尽管对于Web 2.0的定义不仅仅只有一种,但是它的核心是互联网,扮演着社交网络的一个平台,在这个平台上面信息是可以被创建的,并且可以在有趣的社区里面与大家分享。因为通过提供一些更加有效的用户界面来实现增强平台的性能,丰富的互联网应用软件(RIAs)与Web 2.0的概念才能相结合。
AJAX与Web 2.0相结合是因为它能够支持使用一种轻便的方法来开发RIA,通过一种单一的普遍存在的界面——Web浏览器,就能执行。
对于现有社交网络平台,比如wiki和博客的互动模式的一个调查显示他们缺乏真正的实时的人机交互。这是一个伪同步网络模型,当我们考虑预想中的Web 2.0系列的下一代平台的时候,这是必须要克服的一个问题。基于互联网的交流就是Web2.0所需要的,近乎瞬时互动的最基础的例子,但是即便是这些基础能力,升级,轻便,以浏览器为基础的机制都是大多数AJAX无法实现的。
基础内容之基于Web的推动
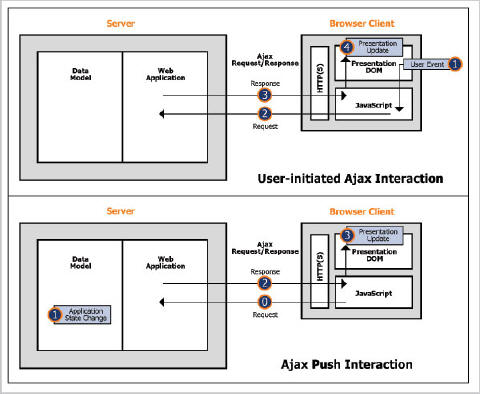
工业上并没有为机制定型,或者是为异步数据设定一个名称,推动其到浏览器上。在AJAX领域内,技术的成长伴随着各种各样的名称,包括AJAX Push、 Comet和 Reverse AJAX,但是不管你称呼其什么,各种做法都有一个共同的特征。唯一可用于浏览器的轻量级的交流机制就是HTTP协议,但是HTTP协议只能减轻一些困难,这些困难主要是执行从浏览器到服务器的标准请求/回答交流机制。为了交付异步响应,通过在服务器中支持一个开放式的请求来达到反转HTTP协议的目的的操作是非常有必要的,并且当一个更新操作可用的时候,彻底的执行这个请求。标准AJAX请求处理与进栈的倒转机制请求之间的不同,如图一所示。

为了支持异步进栈,预期的基于服务器的事件中我们必须保持开放的浏览器连接,这将会导致浏览器外表的变化。直觉告诉我们这里能够提供这种方法,并且在这种情况下,当我们面对浏览器和服务器上面关于连接的问题的时候,直觉做得很好。
浏览器连接限制
异步Web技术所要面对的主要问题中的一个是由典型的浏览器“双连接限制”所引起的。为了减轻服务器负载,用户代理确定的HTTP规范建议每服务器最多连接两个浏览器,但是异步技术消耗掉了其中的一条连接,将其作为通知渠道。考虑到这样一种情况,多重浏览器窗口在一样的Web页面打开,如果每一个窗口都尝试着确定它自己的连接,我们很快就会造成可用连接的饱和。在这些限制条件内工作,单一的一个连接肯定会被分享,但是为了确保安全,各种不同的浏览器窗口的脚本环境都是独立的,这使得彼此之间协调分享连接变得非常困难。一种可以使用于此处的技术利用一个可共用的HTTP cookie,这个HTTP cookie于所有的HTTP关联,与一个给定的服务器共同工作。Cookie被共用于交叉的窗口上,并且通过Java脚本的操作可以被用于跨窗口的交流。
在门户网站环境中这个问题会被扩大,因为传统的门户网站引擎不支持必须的异步通信途径。为了推动多重门户网站的工作,不仅仅是需要分享浏览器连接,而且一个单一的共享服务器连接被要求排列异步请求。如果门户网站的部署是来自于多重的WAR,这里将会产生一个额外的难题,因为共享机制必须在多重Web应用程序之间并列协调,并且将会要求一些IPC机制来实现这个操作。当我们评估了不同的推进机制,自从它变得越来越复杂,超过了典型的应用开发人员应该接触的范围,了解它们是如何标记连接共享问题就变得非常重要了。顺便说一句,浏览器供应商将会彻底的降低共享连接的复杂性,他们将会通过控制HTTP流水线操作来实现降低共享连接的复杂性,因此可以允许不同的窗口共享一个单一的连接。
应用服务器可扩展性
当我们审查来自应用服务器方面的开放连接的问题,我们发现这个问题发生了变化。结果是现代的应用服务器可以应付很多的高效连接,但是在现有的servlet模型下,每一个这样的连接都要求一个线程的执行。如果这些连接变的持续时间很长,由于服务器发起的更新,服务器的可扩展性将会被线程池用尽这样的情况所拖累。
尽管在JSR 315中,标准活动在servlet模型进展中是与异步通信相关联的,在工业上解决这个问题的方法是根本不相同的,没有标准的。标准机制的缺乏是十分令人失望的,因为任何可升级的推进机制都需要紧紧地与基础服务机制相结合,这一切要求部署的具体实施。好的消息就是多种多样的解决方案已经出现了,跨越开源的应用服务器,哪一个我们需要考察?
结论
我们描述Web 2.0的特征,如自发的平台,实时的社交网络,审阅与使用轻量级基于Web技术的交付时候必须的入栈模式性能连接的复杂性,传递信息性能方面一些开源的技术开始出现。所以,Web 2.0在今天很有可能就是伴随着现有的开源技术。更远一些来说,标准化的制定将会有所帮助,下一阶段的浏览器执行将会最终缓解这种复杂性。如果入栈模式的Web应用和Web 2.0在你的预料之中,投入进去看看什么即将会发生吧。有一点需要谨慎,你需要谨慎的检查现有开发的***方法和强制部署,设计出一种方法能够准许你把重点放在应用开发上面,而不是那些低级别的入栈之类的基础开发。
【编辑推荐】



























