回想一下前面的跨页的主/从报表, 它的每个主记录包含了一个超链接, 当点击该链接时转到详细信息页,并在查询字符串中传递所单击行的SupplierID值. 这个链接是通过在GridView上使用HyperLinkField实现的. 对于单页的主/从报表,每个GridView行需要一个按钮, 单击该按钮时显示详细信息. GridView控件可以在每行包含一个选择按钮, 单击该按钮时会引起一次回发并把该行做为GridView的SelectedRow值.
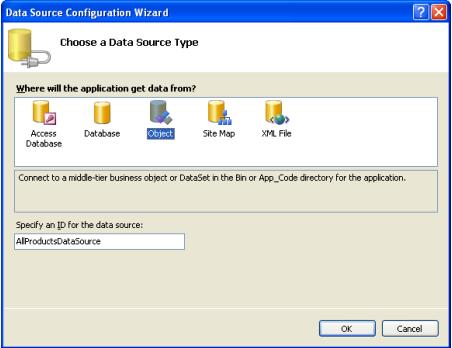
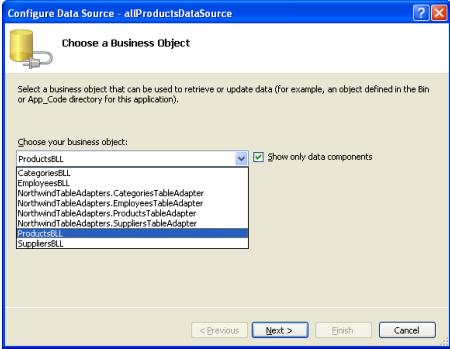
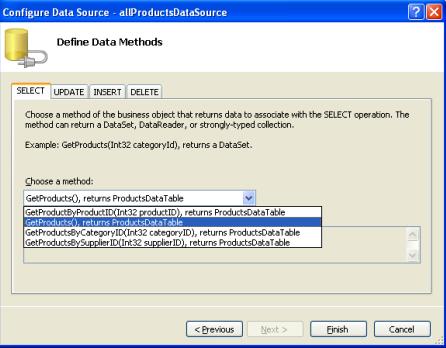
先给Filtering 文件夹下的DetailsBySelecting.aspx页添加一个GridView控件, 设置ID属性为ProductsGrid, 然后增加一个新的ObjectDataSource并命名为AllProductsDataSource, 它调用ProductsBLL类的GetProducts()方法

GridView选择行: 创建一个ObjectDataSource 并命名为AllProductsDataSource

GridView选择行: 使用ProductsBLL 类

GridView选择行: 配置 ObjectDataSource 调用 GetProducts() 方法
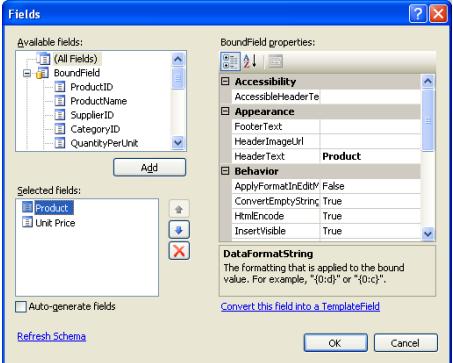
编辑GridView的字段, 移除ProductName和UnitPrice以外的字段. 也可以根据需要自定义绑定字段,比如格式化utitPrice字段为货币,修改绑定字段的HeaderText属性. 这些操作可以在设计视图完成, 单击GridView智能标记上的编辑列, 或是手工配置声明的语法.

GridView选择行: 移除 ProductName 和 UnitPrice 以外的列.
最后的GridView标记如下:
- < asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
- DataSourceID="AllProductsDataSource" EnableViewState="False">
- < Columns>
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
- HtmlEncode="False" SortExpression="UnitPrice" />
- < /Columns>
- < /asp:GridView>
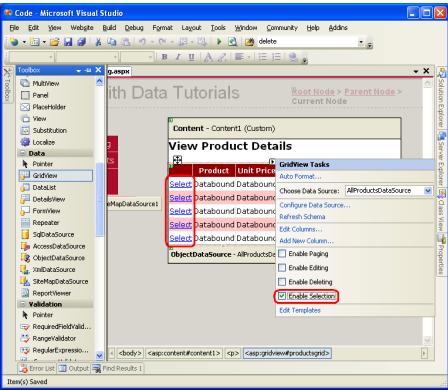
接下来, 我们需要设置GridView为可以选择行, 这会为每一行增加一个选择按钮. 要实现该功能, 只要选中GridView智能标记上的”启用选定内容”的复选框就可以了.

