要在ASP.NET GridView中显示产品信息,首先添加一个GridView到FormView的下方,设置ID为HighlightCheapProducts.我们之前已经设置了一个ObjectDataSource来获取产品数据,现在我们绑定GridView到ObjectDataSource. 之后,编辑GridView的绑定列包含产品的name.categorie,price属性。完成之后ASP.NET GridView的代码如下:
- < asp:GridView ID="HighlightCheapProducts" runat="server" AutoGenerateColumns="False"
- DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
- < Columns>
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
- HtmlEncode="False" SortExpression="UnitPrice" />
- < /Columns>
- < /asp:GridView>
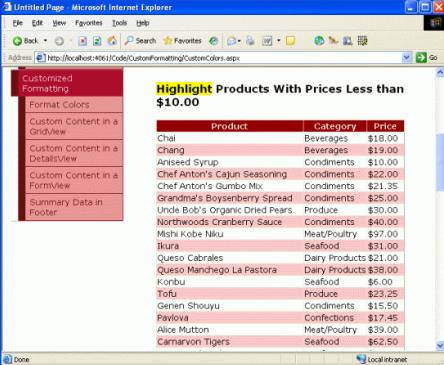
下图显示浏览器查看的结果

ASP.NET GridView: GridView显示产品的name, category, price
【编辑推荐】
























