1. 标签更语义化
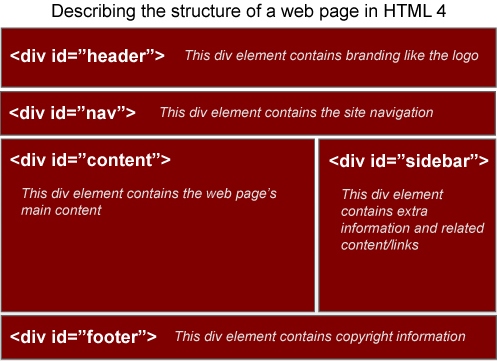
标签语义化在Web2.0时代已经得到大力推广,不过开发人员仍需要足够的耐心,“曲线救国”是常常需要的,HTML4 如下 表现:

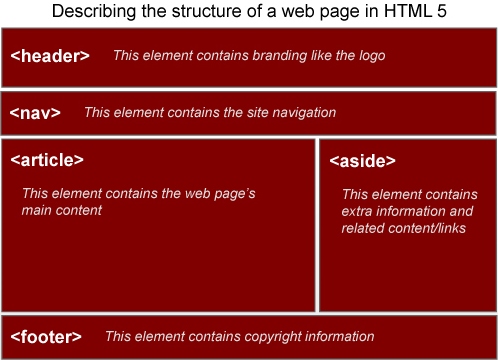
HTML 5 将如下表现:

2. Web 表单UI更好用
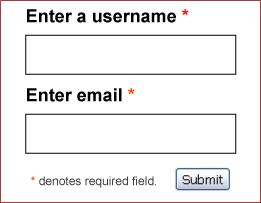
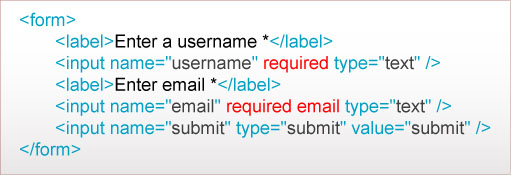
比如有下面这样一个表单:

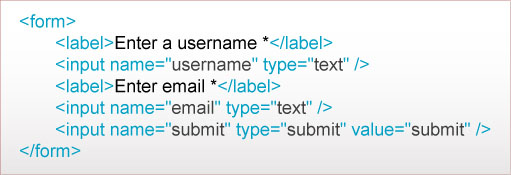
在 HTML4 我们需要这样写代码,然后使用 JavaScript 或服务器端的脚本进行验证:

而 HTML5 中的 required 与 email 属性可以直接实现验证,如下:

3. 直接支持音视频
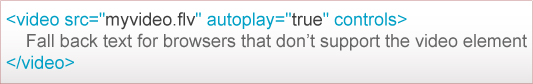
HTML 5 将提供多个 API,如音频和 视频标签可以让开发者不借助第三方工具直接播放 Web 视频和音频:

4. 矢量绘图 --
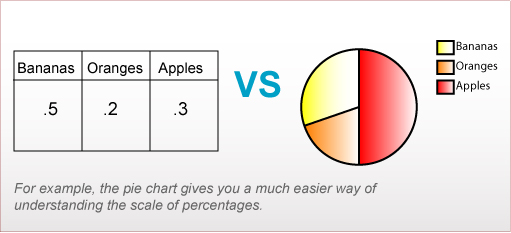
报表需求越来越大,HTML5可以直接搞掂(GOOGLE API上有一套蛮不错的图表脚本):

相比静态图片,使用
HTML 5 支持contenteditable属性,允许你设定网页的哪一部分可以编辑,在基于 Wiki 的 站点,这非常实用
【编辑推荐】



























