dropdownlist本身不支持图像列表,那么我们利用jquery来实现下拉列表的模拟。
如图
![]()
![]()
![]()
其实很简单,不用自定义控件之类,因为我们在mvc下不能使用asp.net服务器控件,所以我们只用了div和img标签实现这个功能
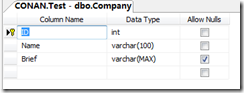
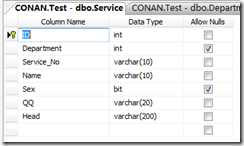
1.首先介绍一下数据库表结构,这是下拉列表用到的数据
用到的表


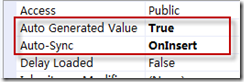
2.创建 company,department的录入窗体
如下图,因为不是重点,不再介绍,只要注意一点,company.id为自增int,注意属性窗口中auto Generated Value为true,Auto-Sync为OnInsert,这样linq才可没错


- [AcceptVerbs(HttpVerbs.Post)]
- public ActionResult CreateCompany(string name, string brief)
- {
- string strResult = "失败";
- ServiceDataContext db = new ServiceDataContext();
- Company com = new Company();
- com.Name = name;
- com.Brief = brief;
- try
- {
- db.Companies.InsertOnSubmit(com);
- db.SubmitChanges();
- strResult = "成功";
- }
- catch
- {
- strResult = "失败,名称重复?";
- }
- return Json(strResult);
- }
3.设计下拉菜单(这才是我想说的重点)
- <td>
- <img id="imgDefault" src='<%=ViewData["selectedUrl"]%>' class="imgCss" alt="" /><img
这里selectedUrl为选择的图像,有默认值,arrowUrl为下拉图标,ViewData["imageTable"]是下拉列表框
这里用到的css
- .Visible
- {
- visibility: visible;
- display: block;
- }
- .Hidden
- {
- visibility: hidden;
- display: none;
- }
- .imgCss
- {
- cursor: hand;
- width: 18px;
- height: 18px;
- border: 1px solid #c3c3c3;
- }
- .DropdownCss
- {
- cursor: hand;
- width: 9px;
- height: 9px;
- vertical-align: top;
- }
- .scrolldivHidden
- {
- position:absolute;
- width: 36px;
- height: 50px;
- z-index: 1;
- left: 0px;
- top: 0x;
- overflow-y: auto;
- overflow-x:hidden;
- display:none;
- }
- .scrolldivVisible
- {
- position:absolute;
- width: 36px;
- height: 50px;
- z-index: 1;
- left: 0px;
- top: 0x;
- overflow-y: auto;
- overflow-x:hidden;
- display:block;
- }
主要我们用到jquery来实现选择等功能
这里用到jquery一个选择框的插件
- /*
- * Manipulation for HTML SELECT with jQuery
- * Created by Baldwin (http://www.dnnsun.com)
- * version: 1.0 (02/03/2009)
- * @requires jQuery v1.2 or later
- */
- ; (function($) {
- /* Clear all options */
- $.fn.clearSelect = function() {
- return this.each(function() {
- if (this.tagName == 'SELECT') this.options.length = 0;
- });
- }
- /* Fill the options with the object array: [{'Text':'Hello','Value':'1'}]*/
- $.fn.fillSelect = function(data) {
- return this.clearSelect().each(function() {
- if (this.tagName == 'SELECT') {
- var dropdownList = this;
- if (data && data.length > 0) {
- $.each(data, function(index, optionData) {
- var option = new Option(optionData.Text, optionData.Value);
- if ($.browser.msie)
- dropdownList.add(option);
- else
- dropdownList.add(option, null);
- });
- dropdownList.disabled = false;
- }
- else
- dropdownList.disabled = true;
- }
- });
- }
- /* loading when applying Ajax fillSelect */
- $.fn.loadSelect = function(loadText) {
- var data = [{ 'Text': loadText, 'Value': ''}];
- this.fillSelect(data);
- }
- /* selected the target option with value */
- $.fn.selected = function(value) {
- return this.each(function() {
- if (this.tagName == 'SELECT') {
- var options = this.options;
- if (options.length > 0) {
- $.each(options, function(index, optionData) {
- // once match then exist loop
- if (optionData.value == value) {
- optionData.selected = true;
- return false;
- }
- });
- }
- }
- });
- }
- /* TODO:selected the target option with text */
- $.fn.selectedText = function(text) {
- return this.each(function() {
- if (this.tagName == 'SELECT') {
- var options = this.options;
- if (options.length > 0) {
- $.each(options, function(index, optionData) {
- // once match then exist loop
- if (optionData.text == text) {
- optionData.selected = true;
- return false;
- }
- });
- }
- }
- });
- }
- /* returns the selected value */
- $.fn.getSelected = function() {
- return $(this).val();
- }
- /* return the text of selected option */
- $.fn.getSelectedText = function() {
- return $(this).children("[@selected]").text();
- }
- })(jQuery);
- function getDepartment(data) { $("#department").fillSelect(data); }
- $("#company").change(function() {
- $.getJSON("GetDepartment?company=" + $("#company").val(), null, getDepartment);
- });
