MyEclipse断点调试JavaScript我们可以从以下的几个步骤来说明:
1.在站点下准备两个文件:1.js和index.html,在index.html中引入1.js,点击index.html中的按钮,就会调用1.js中的test()方法:
xml 代码
- ﹤html﹥
- ﹤head﹥
- ﹤meta http-equiv="Content-Type" content="text/html; charset=gb2312" /﹥
- ﹤/head﹥
- ﹤script type='text/javascript' src='./1.js'﹥﹤/script﹥
- ﹤body﹥
- ﹤input type="button" name="t" value="测试" onclick="test()"/﹥
- ﹤/body﹥
- ﹤/html﹥
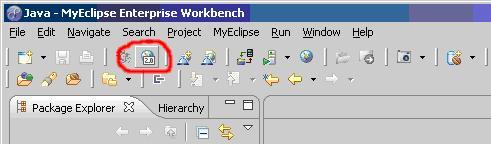
2.启动tomcat后,用myEclipse的web2.0浏览器浏览页面:

MyEclipse断点调试JavaScript浅析图1
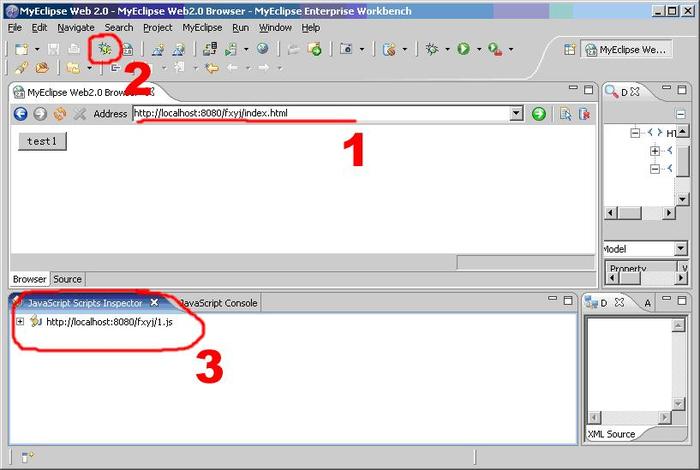
3.在web2.0浏览器中,输入页面地址,出现页面后,点击工具栏中的“js调试”按钮,这时会在“Javascript Scripts Inspector”窗口中列出当前页面设计的所有js文件。选择需要断点调试的js文件,双击进入。

MyEclipse断点调试JavaScript浅析图2
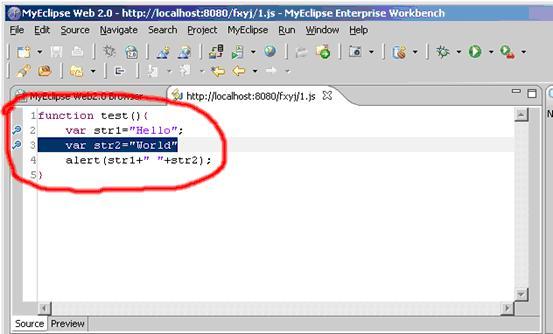
4.进入到1.js文件后,就可以给js代码加断点了:

MyEclipse断点调试JavaScript浅析图3
5.这时再回到刚才web2.0的浏览页面,点击 按钮,调用1.js中的test()方法,系统就会自动跳转到调试状态,并定位到1.js中刚才设置断点的位置了。
(我用的是myEclipse5,不知道5之前的版本可不可以这样)
MyEclipse断点调试JavaScript就向你介绍到这里,希望对你有所帮助。
【编辑推荐】
























