SuperPreview调用ASP.NET或者PHP来渲染网页
SuperPreview是一个用来观察网页在不同的浏览器中的显示效果,并帮助检测发生显示异常的原因的工具软件。我们意识到客户有权选择他们喜欢的浏览器 – 网页设计师也同样如此。但是,同一个网页在不同浏览器中的渲染效果往往并不完全一致的。所以,测试网页在不同的浏览器中的显示效果,可以用来保证兼容性和设计的保真度,这是非常重要的。SuperPreview调用ASP.NET或者PHP来渲染网页。
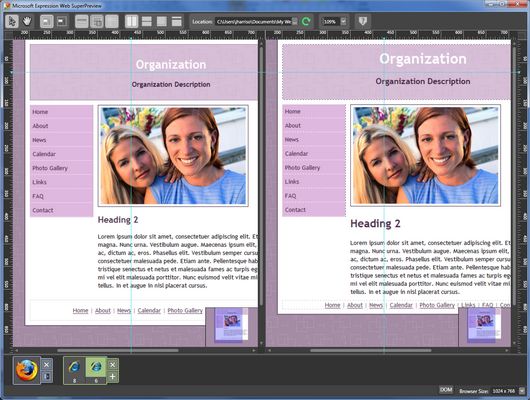
SuperPreview可以显示一个网页在不同的浏览器中撞在后所看到的效果。包括IE6、IE7、IE8 和Firefox 3。你可以把网页并排放着看,或者可以覆盖着看,并且可以利用尺子,向导和缩放工具条来精确地定位网页布局的不同点。你甚至可以把页面覆盖在 Photoshop图片上来验证该页面在视觉上跟原图接近与否。下面,你可以看到Firefox 3 和IE6所产生的非常小的渲染效果的区别是怎么影响到你的网页看上去的效果的。

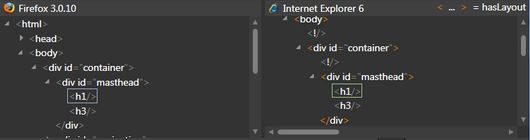
现在你可以通过查看HTML的Document Object Model (DOM)来看到在每一个浏览器中你的页面。当你点击任何渲染中的视觉元素时,他们会在DOM中显示被选中。

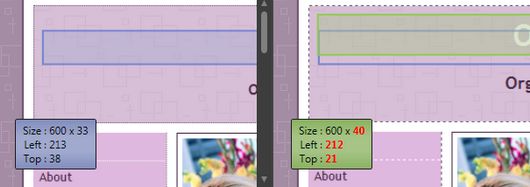
当你选择一个HTML的元素,Expression Web也会显示一个小的提示。比如大小,到左边的距离以及到顶端的距离。当这些数值跟它们的设定值不一样的时候,这些不同会被突出显示。在下面这个例子里,左边距离、顶端距离和高度值由于有差异而用被红色的字体高亮显示。

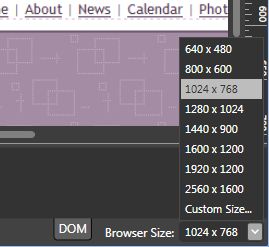
你可能会经常想要在不同的分辨率下来预览你的网页,保证你的客户在每一种屏幕显示率下都得到同样好的用户体验。你可以选择目前的浏览器渲染分辨率,或者利用浏览器的size选项任意输入一个分辨率。

***,如果你在开发一个ASP.NET或者PHP网页应用,你要预览一个ASP.NET或者PHP文件,SuperPreview调用一个ASP.NET或者PHP来渲染网页。显示这个页面在不同的浏览器中应该具有的显示效果。
【编辑推荐】























