Java SE 6对Java桌面应用进行较大的升级,并启动了Java SE 6 Update N计划,该计划旨在简化JRE的大小,增进用户的安装体验,并提供了一个新的Applet浏览器插件,该插件将会随Java SE 6 Update 10发布。本文全面介绍了这个新插件的关键特性,并以NASA的World Wind为例介绍了该插件的应用。
Java Applet回来了!
为了在网络中传递你的程序,是时候再次考虑Java Applet技术了。下一代Java插件技术以一种不同的,比过去更高效、更可靠的途径来运行Applet。现在你可以获得如下好处:
增强的可靠性
改进的用户体验
在后台启动Applet
内建的JNLP支持
针对每个Applet的命令行参数
堆内存大小,Java 2D API加速选项
改进的Java/JavaScript程序设计语言集成
改进的Windows Vista支持
签名的Applet现在可以在Internet Explorer的保护模式中正常运行
下一代Java插件提供了一种完全重新设计的架构,它将出现在Java SE 6 Update 10中。该插件为运行在网络浏览器中的Applet提供了强大的新功能,它以向后兼容的方式改进了整个Applet的可靠性及功能。
下一代Java插件最有意义的新特性是它内建支持通过JNLP文件启动Applet。使用JNLP文件格式作为Applet的描述符就能允许Applet马上复用之前为Java Web Start应用所写的JNLP扩展。
执行Applet的新途径
执行Applet的新途径在结构上与Java Web Start技术相似,但与浏览器整合的更为紧密。 Applet不在运行于网络浏览器内的JVM中,而是会启动一个独立的JVM进程去运行Applet。默认地,只有一个JVM将被启动,但你也能启动多个JVM,并且可以为每个Applet都设置命令行参数,所以你能影响堆内存的大小或其它的要求。

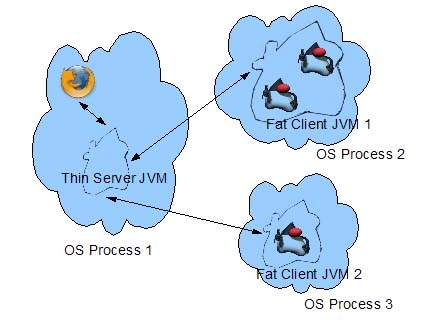
Figure 1. Applet Architecture
在上图中,云表示JVM实例。在浏览器内有一个小的,headless JVM被用于管理一个或多个客户端JVM之间的连接,这些JVM运行着Applet。在该图中,Duke表示Applet。其中,一个JVM实例运行着两个Applet,另一个运行着一个Applet。
Applet直接从JNLP文件启动,它使用的JNLP文件与Java Web Start软件使用的描述符文件相同,并且允许使用比典型的"archive","code"和"cache_archive"更为强大的参数。
新的插件提供了:
能够访问之前仅由Java Web Start软件专用的高级JNLP扩展。之前有少部分参数能够使用,但有一些限制,现在这些限制则被去除。
通过Applet访问JNLP API。
支持PersistenceService和DownloadService。
能够控制堆内存大小,命令行参数,JRE版本选择和自动下载。你具有Java Web Start软件所拥有的相同功能。
现在你就可以在Web页面中使用像下面这样的语句了:
- <applet width=”500” height=”500”>
- <param name=”jnlp_href” value=”my_applet.jnlp”>
- </applet>
调用Applet生命周期方法init,start,stop和destroy会更为确定,并且已经改进了跨浏览器行为。完全支持Applet类装载器缓存,遗留的Applet生命周期及对向后兼容性的需求,并且这些行为都已得到了改进。
Applet运行的就像一个由Java Web Start启动的应用。参数jnlp_href在Web页面和Applet的JNLP描述之间起到了桥接的作用。在如宽度与高度这样的特定方面,Applet标签与JNLP文件具有重叠的机制。
一般地,你应该使用Deployment Toolkit,这也是一个出现在Java SE 6 Update 10中的新工具,它能自动地为Applet标签生成HTML。部署建议指南展示了如何使用Deployment Toolkit简便地发布Applet。
配置Applet:
现在也能更为简单地在多个方面来配置Applet,包括堆内存大小,需要被使用的Java版本,类加载器缓存,边界,及其它。
<applet>与JNLP文件在针对某些参数时有重叠的机制。这些冲突可以用如下方法解决:
width and height:这些属性将总是从<applet>,而不是JNLP文件,中获取。这是假设浏览器知道Applet在Web页面上应该显示多大,也只有浏览器才能支持相对于页面的宽度与高度(例如,width="50%")。
codebase:如果JNLP文件在<jnlp>标签中指定了一个绝对的codebase,那么就使用它。否则,将使用在codebase handling一节中描述的规则进行组织。
code:当指定了jnlp_href参数,Applet的主类名将从main-class参数换成JNLP文件中的applet-desc标签,并且code属性会被忽略。注意,该特性允许你为经典Java插件写一个拥有反馈的Applet标签,但在新的Java插件中,该标签可使用更高级的功能。请见下面的"兼容性"一节。
