管理一个由大量网页组成的网站的其中一个挑战是要为访问者浏览网站提供一个捷径。作为开始,站点的导航结构必须被定义。下一步,这个结构必须转换成适于导航的用户界面元素,比如菜单或者位置导航。当有新页面添加到站点和已有的页面被移除的时候这个过程将要修改和校正。
在asp.net 2.0以前,开发者需要自己创建站点导航结构,维护它并且将它转化为适于导航的用户界面元素。在asp.net 2.0里,开发者可以利用非常灵活的且内置的站点导航系统。asp.net 2.0站点导航系统允许开发者定义一个站点地图并且提供了可以访问这些信息的API。
默认的asp.net站点地图提供者期望站点地图信息存储在xml格式的文件中。但是,建立在提供者模型上的站点导航系统是可以被扩展的以支持多种方式储存的站点地图。Jeff Prosise的文章,The SQL Site Map Provider You’ve Been Waiting For展示了怎样创建将站点地图存储在SQL Server数据库里的提供者;另外一个选择是基于文件系统的站点地图提供者。
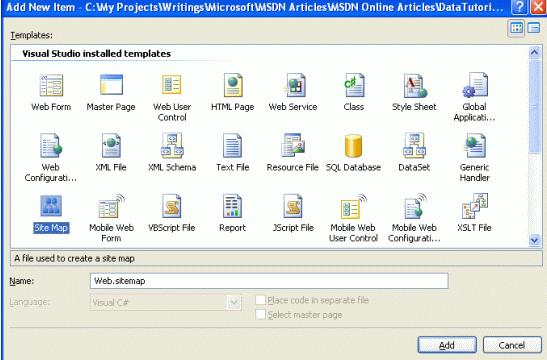
在这个指南中,我们仍然使用asp.NET2.0里默认的站点地图提供者。要创建站点地图,在解决方案管理器里右键点击项目名称,选择添加新项,然后选择站点地图类型。命名为Web.sitemap然后单击添加按钮,则是添加站点地图。

图9:向你的项目中添加站点地图
站点地图文件是一个xml文件。注意:Visual Studio可以为站点地图结构提供智能感知。站点地图文件必须含有< siteMap>作为根节点,它必须至少含有一个< siteMapNode>子节点。这个< siteMapNode>元素又可以包含任意数量的< siteMapNode>子元素。
站点地图模拟了文件系统。为每个文件夹添加一个< siteMapNode>元素,并且为每个aspx页面添加一个< siteMapNode>子元素,如此:
Web.sitemap:
< ?xml version="1.0" encoding="utf-8" ?>
< siteMap xmlns="http://schemas.microsoft.com/aspNet/SiteMap-File-1.0" >
< siteMapNode url="~/Default.aspx" title="Home" description="Home">
< siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
< siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
< siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
< siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
< /siteMapNode>
< siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
< siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
< siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
< siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
< /siteMapNode>
< siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
< siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid's colors based
on the underlying data." />
< siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
< siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
< siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
< siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
< /siteMapNode>
< /siteMapNode>
< /siteMap>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
站点地图定义了这个站点的导航结构,它是层次结构的以便描述站点中各种各样的区域。在Web.sitemap中的每个< siteMapNode>元素描述了一个站点结构中的一个区域。
asp.net通过DotNET 框架中的SiteMap类显示站点地图的结构。这个类有一个CurrentNode属性,它返回当前用户正在访问的节点的信息;RootNode属性返回站点地图的根节点信息(在我们的站点地图中是Home)。CurrentNode呵RootNode属性都返回SiteMapNode实例,SiteMapNode包含ParentNode,ChildNodes,NextSibling,PreviousSibling等属性。添加站点地图后,这些属性允许站点地图的层次可以被遍历。
【编辑推荐】
- ASP.NET MVC路径选择系统构建
- ASP.NET MVC框架中的URL路径选择场景
- ASP.NET MVC 框架URL路径选择规则
- ASP.NET MVC框架:使用强类型类来传递ViewData
- 使用ASP.NET MVC框架创建电子商务网站
























