在CustomFormatting文件夹下新建一个CustomColors.aspx页面,从工具箱中拖出一个DetailsView控件到页面中,设置ID为ExpensiveProductsPriceInBoldItalic
绑定到一个新的数据源中,并配置此数据源到业务对象ProductsBLL类中的GetProducts()方法,这个的详细实现步骤已经在前面详细介绍过了,这里就忽略了
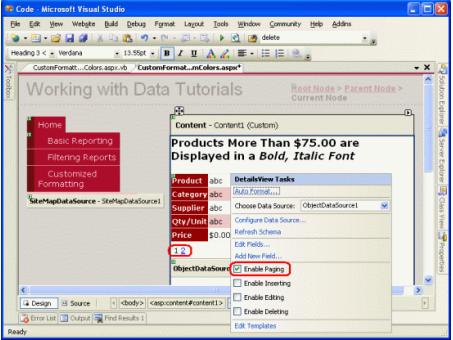
当您绑定ObjectDataSource到DetailsView时,我们可以修改一下字段列表,我选择移除了ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel和那些不被绑定的字段,他们将不会显示在DetailsView列表中,而那些留下来的我们可以重命名他们,还可以修改他们的显示格式. 我还清空了DetailsView的Height和Width属性,这样当显示的只有一条数据时不会出现样式的混乱。当然我们面对的数据绝不只有一条这么少,显示怎么办呢?我们可以检查DetailsView的智能感知中检查Enable Paging checkbox是否被勾选上, 这样我们可以分页查看所有的数据了。

DetailsView分页: 在DetailsView的值能感知中检查Enable Paging属性是否被勾选上
在经过这些改变后,DetailsView的代码更改为
- < asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True" AutoGenerateRows="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
- < Fields>
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
- < asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
- < asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
- HtmlEncode="False" SortExpression="UnitPrice" />
- < /Fields>
- < /asp:DetailsView>
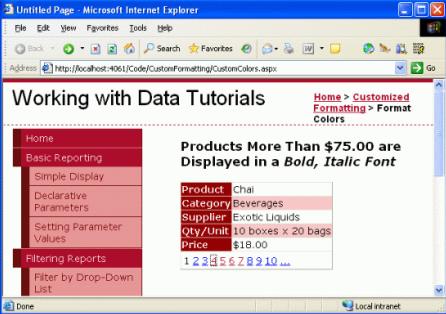
您这时可以按F5执行看看DetailsView分页效果

DetailsView分页: DetailsView控件一次显示一个数据
【编辑推荐】


























