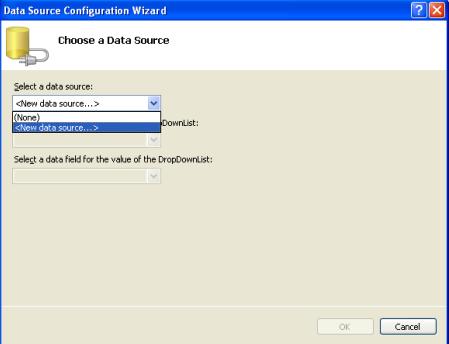
我们的***个目标是添加一个能够列出类别的DropDownList. 打开Filtering文件夹中的MasterDetailsDetails.aspx, 在页面上添加一个DropDownList, 设置它的ID为Categories,然后单击智能标记上的 Configure Data Source链接. 在数据源配置向导中选择新增一个数据源.

ASP.NET DropDownList: 为DropDownList增加一个新的数据源
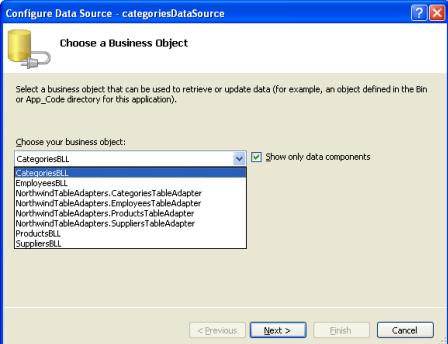
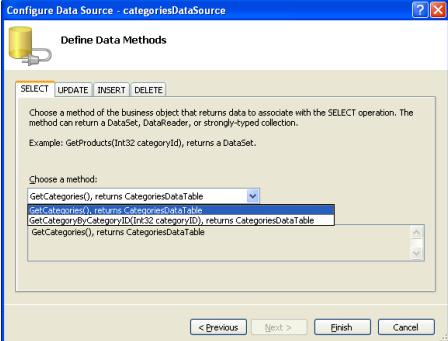
当然, 新的数据源应该是ObjectDataSource. 把新的ObjectDataSource命名为CategoriesDataSource并且让他调用CategoriesBLL对象的GetCategories()方法

ASP.NET DropDownList: 选择使用CategoriesBLL类

ASP.NET DropDownList: 配置ObjectDataSource使用GetCategories()方法
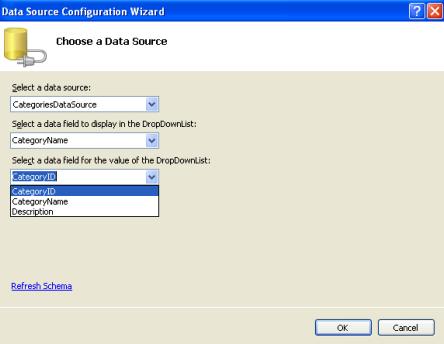
配置完ObjectDataSource后还需要指定要在DropDownList中显示的数据字段,以及作为数据项的值(value for the list item)的数据字段.我们指定CategoryName为要显示的列,指定CategoryID为数据项的值字段

ASP.NET DropDownList: 指定DropDownList 显示CategoryName列并且使用CategoryID列作为数据项的值
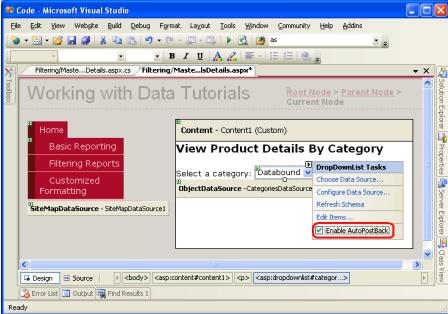
这时,我们就有了一个使用Categories表中的记录来填充的DropDownList控件. 当用户在DropDownList中选择一个新的类别时, 我们需要一次回发,这样可以刷新在第二步中我们要创建的产品DropDownList控件. 所以, categoriesDropDownList的智能标记上选中AutoPostBack选项.

ASP.NET DropDownList: 选中Categories DropDownList 的AutoPostBack
【编辑推荐】
- ASP.NET 2.0数据教程:给站点添加aspx页面
- ASP.NET 2.0数据教程:创建母版页
- ASP.NET跨页面传值的技巧
- ASP.NET 2.0数据教程:给DAL添加定制编码
- ASP.NET 2.0数据教程:完成数据访问层

























