在一个网站中,往往各个页面都具有相同的部分,比如:页眉、页脚,页眉展示网站标识、导航栏等,页脚展示版权等,如果每一个页面都直接写入这些内容势必给开发和维护带来巨大的困难。
在 ASP 中,我们常使用 include 包含文件来解决,在 ASP.NET 中,我们利用网页模板来解决,步骤很简单:
首先建立一个母版页( .master 文件)。
然后建立一个内容页,用内容页去“实例化”母版。
母版页

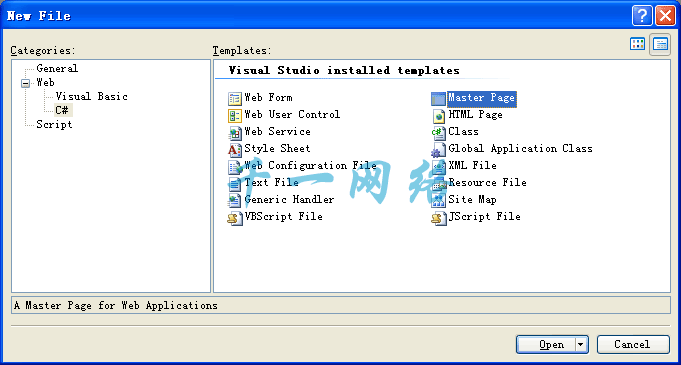
打开 Visual Web Developer,新建一个 .master 文件,可以看到其编译指令是 Master,而不是 Page,母版页中最重要的控件是 ContentPlaceHolder,它将受引用母版的文件的控制,下面的示例中我们用了三个 ContentPlaceHolder。
- 〈%@ Master Language="C#" %〉
- 〈!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
- Transitional//EN" "http://www.w3.org/TR/
- xhtml1/DTD/xhtml1-transitional.dtd"〉
- 〈script runat="server"〉
- 〈/script〉
- 〈html xmlns="http://www.w3.org/1999/xhtml" 〉
- 〈head runat="server"〉
- 〈title〉Untitled Page〈/title〉
- 〈/head〉
- 〈body〉
- 〈form id="form1" runat="server"〉
- 〈div〉
- 〈asp:ContentPlaceHolder id="m_header"
- runat="server"〉
- 〈asp:BulletedList ID="nav" runat="server"〉
- 〈asp:ListItem Text="导航一"〉〈/asp:ListItem〉
- 〈asp:ListItem Text="导航二"〉〈/asp:ListItem〉
- 〈/asp:BulletedList〉
- 〈/asp:ContentPlaceHolder〉
- 〈asp:ContentPlaceHolder ID="m_content"
- runat="server"〉
- 〈/asp:ContentPlaceHolder〉
- 〈asp:ContentPlaceHolder ID="m_footer"
- runat="server"〉
- 〈p〉版权所有〈/p〉
- 〈/asp:ContentPlaceHolder〉
- 〈/div〉
- 〈/form〉
- 〈/body〉
- 〈/html〉
内容页

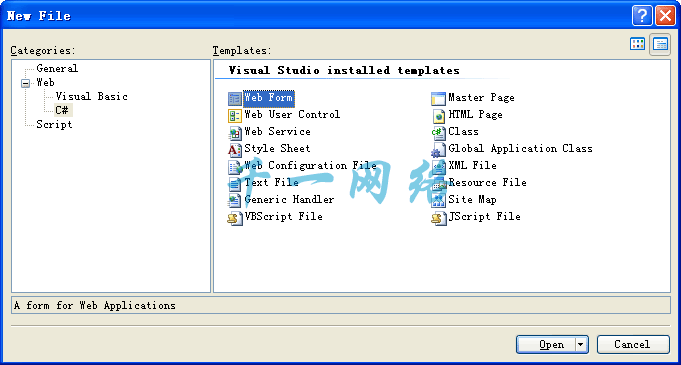
打开 Visual Web Developer,新建一个 .aspx 文件,除了编译指令,其它全部删除。
指定 MasterPageFile 和 Title。MasterPageFile 表示使用哪个母版文件,Title 相当于 HTML 中的 〈title〉〈/title〉。
插入 Content 控件,并在 Content 控件中指定 ContentPlaceHolderID 表示要用这个 Content 中的内容替换母版中的 ContentPlaceHolderID 中的内容。注意,并不需要处理母版文件中的每一个 ContentPlaceHolder,如果没有对应的 Content,则 ContentPlaceHolder 使用母版文件中标明的内容。文件代码如下:
- 〈%@ Page Language="C#"
- MasterPageFile="MasterPage1.master" Title="首页" %〉
- 〈asp:Content ID="content" runat="server"
- ContentPlaceHolderID="m_content"〉
- 〈p〉这里是首页的内容〈/p〉
- 〈/asp:Content〉
完成
至此,一个最基本的 ASP.NET 模板应用就介绍完了。ASP.NET 模板还有许多细节与高级的东西,我们会在以后的文章中对ASP.NET页面模版做更多的介绍。。
【编辑推荐】
























