在ObjectDataSource添加到页面并完成配置之后,我们就可以添加一个Data Web服务器控件到页面来展现通过ObjectDataSource的Select方法返回的数据。所有的Data Web服务器控件都可以绑定到ObjectDataSource;下面我们看看如何将ObjectDataSource的数据展现到GridView、DetailsView、和 FormView 。
绑定一个GridView到ObjectDataSource
从工具箱添加一个GridView控件到页面SimpleDisplay.aspx的设计界面。从GridView的智能标记,选择我们在***步中添加的ObjectDataSource控件作为数据源。这将根据ObjectDataSource的Select方法所返回数据的每一个属性(即类型化数据集Products所定义的属性)自动地在GridView控件里产生一个绑定列(BoundField)。

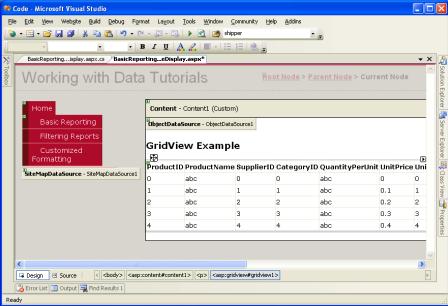
图6: 添加一个GridView控件到页面并绑定到ObjectDataSource

图7: 通过编辑列对话框管理GridView控件的绑定列
花一些时间修改GridView控件的绑定列,移除ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, 和 ReorderLevel这几列。操作很简单,从左下方的列表中选中这些列然后点击删除按钮(红色交叉)就可以移除它们。然后,重新排列一下,选中CategoryName 和 SupplierName两个绑定列并点击向上箭头按钮,使它们排放在UnitPrice列之前。分别设置Products、Category、Supplier和 Price这几个剩下的绑定列的HeaderText属性。然后,格式化Price列为货币–设置该绑定列的HtmlEncode属性为False并且设置DataFormatString属性为{0:c} 。***,通过ItemStyle/HorizontalAlign属性设置绑定列Price的水平靠右对齐以及CheckBox列Discontinued水平居中显示。
- < asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" EnableViewState="False">
- < Columns>
- < asp:BoundField DataField="ProductName" HeaderText="Product" SortExpression="ProductName" />
- < asp:BoundField DataField="CategoryName" HeaderText="Category" ReadOnly="True" SortExpression="CategoryName" />
- < asp:BoundField DataField="SupplierName" HeaderText="Supplier" ReadOnly="True" SortExpression="SupplierName" />
- < asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}" HeaderText="Price"
- HtmlEncode="False" SortExpression="UnitPrice">
- < ItemStyle HorizontalAlign="Right" />
- < /asp:BoundField>
- < asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued" SortExpression="Discontinued">
- < ItemStyle HorizontalAlign="Center" />
- < /asp:CheckBoxField>
- < /Columns>
- < /asp:GridView>

