SupplierListMaster.aspx页面使用户转到ProductsForSupplierDetails.aspx, 并在查询字符串中传递选择的供应商的SupplierID值. 本篇教程的最后一步是在ProductsForSupplierDetails.aspx 页面上的GridView中显示产品. 要实现该功能首先添加GridView到ProductsForSupplierDetails.aspx上,并使用一个新的命名为ProductsBySupplierDataSource的ObjectDataSource控件, 该控件调用ProductsBLL 类的GetProductsBySupplierID(supplierID)方法.

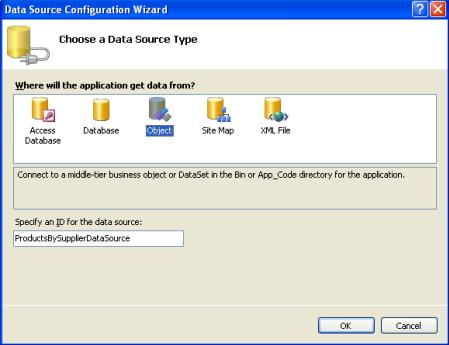
GridView显示数据: 添加一个新的命名为 ProductsBySupplierDataSource 的ObjectDataSource

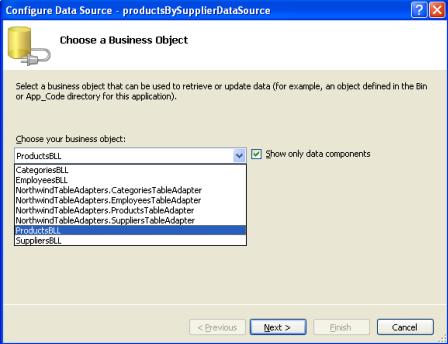
GridView显示数据: 选择ProductsBLL 类

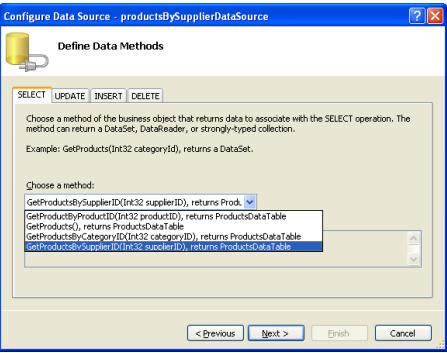
GridView显示数据: 让ObjectDataSource 调用 GetProductsBySupplierID(supplierID) 方法
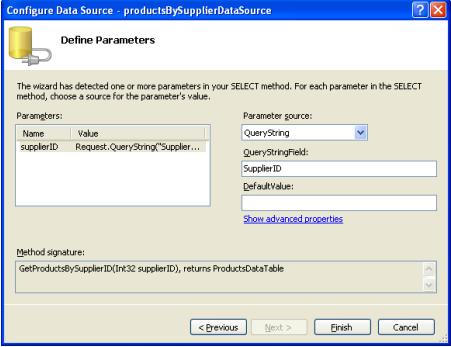
配置数据源向导的最后一步是要我们提供GetProductsBySupplierID(supplierID) 方法中 supplierID 参数的来源. 要使用查询字符串中的值. 设置参数源为QueryString 并在QueryStringField文本框中输入查询字符串值的名称(SupplierID).

GridView显示数据: 使用查询字符串中的SupplierID值做为supplierID 参数的值
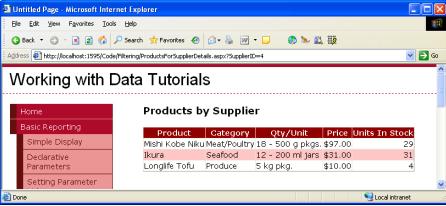
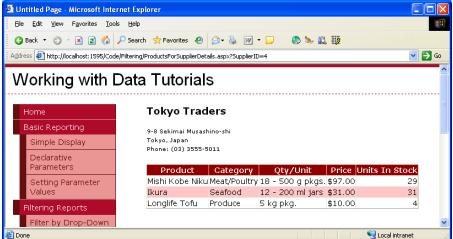
这样就可以了! 图12显示了当我们在SupplierListMaster.aspx页面中单击Tokyo Traders供应商的”查看产品”链接时所看到的样子.

GridView显示数据: 显示Tokyo Traders 供应商的产品
在ProductsForSupplierDetails.aspx中显示供应商信息
如图12所示, ProductsForSupplierDetails.aspx只列出了通过在查询字符串中指定的SupplierID的供应商的产品. 然而, 有些人会直接到达该页, 这样他们就不清楚图12中正中显示Tokyo Trader的产品了. 要修正这个问题, 我们可以在页面上显示供应商的信息.
在GridView上方添加一个FormView. 创建一个ObjectDataSource控件并命名为SuppliersDataSource. 该控件调用SuppliersBLL类的GetSupplierBySupplierID(supplierID)方法.

