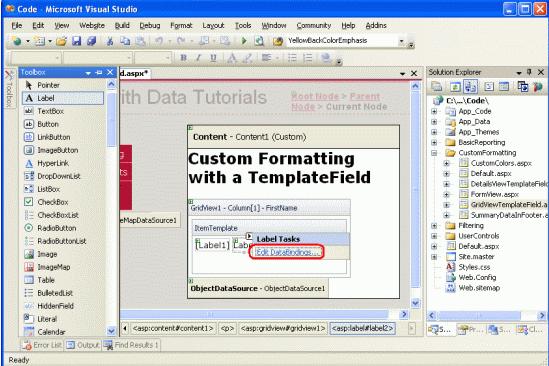
现在,添加到TemplateField的Label控件的Text属性还是“Label”。我们需要修改这个以使这个属性绑定到数据源中的LastName字段上。我们可以通过在Label控件的智能标记上点击一下,然后在弹出菜单中选择“编辑数据绑定”( Edit DataBindings)选项,如下图所示:

TemplateField:从Label的智能标签上选择Edit DataBindings选项
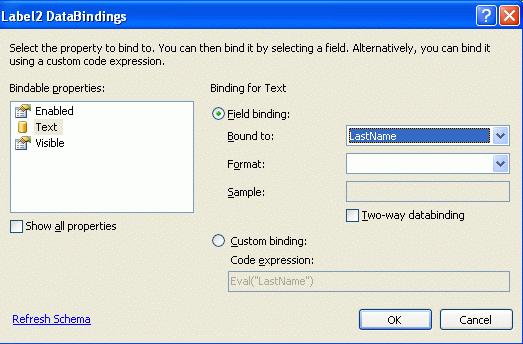
在弹出的数据绑定对话框中,你可以在左边的列表中选择需要绑定的属性,然后在右边的下来框中选择一个数据字段。好了,我们现在在左边选择Text属性,然后在右边选择LastName字段,点击OK。

TemplateField:将Text属性绑定到LastName字段上
注意:数据绑定对话框允许你声明一个双向的数据绑定。如果你保持“双向数据绑定” (Two-way databinding)这个复选框为未选中的话,数据绑定的代码将会是< %# Eval("LastName")%>而不是< %# Bind("LastName")%>。不过,对于本节教程来说,两个种做法的效果都是OK的。双向数据绑定在插入和编辑数据的时候将会比较重要。但是如果仅仅是简单的显示数据的话,两种做法都是一样的。我们将在今后的章节中详细的讨论一下双向数据绑定。
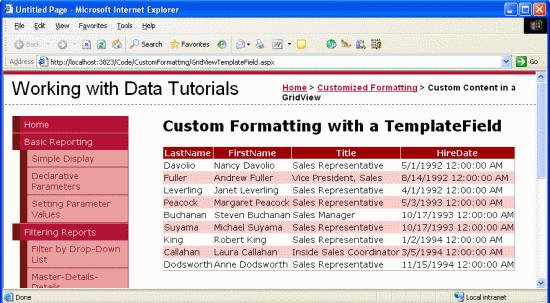
让我们再花一些时间到浏览器中看看这个页面。就像你看到的那样,GridView仍然包含4列,不过,FirstName列里面显示了姓和名两个数据。

TemplateField:姓和名显示在同一列里面了
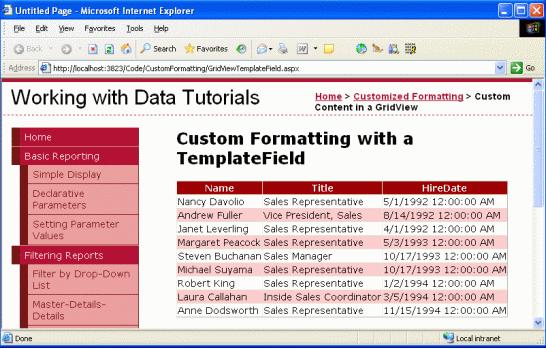
要完成这一步,我们先删除LastName这个绑定列,并将FirstName这个模板列的列头文本(HeaderText)改成“Name”。在这之后,GridView的声明代码将会像下面这样:
- < asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
- DataKeyNames="EmployeeID"
- DataSourceID="ObjectDataSource1">
- < Columns>
- < asp:TemplateField HeaderText="Name" SortExpression="FirstName">
- < EditItemTemplate>
- < asp:TextBox ID="TextBox1" runat="server" Text='< %# Bind("FirstName") %>'>
- < /asp:TextBox>
- < /EditItemTemplate>
- < ItemTemplate>
- < asp:Label ID="Label1" runat="server" Text='< %# Bind("FirstName") %>'>< /asp:Label>
- < asp:Label ID="Label2" runat="server" Text='< %# Eval("LastName") %>'>< /asp:Label>
- < /ItemTemplate>
- < /asp:TemplateField>
- < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
- < asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
- < /Columns>
- < /asp:GridView>

TemplateField:每一个雇员的姓和名都显示在同一列里面了
【编辑推荐】



