实现了联动框
下面的代码实现了下拉和选择功能
- $("#imgArrow,#imgDefault").toggle(function() {
- $("#divList").css("left", $("#imgDefault").css("left"));
- $("#divList").slideToggle("fast");
- }, function() {
- $("#divList").css("left", $("#imgDefault").css("left"));
- $("#divList").slideToggle("fast");
- });
- $("#head").val($("#imgDefault").attr("src"));
- $("img:.imgList").click(function() {
- $("#imgDefault").attr("src", $(this).attr("src"));
- $("#divList").slideToggle("fast");
- $("#head").val($("#imgDefault").attr("src"));
- }).hover(function() {
- $(this).removeClass().addClass("alpha");
- }, (function() {
- $(this).removeClass();
- }));
- $("body").click(function() {
- $("#divList").slideUp("fast");
- $("#imgDefault").hover(function() {
- $(this).addClass("alpha");
- }, function() {
- $(this).removeClass();
- });
- });
还有我们用到的action
- public ActionResult CreateService()
- {
- ViewData["company"] = GetCompanyList();
- List
blank= new List(); - blank.Add(GetBlankDepartment());
- ViewData["department"] = blank.ToArray();
- ViewData["head"] = GetHeadList();
- ViewData["selectedUrl"] = Url.Content(Head_Folder + "Head/head0.gif");
- ViewData["arrowUrl"] = Url.Content(Head_Folder + "/dropdown.gif");
- ViewData["imageTable"] = GetImageTable();
- return View();
- }
- [AcceptVerbs(HttpVerbs.Get)]
- public ActionResult GetDepartment(int? company)
- {
- SelectListItem[] items=null;
- if(company!=null)
- items = GetDepartmentList((int)company);
- else
- {
- SelectListItem i=GetBlankDepartment();
- items=new SelectListItem[]{i};
- }
- return Json(items);
- }
- private SelectListItem[] GetCompanyList()
- {
- ServiceDataContext db = new ServiceDataContext();
- var items = from t in db.Companies
- select new
- {
- ID = t.ID,
- Name = t.Name,
- Brief = t.Brief
- };
- List
s = new List(); - SelectListItem b = new SelectListItem();
- b.Text = "--please select company--";
- b.Value = "";
- s.Add(b);
- foreach (var i in items)
- {
- SelectListItem item = new SelectListItem();
- item.Text = i.Name;
- item.Value = i.ID.ToString();
- s.Add(item);
- }
- return s.ToArray();
- }
- private SelectListItem[] GetDepartmentList(int nCompanyId)
- {
- ServiceDataContext db = new ServiceDataContext();
- var items = from t in db.Departments
- where t.Company==nCompanyId
- select new
- {
- ID = t.ID,
- Name = t.Name,
- Brief = t.Brief
- };
- List
s = new List(); - SelectListItem b = new SelectListItem();
- b.Text = "--please select department--";
- b.Value = "";
- s.Add(b);
- foreach (var i in items)
- {
- SelectListItem item = new SelectListItem();
- item.Text = i.Name;
- item.Value = i.ID.ToString();
- s.Add(item);
- }
- return s.ToArray();
- }
- private string[] GetHeadList()
- {
- List
head = new List(); - string strServer=Url.Content("~/Content/images/Head/");
- string strUrlFolder = Server.MapPath(Url.Content(Head_Folder+"Head/"));
- string[] fileEntries = Directory.GetFiles(strUrlFolder);
- FileInfo fi=null;
- foreach (string file in fileEntries)
- {
- fi = new FileInfo(file);
- if (fi.Name.ToLower().IndexOf("head")==0 && !fi.FullName.ToLower().Contains("_offline"))
- {
- head.Add(strServer+fi.Name);
- }
- }
- return head.ToArray();
- }
- private string GetImageTable()
- {
- System.Text.StringBuilder sbResult = new System.Text.StringBuilder();
- string[] arrImgs = GetHeadList();
- foreach (string strImage in arrImgs)
- {
- string strFile=strImage.Substring(strImage.LastIndexOf("/")+1);
- sbResult.AppendLine(string.Format("",
- "img_"+strFile.Remove(strFile.LastIndexOf(".")),
- Url.Content(strImage)
- ));
- }
- string strImg=sbResult.ToString();
- strImg=strImg.Remove(strImg.Length-5,5);
- return strImg;
- }
- }
注意紫色处,我们加了cssimgList来供jquery选择
- $("img:.imgList").click(function() {
- $("#imgDefault").attr("src", $(this).attr("src"));
- $("#divList").slideToggle("fast");
- $("#head").val($("#imgDefault").attr("src"));
- }).hover(function() {
- $(this).removeClass().addClass("alpha");
- }, (function() {
- $(this).removeClass();
- }));
好了,可以试试效果了。
【编辑推荐】




