任何一个由<param> 标签指定的Applet参数将与JNLP文件中指定的参数进行合并。如果<applet>标签和JNLP文件都指定了同一个参数,<applet>标签中的版本将覆盖JNLP文件中的版本,除了参数java_arguments和java_version。
新的java_arguments和java_version参数在JNLP Applet中是不必要的。会替换为通过JNLP文件请求JRE版本或向JVM传递参数的机制。所以,命令行参数和JNLP文件请求的JRE版本将会覆盖HTML中为Applet指定的这些值。
特定的参数,例如image,boxbgcolor等等,在Applet的启动过程中是有用的。在HTML而不是JNLP文件中指定这些参数可能更好些,以便于在加载Web页面时就可立即获取它们,而不用再等到单独下载JNLP文件之后。
过去,通过Java控制面板设置***堆内存是有限制的。在新的Java插件中,这些限制被取消。现在Applet可以像命令行应用那样使用大量堆空间。
指定一个比默认值大的堆空间:
- <APPLET archive="my_applet.jar" code="MyApplet" width="300" height="300">
- <PARAM name="java_arguments" value="-Xmx128m">
- </APPLET>
指定一个非默认大小的堆内存以及一个Java 2D硬件加速器选项,该选项常通过JOGL使用OpenGL应用于Applet。
- <APPLET archive="my_applet.jar" code="MyApplet" width="300" height="300">
- <PARAM name="java_arguments" value="-Xmx256m -Dsun.java2d.noddraw=true">
- </APPLET>
如果你喜欢,一个Applet可强制进入一个属于它自己的JVM实例,而与所有其它的Applet隔离开:
- <param name=”separate_jvm” value=”true” />
当把某些桌面应用移植到Web浏览器时,这就有用了。
你也能使特定的Applet运行在特定版本的JRE上,如下所示:
- <j2se version=”1.4+” >
- <j2se version=”1.5*” >
当想针对特定版本的JRE,或Applet取代早期版本的选择机制(如同IE浏览器中的CLSID),进行质量测评时,该方法就很有用了。如果请求了一个非常老的JRE版本,就会强制执行限制;如果Applet试图加载未签名的代码,将会提示用户。
注意,因为支持JNLP的Java插件是在Java SE 6 Update 10中才***出现的,所以指定像“1.4+”这样的版本基本上没有意义的。当需要“1.7+”时,这才有意义。
另外,你可以在JNLP文件中使用<update>标签来显著降低第二次及接下来各次启动的时间。
- <update check=”background”>
在这种情况下,将使用缓存中已有的Applet程序,并且在后台下载该应用的更新版本。在下次启动时,就会使用新版本。
新的插件也能更好地对图像进行定制,在Applet被加载之前会展示该图像。image参数会以支持动画GIF文件作为目标,Java Plug-in Developers' Guide的Special Attributes一节对此有描述。此外,现也支持如下新的参数:
boxborder
一个布尔型参数,用于指定在Applet被加载之前是否在Applet区域的边缘绘制一个宽度一象素的边框。默认为true。我们建议将该值设置为false,特别是将一个动画GIF用作加载期图像时,以避免可能的闪烁。
centerimage
一个布尔型参数,用于指定是否将加载期图像在Applet区域内居中显示,而不是从左上角起始。默认为false。
使用参数boxborder和centerimage的例子:
- <APPLET archive="large_archive.jar"
- code="MyApplet"
- width="300" height="300">
- <!-- Use an animated GIF as an indeterminate progress bar
- while the applet is loading -->
- <PARAM NAME="image" VALUE="animated_gif.gif">
- <!-- Turn off the box border for better blending with the
- surrounding web page -->
- <PARAM NAME="boxborder" VALUE="false">
- <!-- Center the image in the applet's area -->
- <PARAM NAME="centerimage" VALUE="true">
- </APPLET>
【编辑推荐】


