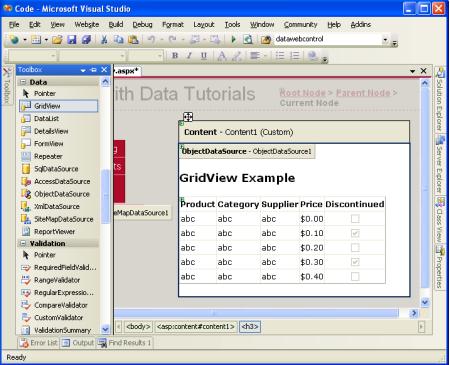
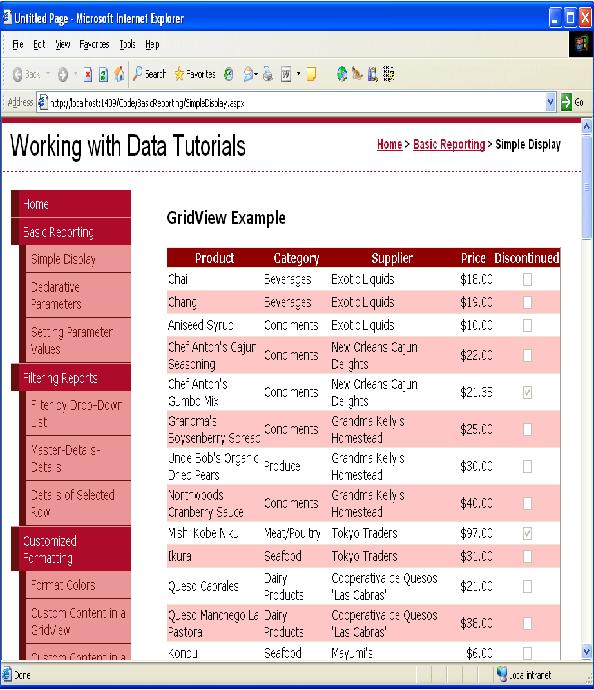
图 8: GridView控件的绑定列定制完成
使用主题(Themes)保持显示风格的一致
这里会尽可能地移除控件层面的样式设置,取而代之的是使用在一个外部文件里定义的级联样式表。文件Styles.css包含了DataWebControlStyle、HeaderStyle、RowStyle和 AlternatingRowStyle 这几种CSS样式可以用来指示Data Web服务器控件的外观。为了实现这一点,我们可以设置GridView控件的CssClass属性为DataWebControlStyle,HeaderStyle、RowStyle和 AlternatingRowStyle的CssClass属性也类似地设置。
如果我们设置了这些CssClass属性到Web控件,那么我们不得不记得明确地把每一个属性的值和每一个Data Web服务器控件记录到我们的手册中。一种更为方便管理的方法是使用一个Theme定义CSS样式跟GridView、 DetailsView和FormView控件的属性之间的关联关系。Theme是一个控件层面的属性设置、图片和CSS样式的集合,它可以应用到整个站点的所有页面强制约束外貌和感观。
我们的Theme将不会包含图片和CSS文件(我们会把stylesheet Styles.css文件照旧留在web应用程序的根目录下),但是它会包含两个外观(Skin)。外观是一个包含Web控件的默认属性设置的文件。特别地,我们将创建一个Skin文件为GridView和 DetailsView定义外观,标示默认的CssClass关联的属性。
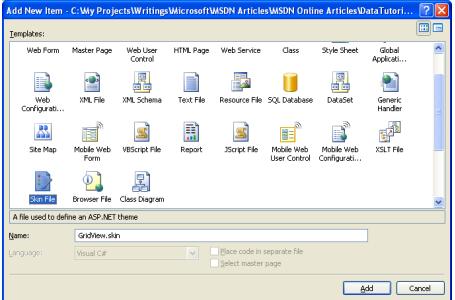
在解决方案资源管理器里选中当前项目,从右键菜单中选择“添加新项”,添加一个外观文件到你的项目并命名为GridView.skin 。

图9: 添加一个外观文件并命名为GridView.skin
Skin files need to be placed in a Theme, which are located in the App_Themes folder. Since we don’t yet have such a folder, Visual Studio will kindly offer to create one for us when adding our first Skin. Click Yes to create the App_Theme folder and place the new GridView.skin file there.
外观文件需要被放置到一个主题里,而主题文件则存放在App_Themes文件夹里。因为我们目前还没有这个文件夹,当我们添加***个外观文件时,Visual Studio会友善地提议为我们创建一个。点击“是”,自动创建App_Theme文件夹并把刚刚添加的GridView.skin文件放置在那里。

图 10: 让Visual Studio自动创建App_Theme文件夹
这将在App_Themes文件夹中自动创建一个主题,主题名称为GridView并包含了外观文件GridView.skin 。

