如何在客户端直接调用WebService中的方法?
1.Web.config中需要配置好运行ASP.NET AJAX框架相应的配置项,当然,建立一个ASP.NET AJAX Enabled Web Site项目时,Web.config已经配置好了。
2.想让某个WebService可以被JS调用,需要做一下几步:
◆在这个WebService文件里用“using System.Web.Script.Services;”引入这个命名空间。
◆在这个类的上面添加“[ScriptService]”属性。
◆在需要被调用的方法上添加“[WebMethod]”属性。
具体例子可以参考《ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX》中的SayHelloService.cs的代码。
3.调用WebService的客户端页面也要做相应准备。首先就是页面中要有一个ScriptManager控件,然后需要在其中指明WebService文件的位置。如:
- <Services>
- <asp:ServiceReference Path="~/SayHelloService.asmx" />
- </Services>
将这段代码放在和标签之间,就可以使得这个页面中的JS可以直接调用SayHelloService.asmx中的方法。
做好以上三项准备,这个页面中的JS代码就可以使用我们熟悉的“类名.方法名”的方法直接调用WebService中的方法了。
魔法背后的故事
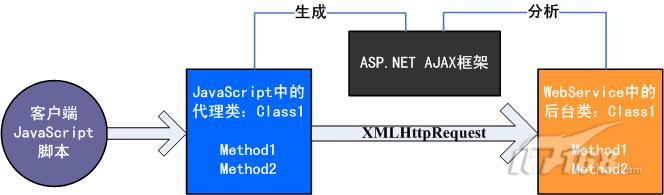
我们知道,虽然我们一直说是“直接调用”,但这是指在语法层面上“直接调用”。而实际上,JavaScript代码是不可能真正直接调用后台程序的,这中间一定使用了XMLHttpRequest对象。那么,到底是谁给我们实施了“障眼法”?答案就在下面这张图上:

上图就是这个所谓“直接调用”真正的秘密。如图,现在假设有个WebService类,名为Class1,有两个方法:Method1和Method2。当这个WebService被我们用上面提到的方法处理过后,ASP.NET AJAX框架就会自动分析这个类,并且在客户端生成一个这个类的客户端代理(Proxy),这个代理类是一个JavaScript对象,其类名、方法名都和后台类一致。而当我们从客户端的JS脚本调用时,实际上调用的是这个代理类,而代理类则使用XMLHttpRequest对象,通过传统的Ajax方式,调用后台类。这样,我们就感觉好像在前台直接调用后台类似的。
可是……哪里似乎还是不一样……
通过上面的分析,我们知道,ASP.NET AJAX调用后台方法,说到底还是使用的XMLHttpRequest对象,这样传统Ajax的限制,就使得我们不可能真的像在后台调用方法一样方便。
例如,我们在后台都是用“变量=类名.方法名”或者“变量=对象名.方法名”的方式调用,这样变量就直接获取了这个方法的返回值,但是Ajax不行,它必须通过回调函数获取返回值,这一点也体现在了ASP.NET AJAX的使用方法上。看上一篇文章的例子就知道,即使使用了ASP.NET AJAX框架,仍然还是需要用回调函数的,只不过是语法上简化了。
【编辑推荐】
























