最近,我们在Expression Blend 3中加入了一套新的工具,旨在用来辅助设计的早期阶段。
使用SketchFlow,您可以
a) 为您的想法设计草图
b) 把这些想法转化为可工作的原型,其精细程度可根据您的需要,从极其粗糙到接近真实产品都可胜任
c) 在SketchFlow播放器中,展示这些交互用户体验,以供审查和评论
SketchFlow用来创建快速、非正式的原型,从而使设计人员能够轻松地探索各种想法。您可以从***张粗略草图开始运行、探讨原型。当您准备进一步开发时,可以将原型通过Expression Blend或Visual Studio转换成一个真正的应用程序。
想法素描
当您开始为一个WPF或者Silverlight项目创建新的原型时,您会看到可能已经非常熟悉的Expression Blend面板、控制工具箱和artboard。您可以使用Expression Blend 3中现有的控件或您自定义的控件。
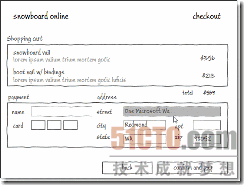
SketchFlow还提供了一套“草图风格”的控件,使您的原型看起来有与草图的风格一致外观,这有助于将注意力集中在用户体验的概念上,而不会过早的为视觉效果的细节分心。草图风格的控件功能齐全,可以随时转换为高质量效果的控件。以下展示了草图风格的控件的外观。

映射流和导航
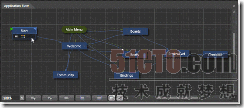
Artboard提供了单独一屏幕的视图,而应用程序流程面板使您可以为应用程序创建映射流,或随后快速修改流程图而不需要重新设计。
在下面的应用程序中,蓝色实线箭头代表用户体验过程中的一站,而绿色虚线箭头代表可以在各个屏幕画面间共享或重复使用的内容,比如一套在多个网页页面上共用的网站导航按钮。

Gathering Feedback 收集反馈
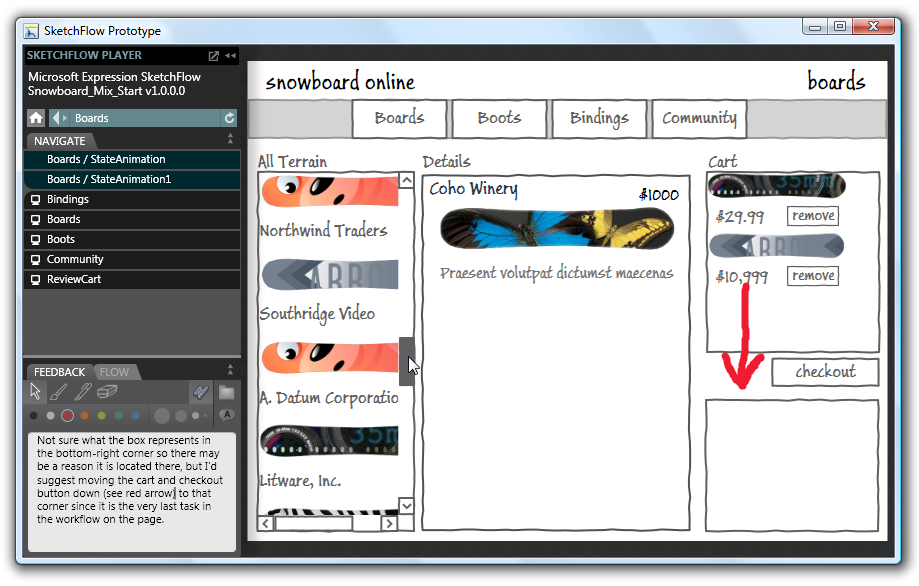
SketchFlow提供了一种方法来向他人展示您的原型——SketchFlow播放器。SketchFlow播放器使您可以从***时刻起探索原型,即使它仅包含几张粗略的草图。该播放器可以让您浏览您的原型、运行动画来说明您的原型将如何工作、或切换到用户界面的不同状态,所有这些都无需任何实际用户界面元素。这显著降低了在早期阶段许多费用尚未发生前,评估想法的成本。
但是向他人展示原型只是审查流程的一部分,因此SketchFlow播放器还提供了工具来收集评论者的反馈意见。评论者可以以不同形式提供反馈:文字的形式,如下面的截图中在反馈标签中的意见;或墨水形式,如下面的截图的红色箭头。然后您可以使用Expression Blend中的反馈面板,将这些反馈意见整合到原型中,这使得您可以利用来自您的团队的各种建议来迭代您的设计。

添加互动和数据
SketchFlow利用Expression Blend 3的功能,帮助您创建栩栩如生的原型:使用“行为”来添加交互而不使用代码,用样本数据来创建的数据驱动的用户界面原型,以及从Adobe Photoshop和Illustrator导入内容。
【编辑推荐】


