图 11: 主题GridView已被添加到 App_Theme 文件夹
把主题GridView重命名为DataWebControls(从GridView文件夹右键菜单中选择重命名)。然后,进入下面所见的GridView.skin文件的标记:
- < asp:GridView runat="server" CssClass="DataWebControlStyle">
- < AlternatingRowStyle CssClass="AlternatingRowStyle" />
- < RowStyle CssClass="RowStyle" />
- < HeaderStyle CssClass="HeaderStyle" />
- < /asp:GridView>
使用了主题DataWebControls后,这将定义任何一个页面中任何一个GridView控件与CssClass相关属性的默认值。让我们添加一个另一个针对DetailsView控件的外观,这个控件我们不久就会用到。在主题DataWebControls添加一个命名为DetailsView.skin的外观,并加入如下的标记:
- < asp:DetailsView runat="server" CssClass="DataWebControlStyle">
- < AlternatingRowStyle CssClass="AlternatingRowStyle" />
- < RowStyle CssClass="RowStyle" />
- < FieldHeaderStyle CssClass="HeaderStyle" />
- < /asp:DetailsView>
关于我们的主题设置,***一部就是将主题应用到我们的asp.net页面。一个主题可以一页一页地应用到页面,也可以应用到一个站点下的所有页面。让我们把主题应用到站点下的所有页面。为了实现这一点,在Web.config的< system.web>片断里加入下面的标记:
- < pages styleSheetTheme="DataWebControls" />
这就顺利完成了!在主题样式表里预设的属性将不会覆盖直接在控件层面设定的属性。如果希望主题里的设置高于控件的设置,则需要在主题样式表里使用主题特征;然而不幸地,主题特征的设置并不出现在Visual Studio 的逻辑视图。查阅 asp.net Themes and Skins Overview 和 Server-Side Styles Using Themes 获取更多的关于主题和外观的信息; 查看 How To: Apply asp.net Themes 获得更多的关于如何配置页面去使用一个主题的信息。

图 12: The GridView显示 Product’s Name, Category, Supplier, Price, and Discontinued Information
在 DetailsView控件里每次显示一条数据
在GridView控件里,从绑定的数据源控件返回的数据每条记录会被显示为一行。然而有时候,我们仅仅需要显示一条单独的记录,或者每次只显示一条记录。DetailsView控件提供了这个功能,它表现为一个两列的HTML的< table>,每一行显示一个字段或者一个属性。你可以想象DetailsView是只有一条数据的GridView翻转90度。
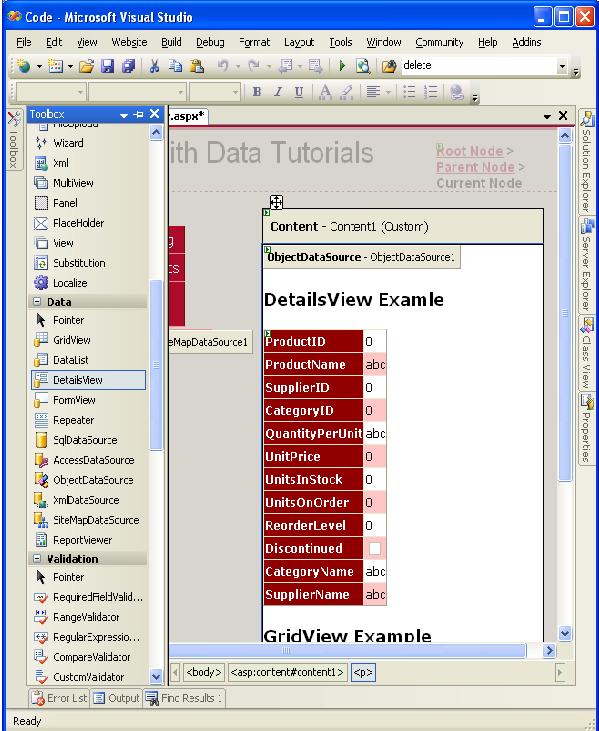
首先,在页面SimpleDisplay.aspx里GridView控件的上方添加一个DetailsView控件。然后,把它绑定到GridView的同一个ObjectDataSourc控件。正如GridView控件那样,它会根据ObjectDataSource的Select方法所返回的数据,每一个属性生成一个绑定列。唯一不同的是,DetailsView的绑定列是水平排列的。

