TikeSwing 是一个开放源码的Swing框架,它提供了一个高度MVC(模型-视图-控制器)模式的体系结构并且使SWING组件的使用非常简单。它通过将视图组件和JavaBeans直接连接来支持POJO编程模式。在这篇文章中将阐述TikeSwing的特点,并且将示范怎样使用这个框架创建MVC体系结构。
最近,在Java社区里面,丰富的互联网应用程序(RIAs)的兴起成为一个热点话题。另外一些新的技术,像AJAX(异步的JavaScript和XML),MacroMedia Flex, 和Laszlo,以及与Java Web Start一起使用的虽旧而好的Swing,它们都被提议作为RIA技术。
然而,Java社区里面的很多人对Java基础类库(JFC)和Swing提出了批评。Swing在建立高度MVC模式的客户端体系方面不能提供太多的帮助。任何合理的服务器应用程序返回传递的对象,或者称为简单初始Java对象(POJOs),把它传递到客户端的技术证明了J2EE世界的窘境。从POJO范围映射到Swing组件需要太多的手动的代码,反之亦然。
同样的,实现Swing其他的功能,就像线程句柄和验证域,也是很费力的事情。而且有时候Swing组件很难使用:创建一个合适的表格或者树模型通常需要很多的编码,而且需要深入的研究Swing编程文档中的API。
TikeSwing 是一个开放源码的Swing框架,它提供了一个高度MVC(模型-视图-控制器)模式的体系结构并且实现了模型,组件和控制器通信的自动化。它简化了Swing组件的使用,并通过将视图组件和JavaBeans直接连接来支持POJO编程模式。
这篇文章将示范怎样使用TikeSwing创建MVC体系结构。也将阐述建立TikeSwing组件的原则,并简单描述在这个框架中包含的***体验和机制。
创建MVC体系结构
众所周知,MVC范例是推荐的图形用户界面发展的基本体系。它还有很多的可用的变种,就像MVC++, HMVC (Hierarchical MVC), MVC Model 2, MVC Push, and MVC Pull,它们每一个都有些不同之处。TikeSwing基于下面的MVC原则:
1.Model 模型:
◆来自一些真实世界或者系统的抽象
◆包装其数据和函数
◆在数据改变时通知观察者 (编者注:observer, 设计模式术语)
2.View 视图:
◆系统的用户界面
◆依附于模型并通过显示界面将它的内容显示出来
◆在模型改变时自动刷新受到影响的部分
3.Controller 控制器:
◆控制应用程序的流程
◆接受用户的输入,并根据用户输入指导模型和视图完成任务
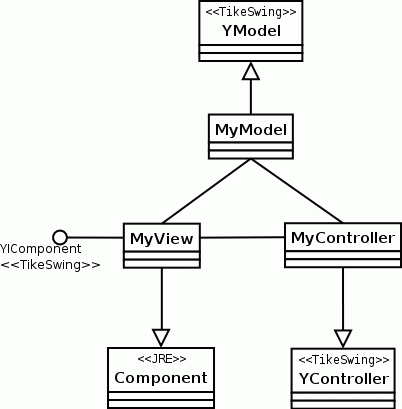
下面的图表表示了TikeSwing中MVC的类结构。

一个使用TikeSwing的应用的MVC类图
类MyModel, MyView, 和MyController由一个使用框架的应用来实现。MyModel和MyController扩展了TikeSwing的YModel 和YController类。一个视图的类可以是任何实现了YIComponent接口的java.awt.Component。
TikeSwing在装配类结构的时候不使用任何的配置文件。当YController,YModel和视图组件提供了要求的功能特性的时候,扩展适当的类已经足够了。下面讲述如何使用TikeSwing来实现模型、视图和控制器类。
模型
TikeSwing的模型是一个为实现视图而包含数据的JavaBeans组件。一个模型类可能包含嵌套的JavaBeans,数组,映射和集合。和标准JavaBeans中要求的一样,所有模型的类变量必须有适当的GET和SET方法。从这种意义上说,TikeSwing就像很多的网络应用程序框架那样工作,所以在不同的技术之间重用模型类是很容易的。
YModel是模型的基类。它提供了报告数据改变的方法。当触发了一个事件的时候,框架会更新与之相连的视图。在分布式环境中,一个模型类有从服务器应用程序中得到POJOs的方法(通常是从隐藏了业务服务的实现细节的业务代理中)。模型自身存储了POJOs,且它有责任通知观察者。在有些MVC体系结构中,一个控制器类和服务器通信,POJOs存储在控制器中。然而,TikeSwing分离出YModel类的方法有下面的优势:控制器专著于流程,另外的方法(操作模型数据的)可以被加在客户端。YModel遵循了传统的MVC模式,所以MVC中类的责任就清晰地分开了。
下面的代码演示了模型类如何通过给定的参数找到customers。模型的类变量name和id是搜索标准,customers是包含搜索结果的 Customer POJOs的集合。findCustomers()方法通过customerServiceDelegate从服务器应用程序中得到customers。当方法notifyObservers()激活时,框架会自动更新相连的视图。
- public class FindCustomerModel extends YModel {
- private String name; private String id;
- private Collection customers;
- private CustomerServiceDelegate delegate = new CustomerServiceDelegate();
- public void findCustomers() {
- setCustomers(delegate.findCustomers(id, name));
- notifyObservers("customers");
- }public void setCustomers(Collection customers) {
- this.customers = customers;
- }
- public Collection getCustomers() {
- return customers;
