Categories DropDownList完成后, 下一步就需要一个显示属于选定类别的产品的DropDownList了. 要完成这个功能, 再增加一个DropDownList控件并命名为ProductsByCategory. 与Categories DropDownList一样, 为ProductsByCategory DropDownList创建一个新的ObjectDataSource并命名为ProductsByCategoryDataSource.

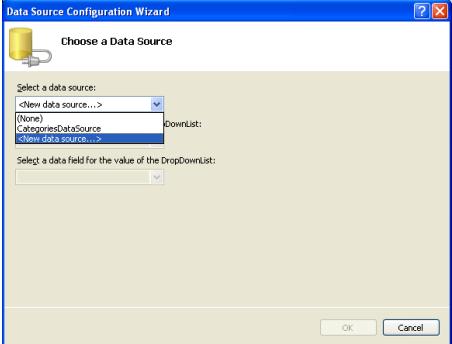
DropDownList和ObjectDataSource: 为ProductsByCategory DropDownList添加新数据源

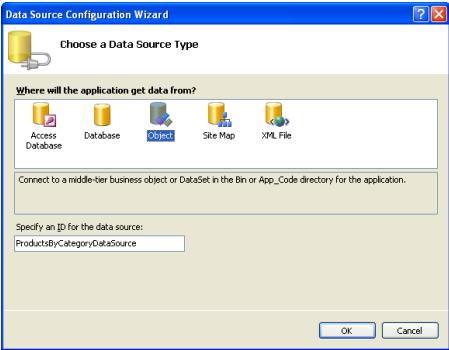
DropDownList和ObjectDataSource: 创建一个新的 ObjectDataSource 并命名为ProductsByCategoryDataSource
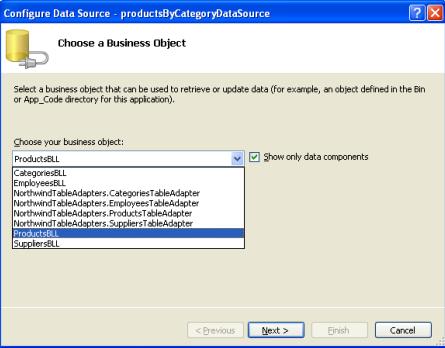
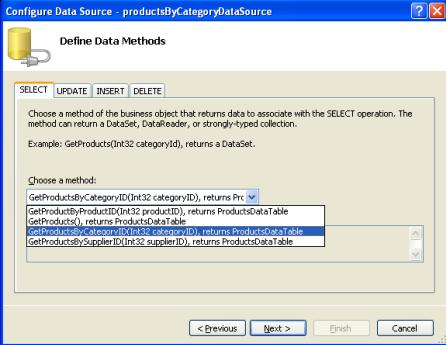
由于ProductsByCategory DropDownList 需要显示属于选定类别的产品, 让ObjectDataSource 调用ProductsBLL对象的GetProductsByCategoryID(categoryID)方法.

DropDownList和ObjectDataSource: 选择使用ProductsBLL类

DropDownList和ObjectDataSource: 配置ObjectDataSource 使用GetProductsByCategoryID(categoryID)方法
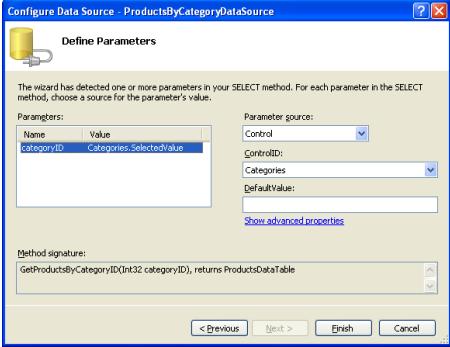
在向导的***一步需要指定categoryID的值. 我们把Categories DropDownList的已选择的数据项项作为该参数值.

DropDownList和ObjectDataSource: 使用categoryID参数从Categories DropDownList接收值
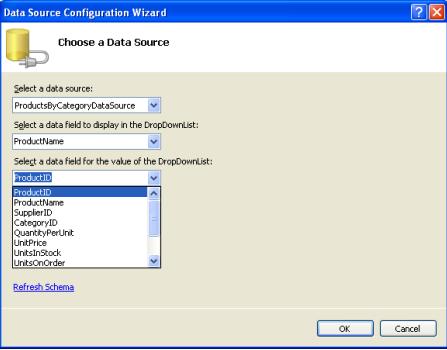
ObjectDataSource配置完成后, 剩下的就是指定DropDownList要显示的字段和作为值的字段了. 设置为显示ProductName并把ProductID做为值字段

DropDownList和ObjectDataSource: 指定 DropDownList数据项的文本和值使用的数据源字段
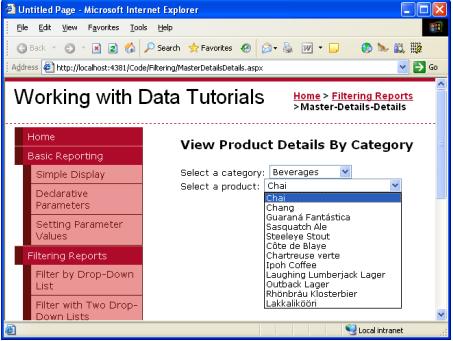
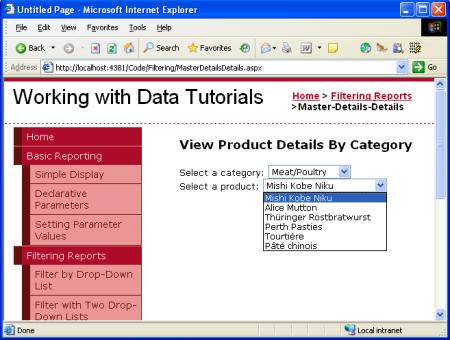
ObjectDataSource 和ProductsByCategory DropDownList配置完成后页面上会有两个DropDownList: ***个列出所有的类别,第二个列出属于选定类别的产品. 当用户在***个DropDownList上选择了一个新的类别后, 将会发生一次回发(postback),第二个DropDownList将会重新绑定以显示属于新选定类别的产品. 图12 和图13显示了在浏览器中看到的MasterDetailsDetails.aspx页面.

DropDownList和ObjectDataSource: ***次访问页面时Beverages 类别是选中的.

DropDownList和ObjectDataSource: 选择一个不同的类别时显示该类别的产品

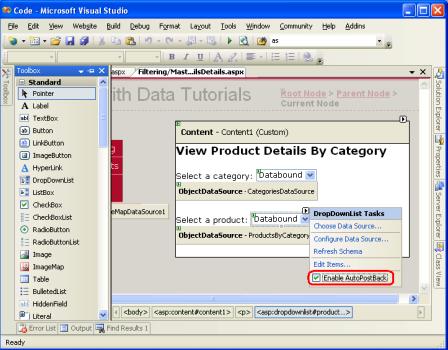
DropDownList和ObjectDataSource: 激活productsByCategory DropDownList的 AutoPostBack属性
【编辑推荐】




























