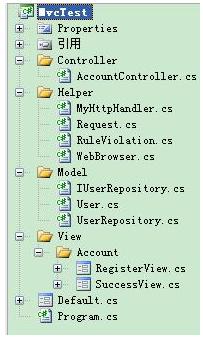
用Winform傻瓜式搭建asp.net mvc框架——下面是整个项目的文件夹和文件:

Default.cs相当于浏览器窗口,通过WebBrowser的SendRequest方法来请求服务器。服务器接到请求,MyHttpHandler就会接收请求,开始调用相应的Controller,Control调用Model处理完业务逻辑就,就让View显示执行结果或下一步操作。
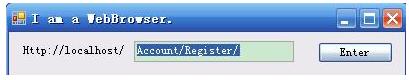
下面从演示和代码来做分析。首先运行浏览器(请大家当它是浏览器,至少是一个地址栏)。

点击Enter按钮,会执行如下代码:
- WebBrowser.SendRequest(textBox1.Text, null);
- //WebBrowser类的定义如下:
- public class WebBrowser
- {
- public static void SendRequest(string url, Dictionary< string, string> formColletion)
- {
- //把Request简化,变成url和form
- string response = MyHttpHandler.HandleRequest(new Request {Url=url, FormColletion=formColletion});
- if(!response.StartsWith("Http 200"))
- {
- MessageBox.Show(response);
- }
- }
- }
WebBrowser把URL和表单交给服务器,MyHttpHandler调用HandlerRequest里处理请求。
- public class MyHttpHandler
- {
- public static string HandleRequest(Request request)
- {
- string url = request.Url;
- Dictionary< string, string> formCollection = request.FormColletion;
- string controller = url.Split('/')[0];
- string action = url.Split('/')[1];
- //------------------------------------------
- if (controller == "Account")
- {
- if (action == "Register")
- {
- if (formCollection == null)
- {
- new AccountController(request).Register();
- }
- else
- {
- new AccountController(request).Register(formCollection);
- }
- return "Http 200";
- }
- //省略相似的代码
- else
- {
- return "Http 400:Action not Found!";
- }
- }
- //-----------------------
- else
- {
- return "Http 400:Controller not Found!";
- }
- }
- }
"//----"以及"//----"中间的就是傻瓜式实现,根据我猜测,MS在这里应该用了反射,根据变量controller和action动态实例化相应的类,而不是像我这样把Controller和Action写死在这里。而且每个Controller的方法的形式参数都非常灵活。如AccountController的[AcceptVerbs(HttpVerbs.Post)]Register方法(这里强调是Post下的Register方法),可以定义为
public void Register(FormCollection formCollection)
也可以定义为
public void Register(string userName, string email, string password, string confirmPassword)//参数个数可以任意变化
框架会根据你定义的函数,给相应的形参进行赋值(前提是参数的命名跟表单上各个输入项的命名一致,否则该形参的值为null)。
- public class AccountController
- {
- IUserRepository repository;
- Request request;
- public AccountController(Request request, IUserRepository repository)
- {
- this.request = request;
- this.repository = repository;
- }
- public AccountController(Request request)
- : this(request, new UserRepository()) { }
- //Get: /Account/Register
- public void Register()
- {
- View();
- }
- private void View(object model)
- {
- Form form = null;
- string viewName = request.Url.Split('/')[1];
- //-----------
- if (viewName == "Register")
- {
- form = new RegisterView(model as User);
- }
- else if (viewName == "Success")
- {
- form = new SuccessView(model as User);
- }
- //-----------
- if (form != null) form.Show();
- }
- private void View() { View(null); }
- //忽略其他代码
- }
首先从AccountController的构造函数说起,看参数最多的构造函数就可以了。***个参数Request是Http请求所包含的所有参数(如URL和表单),第二个参数是UserReposity是用户容器专门用来CRUD用户的。
这里的View方法是模仿asp.net mvc框架来设计的,向里面传个model,然后显示相应的view。注意参数model的类型是object,只要是对象,什么都可以传进来。"//----"以及"//----"中间的还是傻瓜式实现。如果我会根据viewName,然后动态实例化一个View对象,那生活就太美好了,这里大概也是用反射完成的吧或者用原型模式不知道能不能实现(还是Head First说得好,具体怎么说忘记了,大概意思就是说“要针对接口编程,不要针对实现”,把这部分改成接口,让别人去实现吧,呵呵)。
下面是Post的Register方法。
- //Post: /Account/Register
- public void Register(Dictionary< string, string> formCollection)
- {
- var user = new User { Name = formCollection["Name"], Email = formCollection["Email"] };
- if (!user.IsValid())
- {
- var error = user.GetRuleViolations();
- foreach (var violation in error)
- {
- MessageBox.Show(violation.ErrorMessage, violation.PropertyName);
- View(user);
- return;
- }
- }
- repository.AddUser(user);
- repository.Save();
- //深入理解C# 3.x的新特性(1): Anonymous Type http://www.cnblogs.com/artech/archive/2007/07/15/818980.html
- RedirectToAction("Success", user.Name);//new { id = user.Name }是AnonymousType
- }
之前提到参数的问题,漏说了一种,就是
[AcceptVerbs(HttpVerbs.Post), Authorize]
public ActionResult Register(User user),只要这样定义,表单里面的数据就会自动转化成user对象了。而不用像上面的代码那样手动初始化每个字段。模型User里面包含了检验数据合法性的逻辑IsValid,还能够通过GetRuleViolations方法来取得哪些字段包含非法数据。(这是根据NerdDinner改的。什么?不知道NerdDinner?)
再看看RedirectToAction函数,注释里面的是原版的第二个参数。new {id=user.Name}是一种匿名类型,可以根据反射来获取里面的值。因此一个一次过传很多内容进去,看起来就像一个机构体。关于匿名类型在上面代码的注释里,有高人的博客描述。C# 3.x的这个特性,本来以为没什么用,竟然成为了搭建mvc的一根砖。
下面再看看Post的Edit方法。
- //Post: /Account/Edit/Peter
- public void Edit(string id)
- {
- var user = repository.GetUser(id);
- UpdateModel(user);
- repository.Save();
- RedirectToAction("Success", user.Name);//new { id = user.Name }是AnonymousType
- }
很巧妙,只有四行。R一个对象,UpdateModel,持久化,导航到Success页面。UpdateModel是Controller内置的一个方法。很巧妙地利用Form的内容更新model里面的字段。"//----"以及"//----"中间的还是傻瓜式实现,只针对User和Email字段有效。这里可以用反射从model对象中获得其类型,取得所有字段,把相同的字段从formCollection中拷贝过去。
至于View里面怎么实现,就不多说了。拿了Model后然后赋值给控件呗。而asp.net mvc里面,会根据表单的内容,如果内容的ID跟model的字段相同,就会显示该字段的内容。用Winform傻瓜式搭建asp.net mvc框架的教程就到这里。
【编辑推荐】

























