先看下样子
像这种导航栏(breadcrumbs)在mvc下我们来实现他。我们采用XML来实现这个功能。
1.首先做个准备,我们编写rounting规则(顺便提一句,我们要用到rounting功能,所以规则必须写正确,不然出不来喔)
代码如下
- public static void RegisterRoutes(RouteCollection routes)
- {
- routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
- routes.MapRoute(
- "inner", // Route name
- "resume/test/inner/{action}/{id}", // URL with parameters
- new { controller = "inner", action = "Index", id = "" } // Parameter defaults
- );
- routes.MapRoute(
- "test", // Route name
- "resume/test/{action}/{id}", // URL with parameters
- new { controller = "test", action = "Index", id = "" } // Parameter defaults
- );
- routes.MapRoute(
- "Default", // Route name
- "{controller}/{action}/{id}", // URL with parameters
- new { controller = "Home", action = "Index", id = "" },
- new { controller = "^(?!(test|inner)).*$", action = "^(?!test).*$" }
- );
- }
我们加了两个规则
/resume/test
和/resume/test/inner
2.编写用到的XML文件,注意是树形结构的
在models写个Navigator.xml
- <?xml version="1.0" encoding="utf-8" ?>
- <node Title="首页" Description="潘峰的网站" Action="Index" Controller="Home">
<node Title="简历" Description="在线简历" Action="Index" Controller="Resume">
<node Title="Test" Description="Test" Action="Index" Controller="test"> <node Title="inner" Description="inner" Action="Index" Controller="inner"> </node> </node> </node> </node>
3.编写我们的类文件来实现Navigator
在models写个navigatorHelper.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Xml;
- using System.Xml.Linq;
- using System.Web.Routing;
- using System.Web.Mvc;
- using System.IO;
- using System.Text;
-
- namespace conansoft.Helpers
- {
- public static class MenuHelper
- {
- private static HttpServerUtilityBase Server = null;
private static HttpRequestBase Request = null; private static UrlHelper Url = null; private static RouteValueDictionary RouteDictionary = null; public static string Navigator(this HtmlHelper helper) { Server = helper.ViewContext.RequestContext.HttpContext.Server; Request = helper.ViewContext.RequestContext.HttpContext.Request; Url = new UrlHelper(helper.ViewContext.RequestContext); RouteDictionary = helper.ViewContext.RequestContext.RouteData.Values; string xmlPath = Server.MapPath(Url.Content("~/Models/Navigator.xml")); XDocument doc = XDocument.Load(xmlPath); XElement node = FindNode(doc.Root); StringBuilder sb = new StringBuilder(); Stack s = new Stack(); while (node != null) { s.Push(node); nodenode = node.Parent; } //输出breadcrumbs.可以自行修改使之符合你的要求 while (s.Count() != 0) { node = s.Pop(); if (UrlEqual(node)) { sb.AppendLine(string.Format("{0}", node.Attribute("Title").Value, node.Attribute("Description").Value)); } else { sb.AppendLine(string.Format("{0}", node.Attribute("Title").Value, Url.Action(node.Attribute("Action").Value, node.Attribute("Controller").Value), node.Attribute("Description").Value)); sb.AppendLine(" > "); } } return sb.ToString(); } /// /// 查找当前节点 /// /// 当前节点 /// 找到返回,找不到为空 private static XElement FindNode(XElement e) { XElement result = e; if (UrlEqual(e)) { return e; } else { if (e.HasElements) { foreach (XElement ee in e.Elements()) { result = FindNode(ee); } } else { return null; } return result; } } /// /// Url是否相等 /// /// 节点 private static bool UrlEqual(XElement e) { string url1 = Url.Action(e.Attribute("Action").Value, e.Attribute("Controller").Value).ToLower(); string url2 = Url.RouteUrl(RouteDictionary).ToLower(); return url1 == url2; } } }
解释一下我们利用xml文件来实现breadcrumbs,并且我们用action和controller来判断是否为当前路径[UrlEqual]
在网页中加入
- <%=Html.Navigator() %>
<%=Html.Navigator() %>
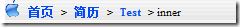
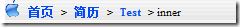
好了效果如下
我的网站
[[3800]]

【编辑推荐】
- 亮剑.NET:图解ASP.NET网站开发实战
- 作为ASP.NET开发人员必须养成的编程习惯
- 视频教程:ASP.NET Web开发详解
- 教你如何配置Struts2 web.xml文件
- 在Spring中装配bean的基本xml配置
![]()
![]()