7月14日至19日,于 Atlanta 召开的 TypeCon 2009 上,人们讨论了如何在 Web 中嵌入字体(Web Font Embedding: The New State of the Debate),关于这次会议,有以下 Twitter 消息可以参阅,Stephen Coles 的 @typographica 以及 Grant Hutchinson 的 @splorp。
Web 设计师们需要什么?
Web 设计师需要更多选项,他们需要更多字体,目前,诸如 sIFR, Cufón 等 Web 字体替代方案让设计师们可以使用 Web 安全字体之外的字体实现更好的设计,然而,这些方案本质上都是一种替代方案,它们只能偶尔用于标题或少量文字。译者注:这些方案很多是通过专门工具,将某种字体下需要显示的文字生成 Flash 素材,再将 Flash 素材嵌入网页对应的位置,这些方案的缺陷是显而易见的。
字体设计公司需要什么?
字体设计公司并不希望他们的字体原始文件被上传到网站,那样,字体很容易被盗用。CSS3 中的 @font-face 允许直接链接到字体原始文件,就像我们链接一个图片那样。

下载这些字体也象下载一个文件那样简单,显而易见的是,字体公司不喜欢这种方式。唱片业的版权模式并不适合字体业,因为字体设计还没有成为一个拥有行业协会的行业,他们多数都是单枪匹马,字体盗用对他们的伤害很大。
解决方案
向前追溯至1997年,微软开发了一个专用的嵌入式 OpenType 格式(EOT),本质上就是一种缩略版的 OpenType。EOT 只支持 IE,为了能通用,微软于2007年将 EOT 提交给 W3C (供 CSS3 使用),2007年年底,W3C 拒绝了微软的提案,理由之一是安全问题。2008年,微软又一次提交该方案,微软在提案中如是说:
嵌入字体格式(EOT)是微软开发的一种技术,允许 OpenType 字体嵌入到网页并可以下载至浏览器渲染,浏览器根据 CSS 中 @font-face 的定义,下载,渲染这种 .EOT 后缀的字体文件。这些文件只在当前页活动的状态下,临时安装在用户的系统中。
曾有人将 EOT 描述为 OpenType 中的 DRM,而一旦 EOT 和 DRM 联系到一起,其前景便立刻暗淡起来。关于 EOT的技术细节,可以参阅 W3C 的 Embedded OpenType (EOT) File Format 一文。EOT到底怎么回事?简单说,字体业不愿支持。
.webfont
最近,两个备受尊重的字体设计师 Tal Leming 与 Erik van Blokland 提出了一种替代 EOT 的提案,这种技术并非专有技术,实现起来也不复杂,H&FJ 在 Twitter 上这样描述 .webfont :
小巧,开放,优雅,前瞻,现实。 (http://twitter.com/H_FJ/status/2655923216)
简单说,.webfont 就是在字体中嵌入了访问许可表,浏览器可以读出这些许可信息,并决定是否应该下载和渲染这些字体。webfont 方案获得了字体业广泛的欢迎和支持 (甚至 TypeKit 也支持它),但这并不意味着我们很快就可以用到 .webfont,W3C 首先要确认绝大多数字体商支持该技术,然后,才会开始他们漫长而缓慢的程序,然后是浏览器对此提供支持,要完成全部过程,也许需要几年时间。
关于这一技术 David Berlow 的 Permissions Table for OpenType 提案可以给我们一些提示(技术细节),简单说,就是在字体文件中嵌入许可信息,比如,在字体中嵌入某个站点是否拥有使用某个字体的许可的信息。
该技术并不需要对原有的字体文件进行改动,仅仅需要在字体文件中嵌入一些额外的许可信息。有人觉得,这很好但也很危险,因为人人可以打开这个字体文件自己编辑许可信息。该技术另一好处是,无需任何程序,CSS 的 @font-face 可以直接引用该字体,而 @font-face 正被几乎所有浏览器所支持。
其它方案
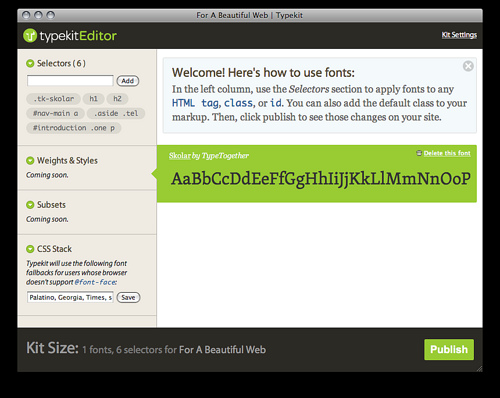
除了 .webfont ,Typekit 也是一种值得关注的方案,简单说,就是将字体放在第三方服务器上供调用。

你向 Typekit 付费使用某个字体,他们给你一段 JavaScript 代码嵌入到你的网页即可,比如:
#introduction .one p {
font-family:"skolar-1","skolar-2","Palatino","Georgia","Times","serif";
}
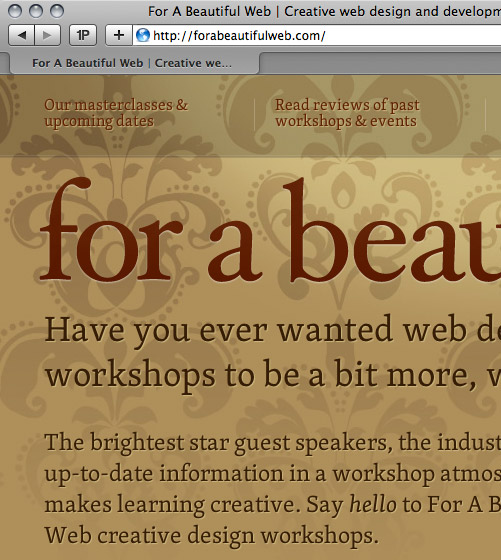
以下是一个 Typekit 的实例(http://forabeautifulweb.com/):

***的思考
我们需要一致意见,然而一致意见只能通过妥协获得。字体业并没有一个行业协会可以投票通过某个决议,最接近的办法是找出所有支持 .webfont 的字体公司。尽管 .webfont 存在安全问题,然而绝大多数重量级字体公司都支持 .webfont,见 @typegirl 的 Twitter 消息 Most of the important foundries are supporting #webfont。
如果最终无法达成一致,.webfont 将永远停留在提案阶段,如果达成一致,我们在浏览器中看到 .webfont 的最早时间恐怕也要2011到2012年。最终不管哪个方案获胜,那些字体设计师们也要抓紧时间,多数字体目前还没有为在屏幕上显示进行优化,如果他们要和那些已经做了优化的字体(如 Verdana)竞争的话,他们前面的工作还很繁重。
【编辑推荐】