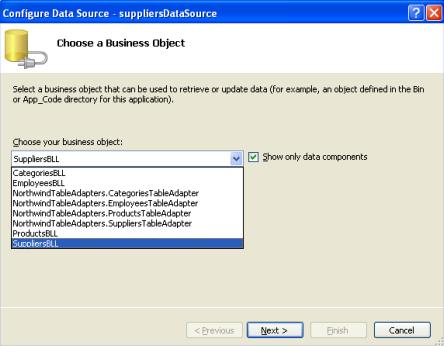
GridView显示数据: 选择 SuppliersBLL 类

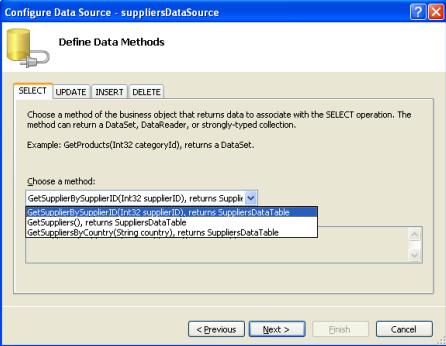
GridView显示数据: 让ObjectDataSource 调用 GetSupplierBySupplierID(supplierID) 方法
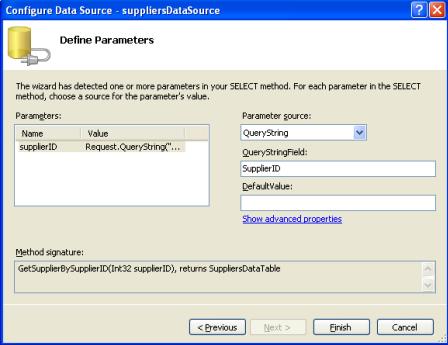
使用查询字符串中SupplierID的值为ProductsBySupplierDataSource的supplierID参数赋值.

GridView显示数据: 让supplierID 参数使用查询字符串中的SupplierID 的值
在设计视图中绑定FormView到ObjectDataSource时, Visual Studio 将会自动的创建FormView的ItemTemplate, InsertItemTemplate 和 EditItemTemplate 三个模板, 这些模板使用Label和TextBox Web控件来呈现从ObjectDataSource返回的数据. 因为我们只需要显示供应商信息, 可以移除InsertItemTemplate 和 EditItemTemplat模板. 然后,编辑ItemTemplate模板,使它在标签中显示供应商的公司名称, 在公司名称下面显示地址,城市,国家和电话号码. 另外你也可以手工设置 FormView的 DataSourceID和创建ItemTemplate的标记. 就像我们在后面”使用ObjectDataSource显示数据”一篇中的所作的那样.
修改后,Formview的标记看起来应该是这样:
< asp:FormView ID="FormView1" runat="server" DataKeyNames="SupplierID" DataSourceID="suppliersDataSource" EnableViewState="False">
< ItemTemplate>
< h3>< %# Eval("CompanyName") %>< /h3>
< p>
< asp:Label ID="AddressLabel" runat="server" Text='< %# Bind("Address") %>'>< /asp:Label>< br />
< asp:Label ID="CityLabel" runat="server" Text='< %# Bind("City") %>'>< /asp:Label>,
< asp:Label ID="CountryLabel" runat="server" Text='< %# Bind("Country") %>'>< /asp:Label>< br />
Phone:
< asp:Label ID="PhoneLabel" runat="server" Text='< %# Bind("Phone") %>'>< /asp:Label>
< /p>
< /ItemTemplate>
< /asp:FormView>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
图16显示了包含了供应商信息后的ProductsForSupplierDetails.aspx页面截屏.

GridView显示数据: 包含供应商概括信息的产品列表
为ProductsForSupplierDetails.aspx 用户界面应用些小技巧.
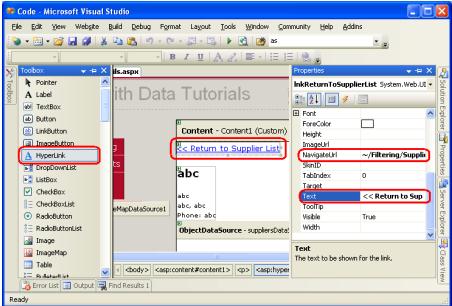
要改善该报表的用户体验, 应该给ProductsForSupplierDetails.aspx页面添加点东西. 现在用户从ProductsForSupplierDetails.aspx回到供应商列表页面的唯一方法是单击浏览器的后退按钮. 让我们给ProductsForSupplierDetails.aspx增加一个HyperLink控件, 该控件指向SupplierListMaster.aspx, 这样就给用户提供了另外一个回到供应商列表的方法.

GridView显示数据: 增加一个HyperLink 控件让用户可以回到SupplierListMaster.aspx
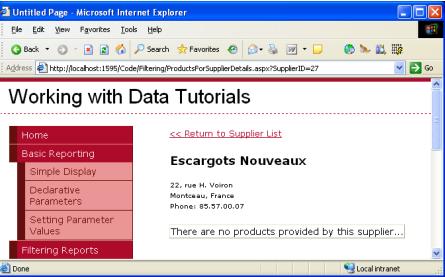
如果用户单击了某个供应商的”查看产品”链接,而该供应商又没有任何产品, ProductsForSupplierDetails.aspx 上的ProductsBySupplierDataSource ObjectDataSource将不会返回任何结果. 绑定到ObjectDataSource的GridView不会呈现任何标记, 在用户的浏览器中显示为空白. 要明确的告诉用户没有与选定供应商关联的产品,我们可以设置GridView的EmptyDataText属性为当出现这种情况是我们想要显示的消息. 我们把它设置为:” 没有这个供应商的产品…”;
默认情况下, Northwinds数据库中所有的供应商提供了至少一个产品. 但是, 在本篇教程中我已经手工修改了产品表, 这样供应商Escargots Nouveaux不再关联任何产品. 图18显示了修改后的供应商Escargots Nouveaux的详细页面.

GridView显示数据: 提示用户该供应商没有提供任何产品.
【编辑推荐】