- }
- public void setId(String id) {
- this.id = id;
- }public String getId() {
- return id;
- }public void setName(String name) {
- this.name = name;
- }
- public String getName() {
- return name;
- }
- }
视图
TikeSwing视图是包含其他Swing组件的Swing组件。通常,一个视图类是一个面板,一个对话框,或者一个帧,它们建立了子组件并将之添加到自身(就像在通常的Swing开发环境中一样)。然而,TikeSwing应用程序中使用的所有组件都必须实现适当的接口以连接框架的MVC体系结构。幸运的是,框架包含一个很大的为了这种目的已经实现的组件的集合。
一个特殊的名字必须赋予一个视图组件,这样框架就能在组件和被命名的模型类变量之间复制数据。命名的惯例和其他的用于网络应用程序框架的和Apache BeanUtils库(它通常用于框架的执行)类似。下面是支持的命名格式:
◆简单的: 直接连接到模型域的组件;例如,field1
◆嵌套的:连接到模型内部的JavaBeans域的组件;例如,field1.field2
◆索引的:连接到模型内的数组域的组件;例如myArray[1]
◆映射的:连接到模型内的映射域组件;例如,myHashMap(“foo”)
◆组合的:通过结合符号连接到模型的内部域的组件;例如,field.myArray[1].myHashMap["foo"]
除了模型类的GET和SET方法外,视图类必须为每一个视图组件建立一个GET方法。
下面的例子是为FindCustomerModel建立的视图类。它使用了扩展了基础Swing类的TikeSwing组件(从JLabel到 YLabel,JTextField到YTextField,等)。例子的代码和标准的Swing视图很像,只有setMVCNames()方法包含了 TikeSwing特有的代码。依照上面讲述的原则,它设定了模型组件的连接。resultTable列通过YColumn对象与customers集合中的POJO域相连。findButton不显示任何从模型得到的数据,但是MVC的名字是为TikeSwing的事件句柄设定的(以后再讲)。
- public class FindCustomerView extends YPanel {
- private YLabel idLabel = new YLabel("Id");
- private YLabel nameLabel = newYLabel ("Name");
- private YTextField idField = new YTextField();
- private YTextField nameField = new YTextField();
- private YPanel criteriaPanel = new YPanel();
- private YTable resultTable = new YTable();
- private YButton findButton = new YButton("Find");
- public FindCustomerView () {
- addComponents();
- setMVCNames();
- }
- private void setMVCNames() {
- idField.getYProperty().put(YIComponent.MVC_NAME,"id");
- nameField.getYProperty().put(YIComponent.MVC_NAME,"name");
- resultTable.getYProperty().put(YIComponent.MVC_NAME,"customers");
- findButton.getYProperty().put(YIComponent.MVC_NAME,"findButton");
- YColumn[] columns = {new YColumn("id"),
- new YColumn("name")};
- resultTable.setColumns(columns);
- }private void addComponents() {
- this.setLayout(new BorderLayout());
- this.add(criteriaPanel, BorderLayout.NORTH);
- idField.setPreferredSize(new Dimension(100, 19));
- nameField.setPreferredSize(new Dimension(100, 19));
- criteriaPanel.add(idLabel);
- criteriaPanel.add(idField);
- criteriaPanel.add(nameLabel);
- criteriaPanel.add(nameField);
- criteriaPanel.add(findButton);
- this.add(resultTable, BorderLayout.CENTER);
- }
- public YTextField getIdField() {
- return idField;}
- public YLabel getIdLabel() {
- return idLabel;
- }
- public YTextField getNameField() {
- return nameField;
- }
- public YLabel getNameLabel() {
- return nameLabel;
- }
【编辑推荐】

