图 13: 添加一个DetailsView 控件到页面并绑定到ObjectDataSource
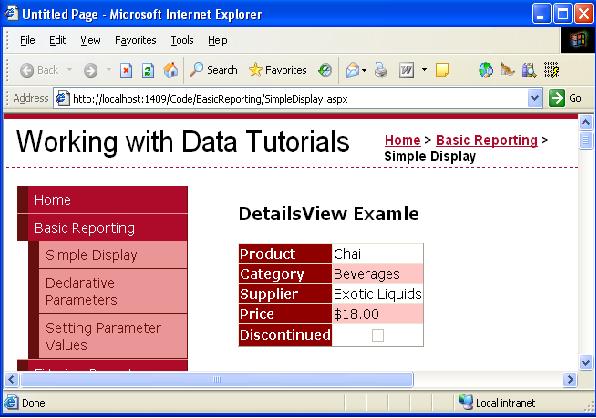
类似GridView,DetailsView的绑定列也可以调整提供一些用户化的展现。图14展示了DetailsView控件在设置好绑定列和CssClass属性后使它的外观类似于GridView的例子。

图 14: DetailsView 控件显示一条记录
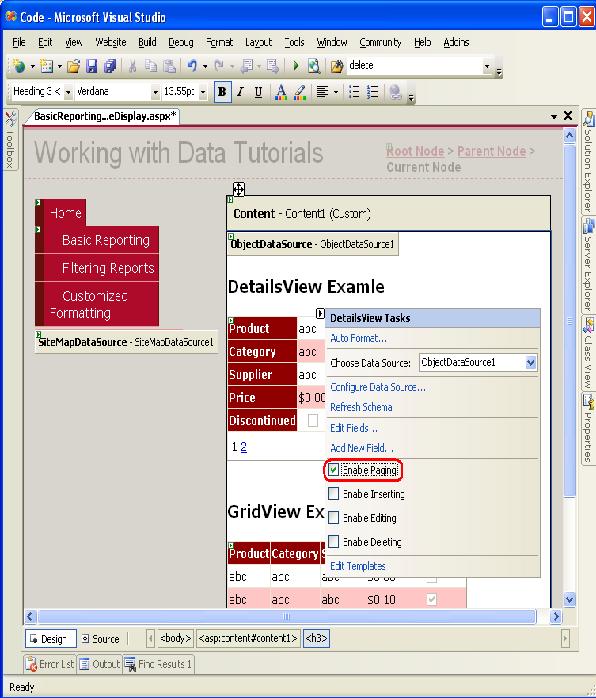
注意DetailsView控件只显示它的数据源里的***条记录。为了让用户可以浏览所有记录,我们必须允许DetailsView分页。为了实现这个,回到Visual Studio,在DetailsView的智能标记中勾选上“启用分页”。