GridView选择行: 让 GridView 的行可选
选中”启用选定内容”项会给ProductsGrid GridView增加一个命令字段并设置ShowSelectButton属性为True.这样GridView的每一行都会有一个选择按钮, 如图6所示. 默认情况下, 选择按钮以链接的形式呈现, 但是你也可以使用按钮或图片按钮来代替, 修改CommandField的ButtonType属性即可.
- < asp:GridView ID="ProductsGrid" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID"
- DataSourceID="AllProductsDataSource" EnableViewState="False">
- < Columns>
- < asp:CommandField ShowSelectButton="True" />
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Unit Price"
- HtmlEncode="False" SortExpression="UnitPrice" />
- < /Columns>
- < /asp:GridView>
单击GridView的选择按钮时会引起一次回发, GridView的 SelectedRow属性也会更新. 除了SelectedRow属性, GridView还提供了SelectedIndex, SelectedValue, 和 SelectedDataKey属性. SelectedIndex属性返回选中行的索引, SelectedValue和SelectedDataKey属性返回基于GridView的DataKeyNames属性的值.
DataKeyNames属性让每一行关联一个或多个数据字段, 经常用于唯一标识GridView行. SelectedValue属性返回选中行的DataKeyNames中的第一个数据字段的值, SelectedDataKey返回选中行的DataKey对象, 它包含了该行的所有指定数据主键字段的值.
在设计视图上绑定数据源到GridView, DetailsView, FormView时DataKeyNames属性被自动设置为数据源中唯一标识的数据字段. 尽管在前面的教程中这个属性都是自动设置的, 示例可以不需要专门指定的DataKeyNames属性就可以运行. 但对于本教程中的可选择行的GridView以及后面我们要研究GridView中的新增,更新,删除的教程中, DataKeyNames属性必须合理地设置.确保GridView的DataKeyNames属性已经设置为ProductID.
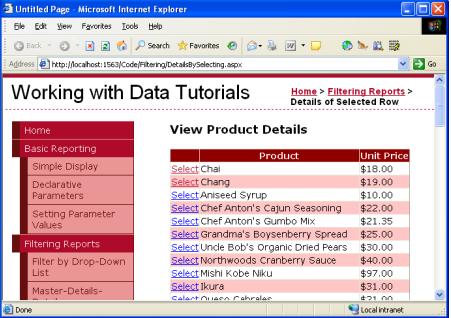
在浏览器浏览一下我们所完成的工作. GridView列出了所有产品的名称和单价以及一个选择按钮. 单击选择按钮触发一次回发. 在第二步中我们将会看到如何让一个DetailsView响应该回发事件并显示选中产品的详细信息.

GridView选择行: 每个产品行都包含一个选择链接按钮.
高亮显示选中行
ProductsGrid GridView 有一个SelectedRowStyle属性, 该属性决定了选中行的外观. 合理的使用可以更清晰的显示当前选中的行以改善用户体验. 对于本教程, 我们使用黄色的背景来高亮显示选中行.
与前面的教程一样, 我们要尽量保持美的外观.在Styles.css中定义一个新的CSS类并命名为SelectedRowStyle.
- .SelectedRowStyle
- {
- background-color: Yellow;
- }
要对本系列教程中的所有GridView的SelectedRowStyle属性应用这个CSS类,编辑DataWebControls 主题下的GridView.skin外观文件如下:
- < asp:GridView runat="server" CssClass="DataWebControlStyle">
- < AlternatingRowStyle CssClass="AlternatingRowStyle" />
- < RowStyle CssClass="RowStyle" />
- < HeaderStyle CssClass="HeaderStyle" />
- < SelectedRowStyle CssClass="SelectedRowStyle" />
- < /asp:GridView>
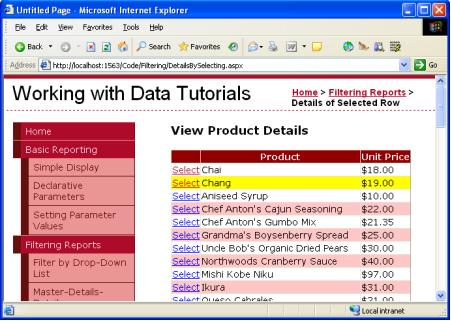
修改后,GridView的选中行用黄色的背景高亮显示

GridView选择行:使用 GridView的 SelectedRowStyle 属性自定义选中行的外观
【编辑推荐】
