图 15: 允许DetailsView 控件分页

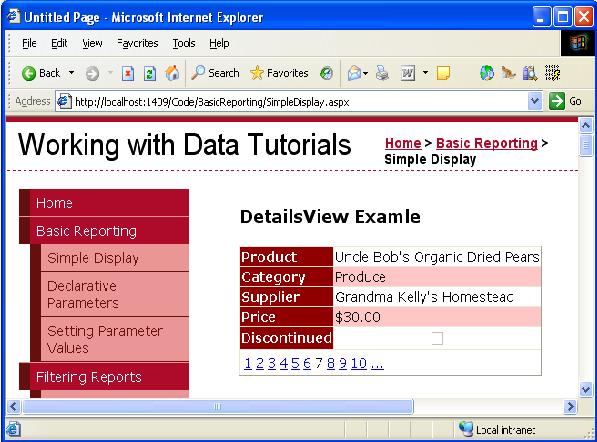
图 16: 启用分页后,DetailsView控件允许用户查看任何一个Products
以后的教程中中我们将详细讨论关于分页。
一种更灵活的排版用作每次显示一条记录
使用DetailView展现ObjectDataSource返回的每一条数据显得有些呆板。我们可能会需要更灵活的数据展现方式。例如,在每一个单独的行里,在显示product’s name, category, supplier, price, 和 discontinued information这些信息的基础上,我们可能需要product name 和 price两列显示< h4>的列头,而category 和 supplier则以较小的字体显示在name和price下方。另外,我们也许不太在意属性名(Product, Category,等等)显示在属性值后面。
FormView控件提供了这个层面的用户化定制。在使用字段的基础上(像GridView 和 DetailsView那样),FormView控件使用模版,这可以让我们混合使用Web服务器控件,静态的HTML和绑定语法(databinding syntax)。如果你熟悉asp.net 1.x中的Repeater控件,你可以认为FormView是只显示一条记录的Repeater 。
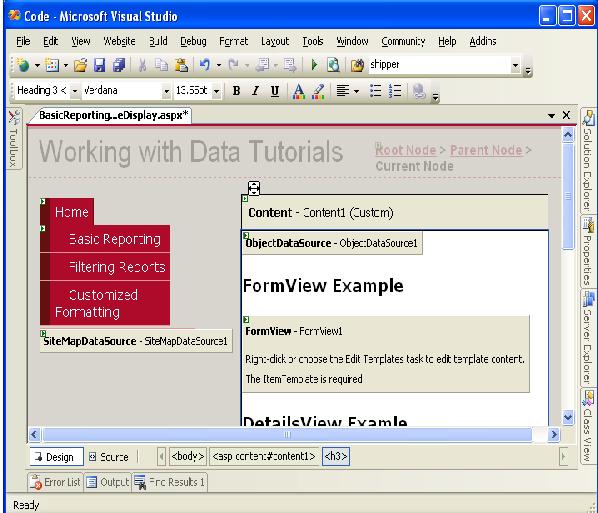
在页面SimpleDisplay.aspx的设计界面添加一个FormView控件。一开始FromView控件显示为一个灰色的方块,并告知我们需要编辑模版内容,需要使用ItemTemplate 。

图 17: FormView必须包含一个ItemTemplate
你可以通过FormView的智能标记直接给它绑定一个数据源控件,这将自动创建一个默认的ItemTemplate(如果ObjectDataSource设置了InsertMethod 和 UpdateMethod,那么同时也会自动创建EditItemTemplate 和 InsertItemTemplate)。不过,这里的示例我们将手工绑定FormView并设置其ItemTemplate 。首先,设置FormView的DataSourceID属性为ObjectDataSource的ID: ObjectDataSource1,然后,创建ItemTemplate,在一个< h4>里显示product’s name 和 price,category 和 supplier则以较小的字体显示在下方。
- < asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1" EnableViewState="False">
- < ItemTemplate>
- < h4>< %# Eval("ProductName") %> (< %# Eval("UnitPrice", "{0:c}") %>)< /h4>
- Category: < %# Eval("CategoryName") %>; Supplier: < %# Eval("SupplierName") %>
- < /ItemTemplate>
- < /asp:FormView>
< %# Eval(propertyName) %>是绑定语法。方法Eval返回绑定到FormView的对象的指定属性的值。查阅Alex Homer的文章Simplified and Extended Data Binding Syntax in asp.net 2.0获取更多的关于数据绑定的细节。
跟DetailsView一样,FormView置显示ObjectDataSource返回的***条记录。你可以启用FormView的分页功能,从而让访问者可以依次查看每个产品。
【编辑推荐】
























